আমি আমার প্রাথমিক ব্রাউজার হিসাবে ফায়ারফক্স ব্যবহার করি। ফ্যাক্ট। আমাদের মধ্যে একজন চলে না যাওয়া পর্যন্ত আমি তা করতে চাই। ফ্যাক্ট। কিন্তু আমি নতুন UI স্টাইলটি অর্থহীন বলে মনে করি। এটিকে বলা হয় প্রোটন, এবং এটি বেশ কয়েক মাস আগে ফায়ারফক্সে অবতরণ করেছে। কিছু সময়ের জন্য, আপনি একটি টগল দিয়ে এটি অক্ষম করতে পারেন, কিন্তু এখন, আর কোনও টগল নেই৷
একটি বুদ্ধিমান, উত্পাদনশীল UI বিন্যাস ফিরে পেতে, আমি সিএসএস ফাইল পরিবর্তনের একটি সিরিজের মাধ্যমে ফায়ারফক্সে ম্যানুয়াল পরিবর্তনগুলি করার অবলম্বন করেছি। এই সুন্দর অ্যাডভেঞ্চারটি কীভাবে প্রোটনকে অক্ষম করতে হয় সে সম্পর্কে আমার গাইডগুলিতে বিশদ রয়েছে। আমি ট্যাবগুলিকে আরও দৃশ্যমান করেছি, কন্টেইনার ট্যাবে রঙ যোগ করেছি, ইউআরএল বার সাজিয়েছি, এবং তারপর কিছু। এখন পর্যন্ত ভাল, কিন্তু তারপরে, সংস্করণ 97-এ, সম্প্রতি প্রকাশিত, আমি লক্ষ্য করেছি যে আমার ধারক ট্যাবগুলি কিছুটা বিশৃঙ্খল। CSS নিয়মগুলি এখন আর তাদের মতো ভাল কাজ করে না। এই নিবন্ধটি আমার পরিবর্তিত ইন্টারফেসকে আবার ঠাণ্ডা দেখাতে ছোট ছোট ফিক্সের প্রয়োজন দেখায়। আপনি যদি ইতিমধ্যেই আমার অ্যান্টি-প্রোটন টুইকগুলি ব্যবহার করছেন, তাহলে এটি কার্যকর হওয়া উচিত।
আরো বিশদে সমস্যা
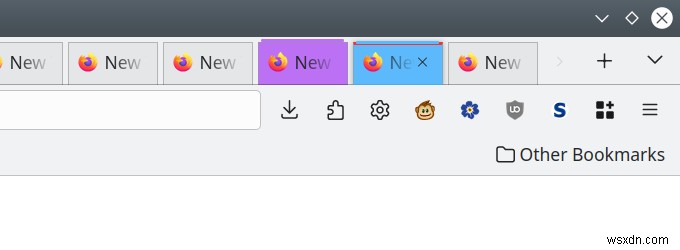
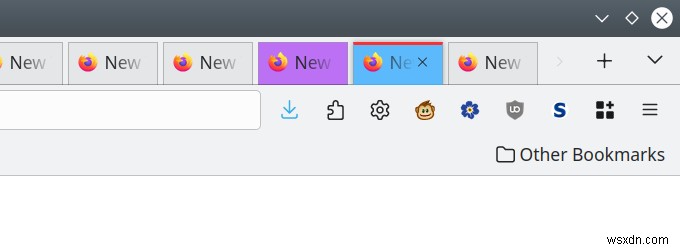
তাই ফায়ারফক্স 97-এ এটিই ঘটে। দুটি সমস্যা। একটি সক্রিয় ধারক ট্যাবের জন্য, শীর্ষ-সীমান্ত হাইলাইটটি আংশিকভাবে অস্পষ্ট থাকে, যা সক্রিয় ট্যাবটি দেখতে কঠিন করে তোলে। ট্যাব ব্যাকগ্রাউন্ড কালার এরিয়াও ট্যাব বারের একটু উপরে থাকে। দ্বিতীয় সমস্যা হল, নিষ্ক্রিয় ট্যাবগুলির জন্য, ব্যাকগ্রাউন্ড এরিয়া বেশ কিছুটা আটকে থাকে এবং এটি অশোধিত দেখায়।

আমি সম্পূর্ণরূপে সচেতন যে এটি একটি স্ব-প্ররোচিত সমস্যা, যেমন আমি ফায়ারফক্সে কিছু সমাধান করার চেষ্টা করেছি, যা আমি করেছি, কিন্তু এখন এর ফলে আর্টিফ্যাক্ট রয়েছে। কিন্তু এটা ঠিক, কারণ ভালো, স্পষ্ট বৈসাদৃশ্য এবং ট্যাবগুলির সহজ বিচ্ছেদ সহ একটি সাধারণ UI পাওয়ার জন্য আমি এই মূল্য দিতে ইচ্ছুক। আমি আর আমার প্রোটন রান্টে যাব না৷
সমাধান
এই মুহুর্তে, কন্টেইনার ট্যাবের জন্য আমার CSS নিম্নরূপ:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !গুরুত্বপূর্ণ;
সীমানা-বাম:1px কঠিন rgba(130, 130, 130, 0.5) !গুরুত্বপূর্ণ;
বর্ডার-ডান:1px কঠিন rgba(130, 130, 130, 0.5) !গুরুত্বপূর্ণ;
বর্ডার-নিচে:var(--identity-tab-color) !গুরুত্বপূর্ণ;
বর্ডার-টপ:3px কঠিন লাল ! গুরুত্বপূর্ণ;
অস্বচ্ছতা:0.8 !গুরুত্বপূর্ণ;
}
এখন, সমাধানগুলি নিম্নরূপ:
