সম্প্রতি, আমি একগুচ্ছ নিবন্ধ পড়েছি যেগুলি পরের বছর থেকে Google অনুসন্ধানে সাইট র্যাঙ্ক করার বিষয়ে গুগল কীভাবে পরিকল্পনা করছে তার পরিবর্তনের কথা উল্লেখ করেছে। আজ, সূত্রটিতে অনেকগুলি ব্যবহারকারীর ইন্টারঅ্যাকটিভ উপাদান অন্তর্ভুক্ত করা হয়েছে, যার নাম Core Web Vitals, শীঘ্রই পৃষ্ঠার কার্যক্ষমতার সাথে যুক্ত হবে৷ আমি ভেবেছিলাম, এখন একটি খারাপ ধারণা আছে।
আপনার প্রথম প্রবৃত্তি হবে - ইয়ো, পুরানো ডাইনোসর - এবং এটি আমারও ছিল, তাই আমি আসলে কী দেয় তা পরীক্ষা করার সিদ্ধান্ত নিয়েছি। Google-এর অনেকগুলি পরিষেবা উপলব্ধ রয়েছে, যেমন Google সার্চ কনসোল (নতুন ওয়েবমাস্টার টুলস), পেজস্পিড ইনসাইট এবং আরও কিছু, যা আপনাকে আপনার ওয়েবসাইট কীভাবে কাজ করছে তা পরীক্ষা করতে সাহায্য করতে পারে৷ তাই আমি Dedoimedo এর একটি চেক করেছি, এবং তারপর এই নিবন্ধটি লিখেছি। বুদ্ধিমত্তার জন্য।
কেন পৃষ্ঠার গতি অর্থহীন
আমি ইতিমধ্যে অনেক বছর আগে এই সম্পর্কে লিখেছি, পুরো মোবাইল হাইপের আগে, এবং যুক্তিগুলি এখনও দাঁড়িয়ে আছে। কিন্তু তার চেয়েও বেশি, পৃষ্ঠার গতি কোনোভাবেই ব্যবহারকারীর অভিজ্ঞতার সূচক নয়। এটি সর্বোত্তমভাবে, সফ্টওয়্যার স্ট্যাকের একটি সূচক যা পৃষ্ঠাটি পরিবেশন করে। এটি প্রযুক্তিগত সম্পদেরও একটি সূচক, যা আমি কয়েক মুহূর্তের মধ্যে ব্যাখ্যা করব।
প্রথমত, কিছু সহজ গণিত, কোর ওয়েব ভাইটাল একপাশে। 100 লাইনের পাঠ্য এবং 10টি চিত্র সহ একটি পৃষ্ঠা 1,000টি পাঠ্য এবং 100টি চিত্র সহ একটি থেকে ছোট/খাটো। অন্য কোন বিবেচনা ছাড়াই, আরও ডেটা সহ একটি পৃষ্ঠা লোড হতে বেশি সময় নেয়। এটি কি আমাদের বিষয়বস্তু সম্পর্কে কিছু বলে? না।
সুতরাং, অন্যান্য সমস্ত প্যারামিটার বাদ দিয়ে, কম বিষয়বস্তু =বেশি গতি। কাকতালীয়ভাবে - বা না - এটি আধুনিক ওয়েবের ডাম্বিফিকেশন প্যাটার্নগুলির সাথে ভালভাবে খাপ খায়, যা 2014 বা তার কাছাকাছি সময়ে একটি প্রভাবশালী শক্তি হয়ে উঠেছে, মোটামুটি একই সময়ে যখন মোবাইল ইন্টারনেট (সংক্ষেপে স্মার্টফোন) এত বেশি প্রসারিত হয়েছিল৷
এটি স্বল্প মনোযোগের সময় এবং সস্তা ভোগবাদে অনুবাদ করে। যথাসম্ভব নির্ভুল এবং উপযোগী বার্তা দেওয়ার চেষ্টা করার পরিবর্তে যতটা সম্ভব কম অক্ষরে বিষয়বস্তু লেখা। পাঠ্যের পরিবর্তে ভিডিও এবং চিত্র। অবশ্যই, নিম্ন-আইকিউ জনসাধারণকে বিনোদন দেওয়ার জন্য আপনার ঠিক এটিই দরকার, কারণ তাদের দীর্ঘ, জটিল বিষয় নিয়ে বিরক্ত করা যায় না। সব পরে, বোকা মানুষ ব্যবসার জন্য ভাল. তারা ফালতু জিনিসের জন্য অর্থ ব্যয় করার সম্ভাবনা বেশি, আরও সহজে জোর করে বা প্রবণতায় ঢোকে, আরও সহজে নিয়ন্ত্রিত। হ্যালো, লাভ!
