আধুনিক ওয়েব সব গতিশীল বিষয়বস্তু সম্পর্কে. কিন্তু বেশিরভাগ ক্ষেত্রে, এটি একটি প্রযুক্তিগত বিভ্রম। বিপুল সংখ্যক ওয়েবসাইট গতিশীলভাবে জেনারেট করা পৃষ্ঠাগুলি ব্যবহার করে, যেমন স্টাফ একটি ডাটাবেস থেকে পড়া হয় এবং অনুরোধ করা হলে স্ক্রীনে রেন্ডার করা হয়, এমনকি এমন জিনিসগুলির জন্যও যেগুলির জন্য অগত্যা কোনও মিথস্ক্রিয়া প্রয়োজন হয় না৷ এর জন্য সম্পদ লাগে, এবং এমনকি কম নিরাপদ বলে বিবেচিত হতে পারে, কারণ খারাপ বা বিকৃত নির্দেশ তাত্ত্বিকভাবে অনাকাঙ্ক্ষিত কিছু তৈরি করতে পারে।
পুরানো ওয়েবটি স্ট্যাটিক বিষয়বস্তু সম্পর্কে ছিল - লিঙ্ক এবং ছবি সহ এইচটিএমএল পৃষ্ঠা এবং অন্য কিছু নয়। খারাপ না, রিসোর্সের উপর খুব হালকা, এবং ওয়েব সার্ভারের মতো নিরাপদ এটি কী করে। কিন্তু তারপরে, খুব বেশি মিথস্ক্রিয়া ঘটে না এবং বিষয়বস্তু আপডেট করা ক্লান্তিকর হতে পারে। যদি দুই জগতের মাঝপথে কিছু থাকত? এটি হবে নিকোলা, একটি স্ট্যাটিক সাইট জেনারেটর৷
৷

অন্বেষণ, ইনস্টল, পরীক্ষা
ধারণাটির সারমর্ম হল - আপনি আপনার স্ট্যাটিক ওয়েবসাইটগুলি গতিশীলভাবে তৈরি করেন। পাইথন স্ক্রিপ্টগুলির একটি গুচ্ছ আপনাকে আপনার পৃষ্ঠাগুলি তৈরি করতে এবং সম্পাদনা করতে, লিঙ্কগুলিকে ফিক্সিং করতে এবং ব্যাকগ্রাউন্ডে সাহায্য করে যাতে প্রতিবার আপনি কিছু পরিবর্তন করার সময় আপনাকে ম্যানুয়ালি করতে হবে না। প্লাগইন এবং থিম এটিকে আরও সহজ করে তোলে। প্রথাগত CMS থেকে পার্থক্য হল, কোন ডাটাবেস নেই এবং আপনার সাইট যেখানেই বাস করার জন্য সেখানে আপলোড করার আগে আপনি স্থানীয়ভাবে সবকিছু তৈরি করেন। আর ওদিকে, এটা শুধু HTML এবং ছবি।
আমি এটি আকর্ষণীয় বলে মনে করেছি কারণ আধুনিক সময়ে অফলাইন সামগ্রী তৈরি করা সহজ নয়৷ আমি 2018 সালে এটি সম্পর্কে লিখেছিলাম, এবং দুঃখজনকভাবে, পরিহাসভাবে, যৌক্তিকভাবে প্রাচীন KompoZerটিকে সবচেয়ে উপযুক্ত টুল হিসাবে খুঁজে পেয়েছি যা আপনাকে GUI এবং সরাসরি কোড সম্পাদনার নমনীয়তা উভয়ই দেয় যদি আপনি চান। নিকোলা একটি হাইব্রিড পদ্ধতির প্রস্তাব দেয় - এটি বেশিরভাগই কমান্ড লাইন, তবে আপনি একটি ভিজ্যুয়াল এডিটর এবং লাইভ ব্রাউজার প্রিভিউও পান৷
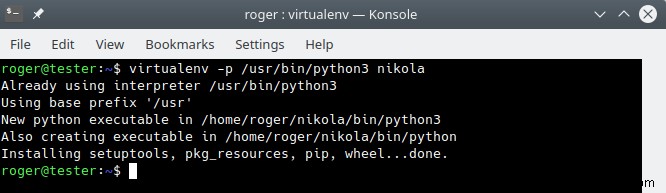
