প্রতিদিন সকালে, আমি জেগে উঠি, আয়নায় দেখি এবং নিজেকে জিজ্ঞাসা করি:আমি কি হিপস্টার? এবং যেহেতু উত্তরটি সর্বদা স্পষ্টভাবে না হয়, আমি জানি যে জীবনে আমার পছন্দগুলি উচ্চতর, নান্দনিক এবং কার্যকরী হবে। যার অর্থ হল যে যখন আমি আমার ফায়ারফক্স 78 ESR কে তার অর্থহীন প্রোটন ইন্টারফেসের সাথে Firefox 91 ESR তে রূপান্তরিত হতে দেখলাম, তখন আমি জানতাম যে এটি একটি খারাপ দিন হতে চলেছে৷
এখন, ফায়ারফক্স যেকোন প্ল্যাটফর্মে আমার পছন্দের ডিফল্ট ব্রাউজার, সবসময় ছিল এবং আশা করি সবসময়ই থাকবে, কিন্তু আমি হিপস্টেরোলজি প্রবণতার কাছে নতি স্বীকার করতে অস্বীকার করি। আমি শিশু নই বা আমি প্রশান্ত মহাসাগরের উপকূলের কাছেও থাকি না। অতএব, স্বচ্ছতা, বৈসাদৃশ্য, ভাল পরিষ্কার রং. আমি ইতিমধ্যেই একটি ডেডিকেটেড টিউটোরিয়ালে প্রোটনের বেশিরভাগ ননসেন্সকে কীভাবে পূর্বাবস্থায় ফিরিয়ে আনতে হয় তা দেখিয়েছি, এখন আমি আপনাকে আরও কয়েকটি টিপস দিতে চাই। আমাকে অনুসরণ করুন।