দ্বিতীয়ত, পৃষ্ঠা লোড করা আমাদের পৃষ্ঠার প্রকৃতি সম্পর্কে কিছুই বলে না। একটি পৃষ্ঠা যেখানে আপনাকে একটি ফর্ম পূরণ করতে হবে সেটি নরম্যান বিজয়ের ইতিহাসের সংক্ষিপ্তসার থেকে সম্পূর্ণ আলাদা। পূর্বের সাথে, বিশুদ্ধ গতির বিপরীতে প্রতিক্রিয়াশীলতা গুরুত্বপূর্ণ হতে পারে। পরেরটির সাথে, এটি একটি অর্থহীন মান। এখন, এটি একটি তুচ্ছ বিষয় নয়. এর পিছনে রয়েছে গভীর, জটিল বিজ্ঞান, এমনকি আমি এই বিষয়ে কিছু গুরুতর গবেষণা করেছি, এবং অতীতে বিভিন্ন সম্মেলনে আমার কাজ উপস্থাপন করেছি, কিন্তু আপাতত সেটাকে একপাশে রাখি।
ব্যবহারিক উদাহরণ:যে কোনো সাধারণ লিনাক্স পর্যালোচনা যা আমি এখানে প্রকাশ করি। এগুলি বেশ লম্বা, তাদের সাধারণত প্রায় 40K অক্ষর টেক্সট থাকে (যাতে প্রায় 2,500-3,000 শব্দ হবে), এবং একটি একক পৃষ্ঠায় প্রায় 30-40টি ছবি থাকে৷ এই বিষয়বস্তু লোড হতে সময় লাগে - বেশি নয় তবে কিছু।
যাইহোক ... নিবন্ধগুলি সর্বদা পাঠ্যের দুটি অনুচ্ছেদ দিয়ে শুরু হয়, যা পড়তে সম্ভবত 15-20 সেকেন্ড সময় নেয়, যদি বেশি না হয়। ব্যবহারকারী পড়া শেষ করার সময়, সমস্ত সম্পদ দশগুণ বেশি লোড হয়ে গেছে। গতির ব্যবহারকারীর অভিজ্ঞতার উপর শূন্য প্রভাব রয়েছে।
কিন্তু ... যদি আপনি একটি তথাকথিত "SEO" দৃষ্টিকোণ থেকে পৃষ্ঠাটি দেখেন, তাহলে অনুমিত পন্ডিতদের জন্য এটি "খুব দীর্ঘ"। বিশদ বিবরণে না গিয়ে বা আমার অপছন্দ করা সফ্টওয়্যার এবং ধারণাগুলিকে স্পটলাইট না দিয়ে, আমি বিভিন্ন "SEO" সরঞ্জাম দেখেছি যা সুপারিশ করে যে নিবন্ধগুলি 500-600 শব্দ বা অনুরূপ নয়। নিজে থেকেই, এটি একটি অর্থহীন সংখ্যা, কিন্তু তারপরে, এটি ঘটে যখন আপনি এমন কিছুর চারপাশে ছদ্ম-বিজ্ঞান রাখার চেষ্টা করেন যা মেশিনগুলি সত্যিই পরিমাপ করতে পারে না৷