.tabbrowser-tab[usercontextid] .tab-background {
background:var(--identity-tab-color) !গুরুত্বপূর্ণ;
সীমানা-বাম:1px কঠিন rgba(130, 130, 130, 0.5) !গুরুত্বপূর্ণ;
বর্ডার-ডান:1px কঠিন rgba(130, 130, 130, 0.5) !গুরুত্বপূর্ণ;
বর্ডার-নিচে:var(--identity-tab-color) !গুরুত্বপূর্ণ;
অস্বচ্ছতা:0.8 !গুরুত্বপূর্ণ;
}
.tabbrowser-tab[usercontextid] .tab-background {
বর্ডার-টপ:3px কঠিন লাল !গুরুত্বপূর্ণ;
প্যাডিং-টপ:3px !গুরুত্বপূর্ণ;
}
.tabbrowser-tab[usercontextid]:not([selected="true"]).tab-background {
বর্ডার-টপ:1px solid rgba(130, 130, 130, 0.5) !গুরুত্বপূর্ণ;
প্যাডিং-টপ:3px !গুরুত্বপূর্ণ;
}
প্রথমত, আমি কোডটিকে বেশ কয়েকটি ব্লকে ভেঙ্গেছি, কারণ সক্রিয় এবং নিষ্ক্রিয় কন্টেইনার ট্যাবগুলির জন্য উপরের সীমানার জন্য আমাদের আলাদা টুইকের প্রয়োজন। সক্রিয় ট্যাবগুলির জন্য কুৎসিত প্যাডিং থেকে পরিত্রাণ পেতে, আমাদের শুধু 3px প্যাডিং যোগ করতে হবে৷
নিষ্ক্রিয় ট্যাবগুলির জন্য, দ্বারা চিহ্নিত করা হয়েছে:
.tabbrowser-tab[usercontextid]:not([selected="true"]).tab-background {
আমাদের উপরের সীমানাটি পরিবর্তন করতে হবে যাতে সাধারণ ট্যাবের মতো হতে হয় (আগে আমার দুটি গাইড দেখুন) তবে প্যাডিং ঘোষণা যোগ করুন। এটি ট্যাব ব্যাকগ্রাউন্ডকে "খাটো" করে তুলবে, অর্থাৎ ট্যাব বারের উপরে থাকবে না, এবং বর্ডারটি অন্য সব ট্যাবের সাথে মিলে যাবে, একটি সুন্দর ইউনিফর্ম লুক দেবে।

আর সেটাই হবে!
উপসংহার
আমি বুঝতে পারি যে আমার টুইকগুলির জন্য একটি ধারাবাহিকতা সমস্যা এবং রক্ষণাবেক্ষণের খরচ আছে। সর্বোপরি, আমি সম্ভবত ফায়ারফক্স UI-তে প্রতিটি সামান্য পরিবর্তনের জন্য হিসাব করতে পারি না, এবং এখন এবং তারপরে ছোটখাটো সমস্যা হতে পারে। কিন্তু তারপরে, এগুলি গৌণ হবে, এবং আমি তাদের জন্য দ্রুত সমাধান করব, যেখানে সব সময় উপ-অনুকূল চেহারা সহ একটি ব্রাউজার ব্যবহার করা একটি নো-গো। এটি একটি মজার পরিস্থিতি নয়, কিন্তু তবুও, ফায়ারফক্স এখনও সর্বোত্তম ব্রাউজার, এবং আপনার ব্যবহারিক এবং দার্শনিক কারণে, হিপস্টেরোলজি সত্ত্বেও এটি ব্যবহার করা উচিত।
যাইহোক, আপনি যদি একজন বোকা হন, কারণ আসুন এটির মুখোমুখি হই, অন্যথায় আপনি এখানে থাকবেন না, এবং আপনি আপনার জিনিসগুলি ঝরঝরে, পরিষ্কার, সুপাঠ্য, ergonomic এবং দক্ষ হতে চান, তাহলে আপনি Firefox UI এর সংস্করণে চেহারা পরিবর্তন করবেন 91 এবং তার পরেও। আপনি এমনকি সম্ভবত আমার কিছু tweaks ব্যবহার করা হতে পারে. যদি তাই হয়, আপনার কাছে একটি তাজা রাউন্ড পলিশ আছে, যদি আপনি Firefox 97-এর সাথে কিছু ছোট ছোট সমস্যার সম্মুখীন হন। যত্ন নিন, এবং শীঘ্রই দেখা হবে৷
চিয়ার্স।