কন্টেইনার ট্যাব
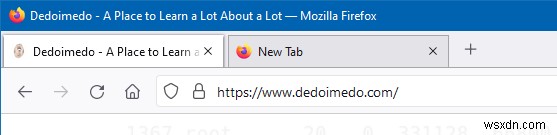
যেহেতু দেখা যাচ্ছে, এই আপগ্রেডের সাথে, ফায়ারফক্সের উইন্ডোজ সংস্করণের অতিরিক্ত বিশেষ যত্ন প্রয়োজন। এই বিষয়ে, আমি কন্টেইনার ট্যাবগুলিতে অ্যাকসেন্ট লাইনের সাথে খুশি ছিলাম না; এটি ট্যাবের প্রস্থের চেয়ে ছোট রেন্ডার করে এবং এইভাবে বোকা দেখায়। আর তাই, আমার দিনের প্রথম অর্ডার ছিল অ্যাকসেন্ট লাইনটি সরিয়ে সম্পূর্ণ ট্যাব রঙ ব্যবহার করা।
.tabbrowser-tab[usercontextid] .tab-context-line {
display:none !important;
উপরের CSS কোড, যা আপনাকে userChrome.css-এ যোগ করতে হবে, যেমনটি প্রথম টিউটোরিয়ালে ব্যাখ্যা করা হয়েছে, শুধুমাত্র কন্টেইনার ট্যাবের জন্য অ্যাকসেন্ট লাইনটি সরিয়ে দেবে। কন্টেইনার ট্যাবগুলিকে আরও স্বতন্ত্র করতে, আমি ব্যাকগ্রাউন্ডের জন্য তাদের প্রাসঙ্গিক রঙ ব্যবহার করি এবং উচ্চারণ লাইনের পরিবর্তে একটি উজ্জ্বল লাল শীর্ষ সীমানা ব্যবহার করি:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !গুরুত্বপূর্ণ;
বর্ডার-টপ:3px কঠিন লাল ! গুরুত্বপূর্ণ;
অস্বচ্ছতা:0.6 !গুরুত্বপূর্ণ;
}
এবং আবার, আপনি যদি অ্যাকসেন্ট রঙ চান তবে একটি সুন্দর উপায়ে, আপনি উপরের সীমানা উপাদানের সাথে ট্যাব প্রসঙ্গ লাইন কার্যকারিতা একত্রিত করতে পারেন এবং পটভূমির জন্য প্রাসঙ্গিক ধারক রঙ ব্যবহার করতে পারবেন না। এইভাবে, কোডের দ্বিতীয় ব্লক (উপরের) হয়ে যায়:
.tabbrowser-tab[usercontextid] .tab-background {
border-top:3px solid var(--identity-tab-color) !গুরুত্বপূর্ণ;
}
নিয়মিত ট্যাব
লিনাক্স উদাহরণে আমি যে সীমানাগুলির অস্বচ্ছতা ব্যবহার করেছি তা কিছুটা কঠোর অনুভূত হয়েছিল, তাই একটি ছোট খামচি:
.tabbrowser-tab:not([selected="true"]):not([multiselected="true"]) .tab-background {
background-color:color-mix(srgb-এ, currentColor 5%, স্বচ্ছ);
সীমানা:1px কঠিন rgba(0, 0, 0, 0.3) !গুরুত্বপূর্ণ;
}
.tabbrowser-tab[selected="true"] .tab-background {
বর্ডার-বাম:1px কঠিন rgba(0, 0, 0, 0.3) !গুরুত্বপূর্ণ;
বর্ডার-ডান:1px কঠিন rgba(0, 0, 0, 0.3) !গুরুত্বপূর্ণ;
বর্ডার-টপ:3px কঠিন সাদা ! গুরুত্বপূর্ণ;
}
ইউআরএলবার সেগমেন্ট থেকে ট্যাব (এনএভি বার) আলাদা করা
ডিফল্টভাবে কোন লাইন নেই, যা বিরক্তিকর। আপনি একটি যোগ করতে পারেন।
#nav-বার {
বর্ডার-টপ:1px কঠিন rgba(0, 0, 0, 0.3) !গুরুত্বপূর্ণ;
}
উপরের বাম সারি থেকে ট্যাব সারি মার্জিন
আপনি হয়তো লক্ষ্য করেছেন যে ট্যাব সারির বাম এবং উপরের মার্জিন সমান দূরত্বের নয়। আপনি এই উপাদানটিতে একটি ছোট বাম মার্জিন যোগ করে এটি ঠিক করতে পারেন। যে ফ্রেমে ট্যাব এবং ইউআরএলবার থাকে তাকে বলা হয় নেভিগেটর-টুলবক্স।
#navigator-toolbox {
মার্জিন-বাম:2px !গুরুত্বপূর্ণ;
}
Urlbar tweaks
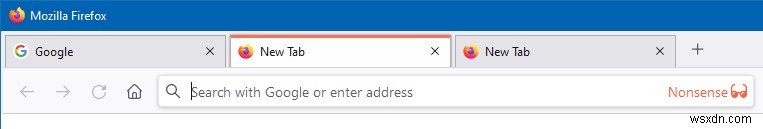
এখানে অনেক পরিবর্তন প্রয়োজন। প্রথমে, আমি নিশ্চিত করেছি যে ইউআরএলের সমস্ত উপাদান ঠিক একই রঙে দেখায়। আমি যেমন বলেছি, আমি শিশু নই, এবং আমি কোন ডোমেনটি পরিদর্শন করছি তা জানাতে আমার তিনটি রঙের প্রয়োজন নেই। about:config খুলুন, এবং তারপরে নিম্নলিখিত সেটিংটিকে মিথ্যাতে টগল করুন:
browser.urlbar.formatting.enabled
এর পরে, আমি নিশ্চিত করেছি যে urlbar ব্যাকগ্রাউন্ড সাদা, এবং এটির একটি সীমানা রয়েছে। সেই লো-কন্ট্রাস্ট বাজে কথার কিছুই নয়।
#urlbar-ব্যাকগ্রাউন্ড {
ব্যাকগ্রাউন্ড-রং:সাদা !গুরুত্বপূর্ণ;
সীমানা:1px কঠিন rgba(0, 0, 0, 0.1) !গুরুত্বপূর্ণ;
}
আমি প্যাডিং এবং মার্জিনও কিছুটা পরিবর্তন করেছি, তাই এটি আরও সুন্দর দেখাচ্ছে - সম্পূর্ণ প্রসাধনী:
#urlbar {
প্যাডিং-টপ:2px !গুরুত্বপূর্ণ;
মার্জিন-টপ:2px !গুরুত্বপূর্ণ;
মার্জিন-নিচ:3px !গুরুত্বপূর্ণ;
}
সার্চ বক্স
আপনি ঠিকানা বারের ডানদিকে অনুসন্ধান বাক্সের জন্য একই কৌশল করতে পারেন।
#searchbar {
মার্জিন-টপ:1px !গুরুত্বপূর্ণ;
ব্যাকগ্রাউন্ড-রঙ:সাদা !গুরুত্বপূর্ণ;
সীমানা:1px কঠিন rgba(0, 0, 0, 0.1) !গুরুত্বপূর্ণ;
}
অতিরিক্ত রঙ
আপনি যদি আমার নীল রঙের উচ্চারণ পছন্দ করেন, এবং আপনি এটি urlbar, searchbar এবং nav bar বর্ডারগুলির জন্য ব্যবহার করতে চান, তাহলে আপনি rgba(0, 0, 0, 0.1) এর উদাহরণগুলিকে rgba(10, 132, 255, 0.3), উদাহরণস্বরূপ। আপনি আপনার পছন্দ মতো অস্বচ্ছতা ব্যবহার করতে পারেন (চারটির শেষ সংখ্যা)। উদাহরণস্বরূপ, সার্চবার ঘোষণা:
#searchbar {
মার্জিন-টপ:1px !গুরুত্বপূর্ণ;
ব্যাকগ্রাউন্ড-রঙ:সাদা !গুরুত্বপূর্ণ;
সীমানা:1px কঠিন rgba(10, 132, 255, 0.3) !গুরুত্বপূর্ণ;
}
ফলাফল, স্ক্রিনশট, মনের শান্তি!
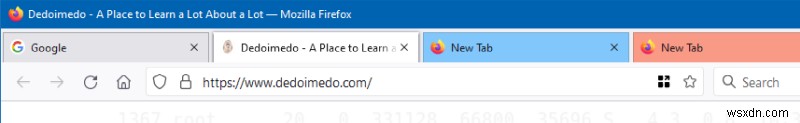
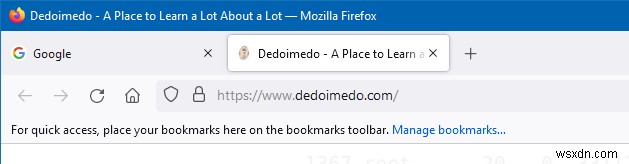
এই নিন, ভাল এবং পরিপাটি জিনিস:

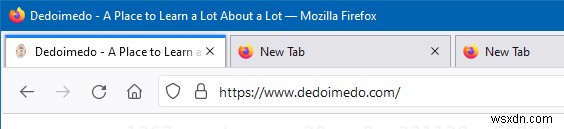
কোন উচ্চারণ লাইন ছাড়া ধারক ট্যাব, শীর্ষ লাল মার্জিন।

সাদা পটভূমি সহ Urlbar এবং অনুসন্ধান বাক্স, অভিন্ন রঙের পাঠ্য।

Urlbar অতিরিক্ত প্যাডিং, উপরে এবং নীচে।

ট্যাব বর্ডার রঙের সাথে মেলে।

সক্রিয় ট্যাবে আরও সুন্দর উপরের-বাম ট্যাব সারি সারিবদ্ধকরণ, প্লাস অ্যাকসেন্ট রঙ (শীর্ষ সীমানা)।

প্রাসঙ্গিক রঙে সেট করা অ্যাকসেন্ট লাইনের পরিবর্তে শীর্ষ সীমানা সহ কন্টেইনার ট্যাবে ফিরে যান।

এবং কিছু খুশি রং, সব জায়গা জুড়ে!
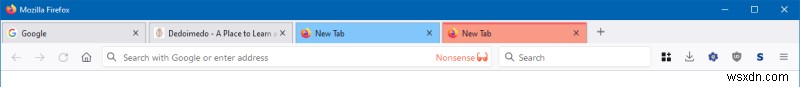
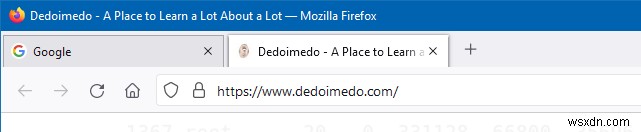
পরিশেষে, শুধু আপনাকে মনে করিয়ে দেওয়ার জন্য, এটি হল ডিফল্ট যা আপনি পাবেন:

উপসংহার
এই আমরা যাই. ওসিডি রাক্ষস আরও একবার বিশ্রাম নিতে পারে। ফলাফল এখনও নিখুঁত নয়, কারণ পুরো ব্রাউজার ইন্টারফেসের রঙ এবং বৈসাদৃশ্য (এখনও) ভুল, তবে আমি সর্বদা পরিবর্তনের সংখ্যা যতটা সম্ভব ছোট রাখার চেষ্টা করেছি, এবং একেবারে তৃতীয় পক্ষের সরঞ্জামগুলির ব্যবহার ছাড়াই। এটি ফায়ারফক্সকে দুর্দান্ত করে তোলে না, তবে এটি এটিকে যুক্তিসঙ্গতভাবে ব্যবহারযোগ্য করে তোলে। সত্যিই দুঃখজনক অংশ? আমি এক ঘন্টার মধ্যে, 10+ এরগনোমিক সমস্যাগুলি সমাধান করতে সক্ষম হয়েছিলাম যা আপাতদৃষ্টিতে একটি সম্পূর্ণ ডেভেলপমেন্ট টিম কেবল উপেক্ষা করে। আর কিসের খাতিরে? ধূসর বাজে কথা?
প্রথম টিউটোরিয়ালে উল্লিখিত তথ্যের সাথে সাথে এখানে নতুন স্টাফ, একটি শালীন ক্রস-প্ল্যাটফর্ম ফায়ারফক্স অভিজ্ঞতার জন্য আপনার যথেষ্ট সিএসএস টুইক থাকা উচিত। এইভাবে আপনি ভাল ট্যাব বিচ্ছেদ, ভাল রঙ এবং সাদা ব্যাকগ্রাউন্ড সহ একটি urlbar থাকতে পারেন। আশা করি, আমি আপনার জীবনকে সহজ করতে পেরেছি। দুঃখের বিষয় হল, ফায়ারফক্স হল একমাত্র ব্রাউজার যা আমি সত্যিই ব্যবহার করতে চাই, তাই আমি সেই দিনটিকে ভয় পাই যখন এটি সম্পূর্ণরূপে অকেজো বা কুৎসিত হয়ে যাওয়ার সিদ্ধান্ত নেয়। কিন্তু আরে, এটাই তো তথাকথিত আধুনিক জীবন। কিন্তু আমরা আরেকটি ছোট লড়াই বের করেছি। স্যান ব্রাউজার ব্যবহারকারী 1, হিপস্টেরোলজি 0.
চিয়ার্স।