এবং এটি গুণমান।
একটি জিনিস যা কোন "SEO" জিনিসপত্রে উল্লেখ করা হয় না তা হল গুণমান। প্রকৃতপক্ষে, এটি এমন কিছু যা কোনও মেশিন কখনও পরীক্ষা করতে সক্ষম হবে না। গুণমান বিশ্বাসের মতো - এটি খুঁজে পেতে, এটি তৈরি করতে, এটিকে পুষ্ট করতে সময় লাগে। গুণমানেরও একটি দীর্ঘ সময়গত ফাংশন রয়েছে - ব্লগের এক বা দুটি বাক্য পড়ে আপনি অগত্যা কিছু "গুণমান বিষয়বস্তু" সিদ্ধান্ত নেবেন না (আপনি যদি ডোমেনে যথাযথভাবে দক্ষ হন)। সাধারণত, প্রকাশিত উপাদানের ধারাবাহিকতা এবং নির্ভুলতার মাত্রা নির্ধারণ করতে আপনার একাধিক বার বার অভিজ্ঞতার প্রয়োজন হবে।
গতি ফিরে যাচ্ছে। এর পাশাপাশি খেলা যাক. আপনি যদি পৃষ্ঠাগুলি যত তাড়াতাড়ি সম্ভব লোড করতে চান, আপনি আপনার সামগ্রী যতটা সম্ভব ছোট হতে চান, যার অর্থ সম্ভবত গুণমান হ্রাস করা। তারপর, আপনি সম্ভাব্য একাধিক পৃষ্ঠায় বিষয়বস্তু বিভক্ত করতে পারেন, কিন্তু তারপরে আপনি পাঠকদের বারবার সংখ্যা বা তীরগুলিতে ক্লিক করতে বাধ্য করেন। আমি সাধারণ অনুভূতি কি তা নিশ্চিত নই, কিন্তু আমি এটি বেশ ক্লান্তিকর বলে মনে করি, এবং আমি যতটা পারি এটি করা থেকে বিরত থাকার চেষ্টা করি (কিছু ছোট ব্যতিক্রম ছাড়া)।
প্রকৃতপক্ষে, ওয়েব পৃষ্ঠাগুলির ধারণা (একই বিষয়বস্তুর "পৃষ্ঠা" পরিবেশনকারী একাধিক পৃষ্ঠা) গতির পিছনে একটি অর্থহীন তাড়ার ফল, যেখানে গতির প্রয়োজন হয় না। কারণ যদি আমরা কথা বলছি, চিত্র গ্যালারীগুলি সংজ্ঞা অনুসারে পৃথক (এবং প্রায়শই স্বাধীন) ফ্রেমের একটি সেট। যদি এটি পাঠ্য হয়, তবে আমরা দীর্ঘ বিষয়বস্তুর কথা বলছি, সম্ভবত ন্যায়সঙ্গতভাবে তাই, যার অর্থ যারা এটি পড়তে চান তাদের আসলে পুরো জিনিসটি শুরু করার জন্য ধৈর্য রয়েছে। সুতরাং, গতি বিবেচনা আসলে এখানে একটি ক্যাচ-22 জিনিস।
ঠিক আছে, আসুন কিছু পৃষ্ঠা স্কোর করি
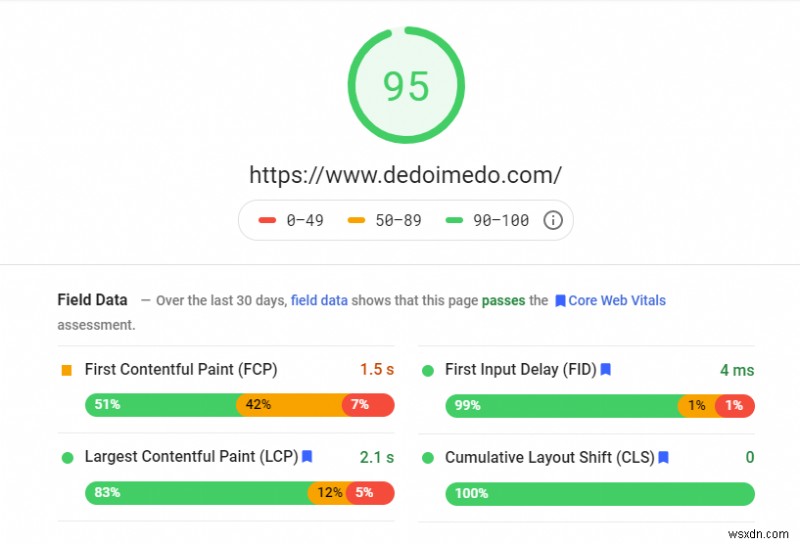
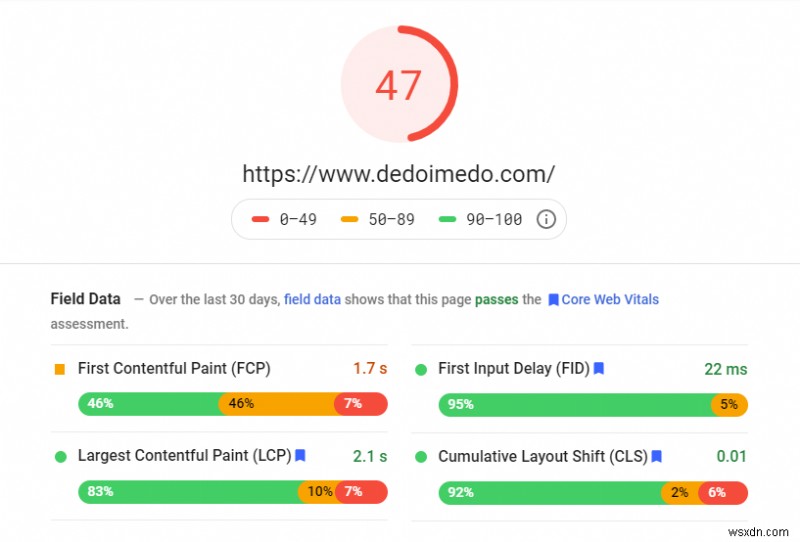
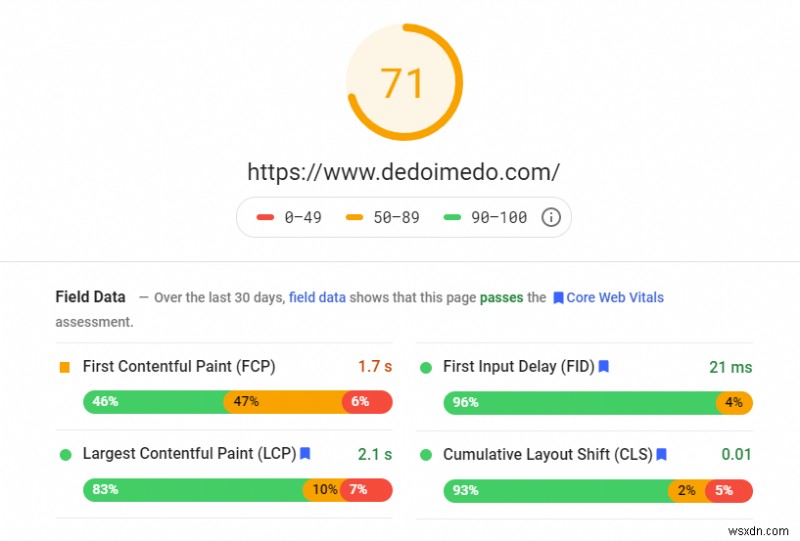
কিন্তু আমি যেমন শুরুতে বলেছি - আমাদের প্রকৃত সংখ্যা দরকার। তাই আমি dedoimedo.com-এর জন্য কিছু গতি পরীক্ষা করেছি, এবং আমাকে ফলাফল দেখাতে দিন। দয়া করে মনে রাখবেন যে আপনি আসলে ফলাফলের দুটি পৃথক সেট পাবেন - যেভাবে পৃষ্ঠাগুলি ডেস্কটপে দেখানো হয়েছে এবং যেভাবে সেগুলি ফোনে (মোবাইল) দেখানো হয়েছে৷ স্কোর 0-100 এর মধ্যে, এবং অবশ্যই, যত বেশি হবে তত ভাল।


ডেটা দেখে, ডেস্কটপের পারফরম্যান্স ভালো, মোবাইল-এমন নয়। ঠিক একই বিষয়বস্তু. দুটির মধ্যে পার্থক্য বেশ ছোট। আমি যা দেখতে পাচ্ছি তা থেকে, FCP প্যারামিটারে শুধুমাত্র 200 ms পার্থক্য রয়েছে।
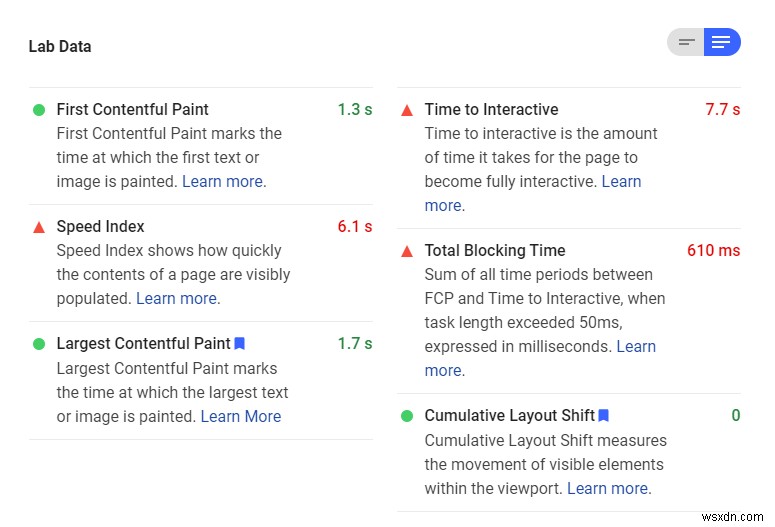
এখন, ল্যাব ডেটা আপনাকে আরও দেয় - এবং এখানে আমরা কিছু অতিরিক্ত তথ্য পাই। কিন্তু আবার, পৃষ্ঠার প্রকৃতির প্রসঙ্গে না নিয়ে, সংখ্যাগুলি খুব বেশি বোঝায় না। উদাহরণস্বরূপ, টাইম টু ইন্টারঅ্যাকটিভ, আমার পৃষ্ঠাগুলিতে কোনও বাস্তব ইন্টারেক্টিভতা নেই - পাঠ্য এবং চিত্র। পড়ুন, দেখুন। এই সময়ের একটি অংশ - কত দ্রুত পৃষ্ঠার বিষয়বস্তু দৃশ্যমানভাবে জনবহুল হয়েছে, গতি সূচক দ্বারা নির্দেশিত হয়। গতি কীভাবে অর্থহীন তা নিয়ে এটি আমার যুক্তিতে ফিরে যায়। উদাহরণস্বরূপ, Dedoimedo-এর সূচী পাতাটি গত কয়েক মাসে প্রকাশিত বিষয়বস্তুর খবরের শিরোনাম দেখায়। স্পষ্টতই, কম থাকলে লোড হতে কম লাগবে। কিন্তু এটা বিন্দু না.

সংখ্যাগুলি উদ্বেগজনক মনে হতে পারে, কিন্তু বিশ্বাস করুন, Dedoimedo অন্যান্য ওয়েবসাইটের চেয়ে বেশি স্কোর পায়। এটি চেষ্টা করে দেখুন, বেশ কয়েকটি জনপ্রিয় প্রযুক্তি প্রকাশনাগুলিতে পাঞ্চ করুন এবং নিজের জন্য দেখুন৷
৷এখন, কী দেয় তা আরও কিছু বোঝার জন্য, আমি ফলাফলগুলি প্রসারিত করার সিদ্ধান্ত নিয়েছি, এবং প্রতিবেদনে উপলব্ধ বিভিন্ন সুযোগ এবং ডায়াগনস্টিকগুলি দেখার সিদ্ধান্ত নিয়েছি - মূলত সুপারিশগুলি যা এই প্রতিবেদনের পিছনে অ্যালগরিদমগুলি সুপারিশ করে৷ অনুগ্রহ করে মনে রাখবেন যে এগুলি স্কোরকে প্রভাবিত করে না - তবে তাদের নিজস্বভাবে বলছে৷
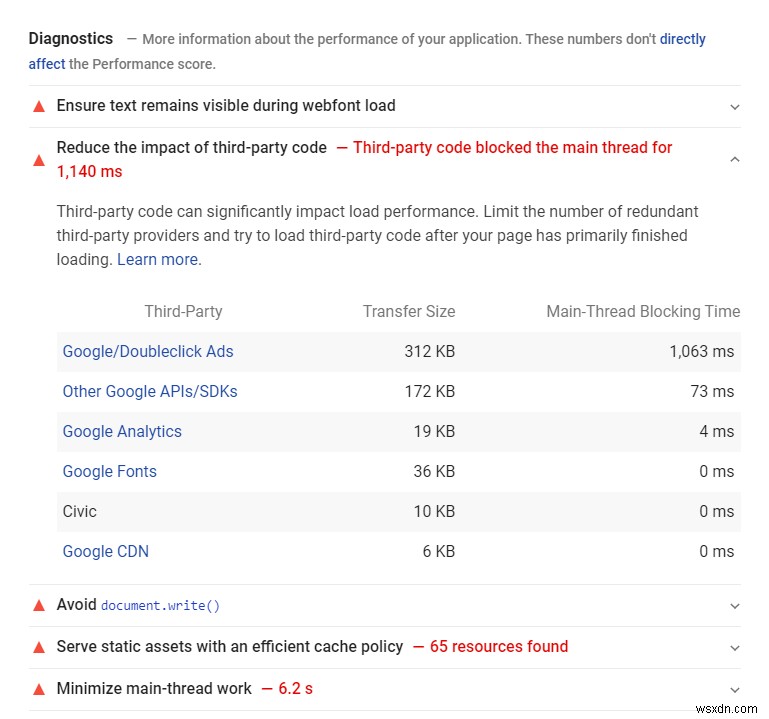
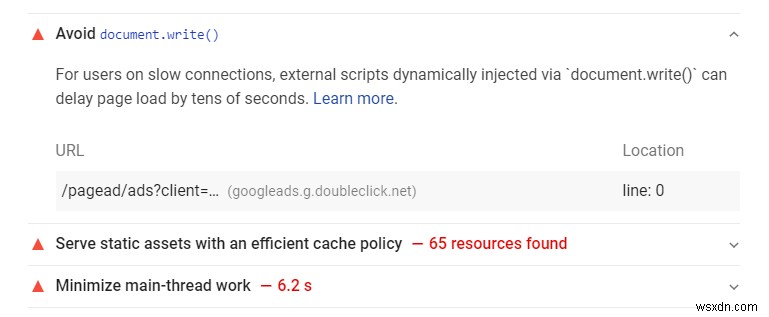
ডায়াগনস্টিকস অনুসারে - এটি প্রদর্শিত হয় যে কিছু তৃতীয় পক্ষের কোড প্রায় 1 পুরো সেকেন্ডের জন্য মূল থ্রেডের (কিসের) লোডিং ব্লক করেছে। ব্রেকডাউন দেখায় যে প্রাথমিক অপরাধী আসলে Google বিজ্ঞাপন কোড যা আমি আমার বিভিন্ন পৃষ্ঠায় ব্যবহার করি। একইভাবে, document.write() যারা ধীর সংযোগে রয়েছে তাদের জন্য আরেকটি সমস্যা হিসাবে পতাকাঙ্কিত করা হয়েছে, এবং আবার, এটি তৃতীয় পক্ষের কোডের অন্তর্গত।


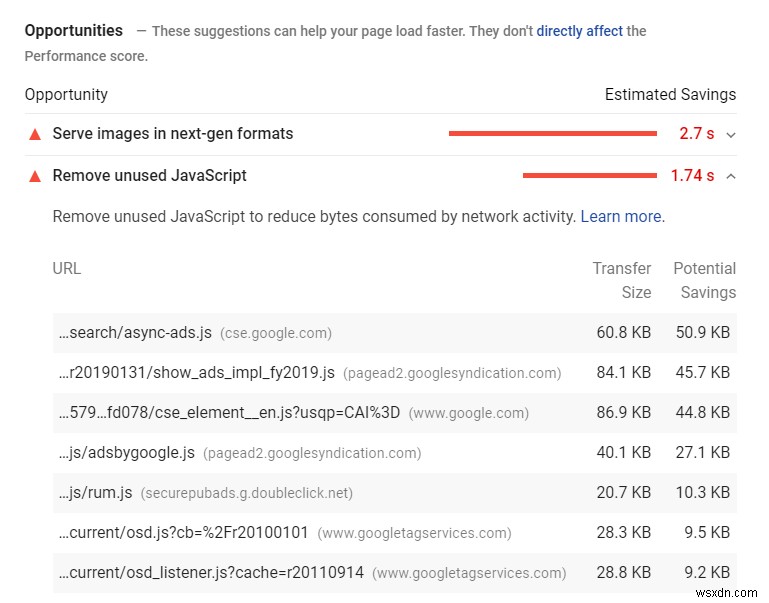
সুযোগ - কিছু আকর্ষণীয় জিনিস সেখানে. ছবি পরামর্শ হল পুরানো JPG এবং PNG এর পরিবর্তে "নেক্সট-জেন" ফর্ম্যাটগুলি ব্যবহার করা৷ অনুমিতভাবে, এটি লোডিং সময় প্রায় 2.7 সেকেন্ড বাঁচাবে, কিন্তু তারপর 2.7 সেকেন্ড যতটা কম সময় লাগে তার থেকে আমার সাইটের যেকোনো একটি পৃষ্ঠায় একটি লাইনের পাঠ্য পড়তে একজন ব্যক্তির লাগে৷ কার্যত, এটি কোন পার্থক্য করে না। তবে এটি আমার নিবন্ধগুলিতে চিত্রগুলির বড় সেটগুলির ব্যবহারে ফিরে যায়। যে জিনিসটি লোকেদের আমার গাইড এবং টিউটোরিয়াল থেকে সেরা মূল্য পেতে সাহায্য করে। এখন, এটি সরাসরি স্কোরকে প্রভাবিত করে না (এর অর্থ কী তা নিশ্চিত নয়), কিন্তু তারপরে অ্যালগরিদমগুলি সত্যিই নির্ধারণ করতে পারে না যে আমি আমার ব্যবহারকারীদের যা অফার করি তার পিছনে কোন মূল্য আছে কিনা। ছবিগুলি নিজেরাই অকেজো হতে পারে৷
৷

আমি আবার যা কৌতূহলী পেয়েছি - অব্যবহৃত জাভাস্ক্রিপ্ট - এর সমস্ত তৃতীয় পক্ষের সামগ্রী যা আমি Dedoimedo-তে ব্যবহার করছি গুগলের সাথে সম্পর্কিত। এখন, আমি সুনির্দিষ্ট এবং সূক্ষ্ম হওয়ার জন্য নিজেকে গর্বিত করি। আমি সর্বদা সর্বোত্তম সমাধান প্রয়োগ করার চেষ্টা করেছি যাতে আমার ব্যবহারকারীরা - পাঠক, যারা গুরুত্বপূর্ণ - তারা সর্বোত্তম অভিজ্ঞতা পেতে পারে৷
Dedoimedo-এর ZERO জৈব জাভাস্ক্রিপ্ট থাকার কারণগুলির মধ্যে এটি একটি কারণ - এবং এটি দ্রুত হওয়া উচিত। কোন কুকিজ, কোন মন্তব্য, কিছুই. শুধুমাত্র তৃতীয় পক্ষের কোড হল কিছু মৌলিক বিশ্লেষণ, অনুসন্ধান, এখানে এবং সেখানে কয়েকটি বব উপার্জন করার চেষ্টা করার জন্য কিছু বিজ্ঞাপন এবং কুকি ওভারলে অ্যাপলেট, যা GDPR এবং CCPA-এর জন্য প্রয়োজন। কিন্তু উপরের ফলাফলগুলি দেখে, আমি যা করতে পারি তা হল তৃতীয় পক্ষের স্ক্রিপ্টগুলিকে সম্পূর্ণরূপে স্ক্র্যাপ করা৷
এখন, আমি উপরের কোনটির জন্য কোডটি আবিষ্কার করিনি। আমি ঠিক Google দ্বারা নির্ধারিত বিজ্ঞাপন কোড ব্যবহার করছি। আমি সিভিক দ্বারা নির্ধারিত কুকি অ্যাপলেট কোডটি ব্যবহার করছি। যদি লোডিং উন্নত করার সুযোগ থাকে, সম্ভবত অ্যাসিঙ্ক ফাংশন এবং কী না, তাহলে আমি সেগুলি বাস্তবায়নে শক্তিহীন। তৃতীয় পক্ষের সংস্থাগুলি কীভাবে তাদের কোড তৈরি করে তার উপর আমার কোনও নিয়ন্ত্রণ নেই। আমার একমাত্র নিয়ন্ত্রণ হল সেগুলি ব্যবহার করা বাছাই করা - এবং সম্ভবত সেই পছন্দটিও আবার দেখার প্রয়োজন৷
তারপরে, ফলাফলগুলিও এক পরীক্ষা থেকে অন্য পরীক্ষায় বেশ কিছুটা আলাদা বলে মনে হচ্ছে। প্রথমটি সংগ্রহের মাত্র কয়েকদিন পরে মোবাইলের ফলাফল এখানে - আমি কিছু মনে করি না, কিন্তু তারপরে, আমি কীভাবে এই ফলাফলগুলিকে বিবেচনায় নেব, যদি তারা আমার দিক থেকে কোনও ইনপুট ছাড়াই এত পরিবর্তন করে?

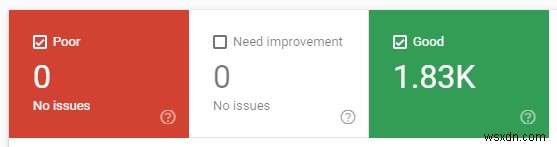
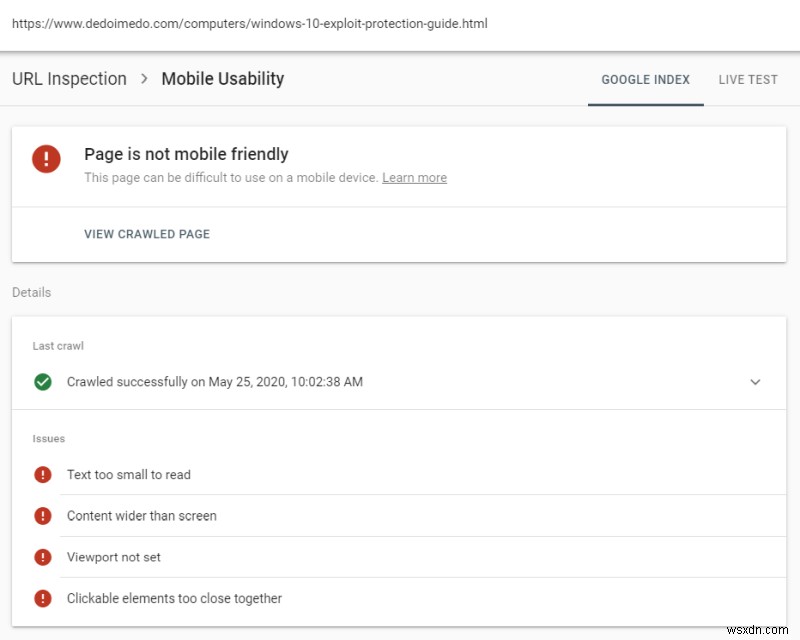
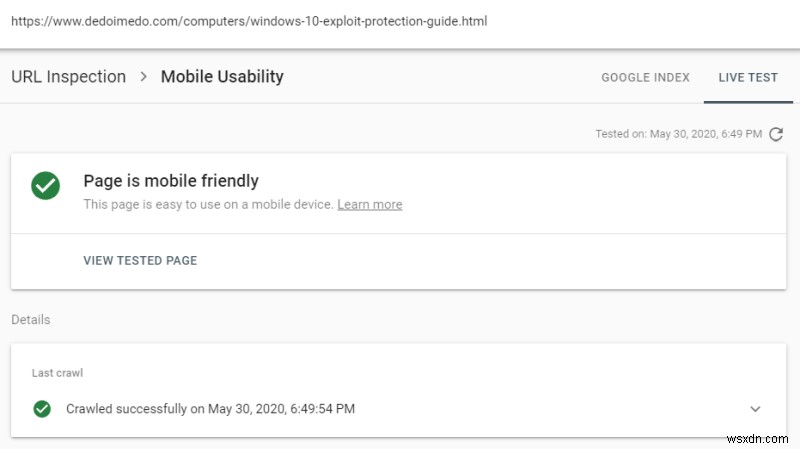
সংখ্যাটি Google সার্চ কনসোল রিপোর্টের বিপরীতে বলে মনে হচ্ছে - আমার সমস্ত পৃষ্ঠাগুলি ভাল পৃষ্ঠার কার্যকারিতা রিপোর্ট করে - কিন্তু ফিল্ড ডেটা পাঠ্য রিপোর্টটি সম্মত বলে মনে হচ্ছে৷ একটি সাইড নোটে, সমস্ত ইন্ডেক্স করা পৃষ্ঠাগুলির মধ্যে, শুধুমাত্র দুটিতে মোবাইল ব্যবহারযোগ্যতার সমস্যা আছে বলে মনে হয় এবং উভয় ক্ষেত্রেই, এগুলিকে মিথ্যা ইতিবাচক বলে মনে হয়, কারণ লাইভ পরীক্ষাটি সমস্ত সবুজ রিপোর্ট করে (এবং তারা আসলে ফোনে সঠিকভাবে রেন্ডার করে) . উদাহরণস্বরূপ, এখানে পতাকাঙ্কিত দুটি পৃষ্ঠার মধ্যে একটি, Windows 10 এক্সপ্লয়েট গাইড:



বন্ধুত্বপূর্ণ, ধূসর পটভূমিতে ফ্যাকাশে ধূসর হরফের কথা বলতে গেলে সত্যিই বন্ধুত্বপূর্ণ নয়। এটা থেকে অনেক দূরে।
উপসংহার
এবং সেখানে আপনি এটি পেতে, আমার ফলাফল. যে সংখ্যাগুলি সত্যিই তাদের নিজের থেকে অনেক কিছু বলে না - প্রসঙ্গ ছাড়া, আপনি সত্যিই জানেন না কী দেয়৷ যে সংখ্যাগুলি ডেস্কটপ এবং মোবাইলের মধ্যে উল্লেখযোগ্যভাবে আলাদা, এবং যে সংখ্যাগুলি এক নমুনা থেকে অন্য নমুনার মধ্যে আলাদা। যে সংখ্যাগুলি একই রকম কার্যকারিতা অফার করে এমন সরঞ্জামগুলির একটি ভিন্ন সেটের সাথে একমত নয়৷ যে সংখ্যাগুলি প্রাথমিকভাবে তৃতীয় পক্ষের স্ক্রিপ্ট দ্বারা প্রভাবিত বলে মনে হয়, সেগুলির বেশিরভাগই Google দ্বারা তৈরি৷ কিছু ডেটা যেটিতে মিথ্যা ইতিবাচকও রয়েছে৷
৷এটি একটি সংক্ষিপ্ত, সহজ পরীক্ষা - এবং এটি কর্মক্ষমতা স্ল্যাশ গতি কিভাবে ব্যাখ্যা করা হয় তার উপর অনেক বৈচিত্র এবং অস্পষ্টতা দেখায়। আবার, আমরা সংখ্যার পিছনের বিষয়বস্তু সম্পর্কে কিছুই জানি না, প্রকৃত মানের কিছুই জানি না। একটি পৃষ্ঠার একটি নিখুঁত স্কোর থাকতে পারে, কিন্তু তারপরে আধুনিক ইন্টারনেটের বেশিরভাগই একটি সেসপিট। যে প্রথম সম্বোধন প্রয়োজন যে কিছু. কিন্তু আরে, আমি একজন নিচু স্বভাবের রাঁধুনি।
আমি নিশ্চিত নই যে আমি এখানে যা লিখেছি তা নিয়ে কেউ যত্নশীল নয় - 'এটি একজন ব্যক্তির মতামত। কিন্তু আমি বিশ্বাস করি যে সূত্রে গতি যোগ করা জিনিসগুলিকে আরও খারাপ করে তুলবে। পৌরাণিক "SEO" ইউনিকর্নের পিছনে ছুটতে থাকা লোকেদের সাথে জিনিসগুলি ইতিমধ্যেই খারাপ। গতি কেবলমাত্র আরও বেশি পাতলা "দ্রুত" সামগ্রীর দিকে পরিচালিত করবে, মেশিনকে খুশি করার জন্য ডিজাইন করা পদার্থ ছাড়াই আরও বেশি ফ্লাফ। ইঙ্গিত:আমি কখনই কোনো "SEO" সুপারিশ চেষ্টা করিনি, এবং আমার সাইটের জনপ্রিয়তা বেড়েছে, সঙ্কুচিত হয়েছে, আবার বেড়েছে (আমার প্রান্তে শূন্য হস্তক্ষেপের সাথে), সঙ্কুচিত হয়েছে এবং আর্থিক বিবেচনার ধাক্কায় বেড়েছে যা সম্পূর্ণরূপে বাইরে আমার নিয়ন্ত্রণ পরিবর্তে, আমি মান এবং মজা ফোকাস. কিন্তু আমি এটাও জানি যে আমি পুরানো স্কুলের প্রযুক্তিবিদদের একটি মৃতপ্রায় বংশ, এবং ভবিষ্যত স্পর্শ-সুখী ইডিয়টদের অন্তর্গত। কোনটি ভাল, কারণ এটি তাদের ভবিষ্যত। আমি কোথাও একটি সুন্দর রৌদ্রোজ্জ্বল দ্বীপে ক্ষয়িষ্ণু অবসর থেকে তাদের অভিনন্দন জানাব, যে কোম্পানিগুলি নিম্ন-আইকিউ ভিড় থেকে প্রচুর মুনাফা করে তাদের থেকে লভ্যাংশ উপভোগ করছি৷
চিয়ার্স।