আমি জেনেরিক সেটআপ নির্দেশাবলী (পিপ এবং ভার্চুয়ালেনভ কমান্ড) অনুসরণ করেছি এবং এটি ঠিক কাজ করেছে। আমি অনুমান করি পুরো জিনিসটি স্বয়ংক্রিয় হতে পারে (একটি স্ক্রিপ্টের ভিতরে রাখুন)। এই ধাপটি সম্পূর্ণ হলে, আমি প্রথম (ডেমো) ওয়েবসাইট কীভাবে তৈরি করতে হয় তার অনলাইন টিউটোরিয়ালটি অনুসরণ করেছিলাম।

nikola init --demo test-site
নিকোলা সাইট তৈরি করা হচ্ছে v8.0.2. আমরা এখন আপনার নতুন সাইট সম্পর্কে আপনাকে কয়েকটি সহজ প্রশ্ন জিজ্ঞাসা করব। আপনি যদি উত্তর দিতে না চান এবং পরিবর্তে ডিফল্টের সাথে যেতে চান তবে কেবল `-q` প্যারামিটার দিয়ে পুনরায় আরম্ভ করুন।
--- সাইট সম্পর্কে প্রশ্ন ---
সাইটের শিরোনাম [আমার নিকোলা সাইট]:
একবার আমি মৌলিক ডেটা সরবরাহ করার পরে - আপনার একটি ডোমেনও প্রয়োজন, যা নিবন্ধিত, কারণ এটি হোমপেজ হিসাবে ব্যবহার করা হবে - তারপর আমি একটি প্রথম পোস্ট তৈরি করতে গিয়েছিলাম। আমি নির্দেশাবলী অনুসরণ করে এটি করেছি এবং এখনই একটি সমস্যায় আঘাত করেছি।
(nikola) roger@tester:~/nikola/test-site$ nikola new_post -e
নতুন পোস্ট তৈরি করা হচ্ছে
-----------------
শিরোনাম:কেন ব্যাজারদের ড্রাইভ করার অনুমতি দেওয়া উচিত নয়
পোস্ট স্ক্যান করা........ সম্পন্ন!
[2019-04-07T18:05:25Z] তথ্য:new_post:আপনার পোস্টের পাঠ্য এখানে রয়েছে:posts/why-badgers-shouldnt-be-allowed-to-drive.rst
[2019-04 -07T18:05:25Z] ত্রুটি:new_post:$EDITOR এনভায়রনমেন্ট ভেরিয়েবল সেট করা নেই, '-e' দিয়ে পোস্ট সম্পাদনা করা যাবে না। অনুগ্রহ করে পোস্টটি ম্যানুয়ালি সম্পাদনা করুন৷
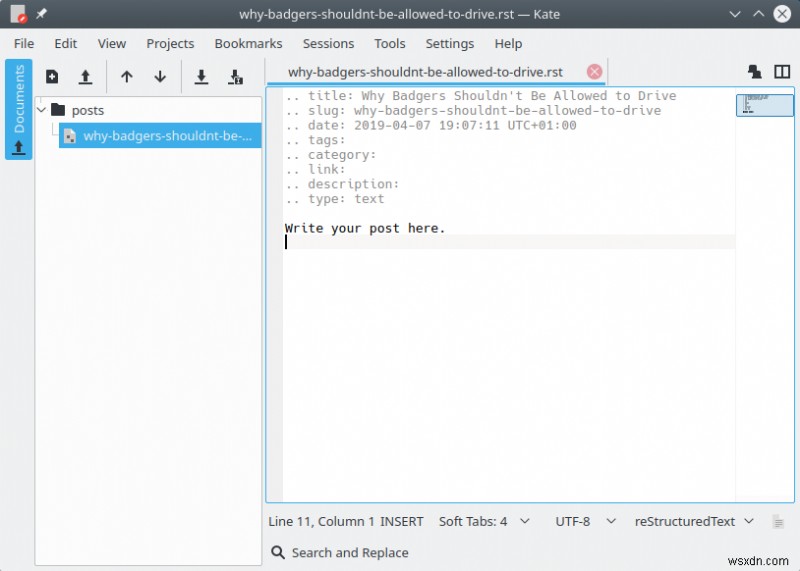
জিনিসটি ছিল, আমাকে EDITOR ভেরিয়েবলটি ম্যানুয়ালি এক্সপোর্ট করতে হবে। আমি KDE-তে Kate-এ সেট করেছি, কিন্তু সেই বিষয়ে, আমি যেকোন সম্পাদক ব্যবহার করতে পারতাম, এমনকি নোটপ্যাড++ সহ, যা বেশ নিফটি। তারপর, আপনি যদি এটি করেন, তাহলে আপনি আর এই ত্রুটিটি আঘাত করবেন না৷
৷সম্পাদনা অংশটি কিছুটা ... অদ্ভুত। নিকোলা .rst এক্সটেনশন সহ ফাইলগুলিকে পুনর্গঠিত পাঠ্য হিসাবে চিহ্নিত করতে ব্যবহার করে, যদিও আপনি মার্কডাউনের মতো অন্যান্য বিন্যাস ম্যানুয়ালি কনফিগার করতে পারেন। আমি এটিকে কিছুটা অদ্ভুত বলে মনে করেছি, কারণ এটি মানুষকে অন্য (বিজোড়) সিনট্যাক্স শিখতে বাধ্য করে। এর মানে এখানে কোন শৈলী এবং বিষয়বস্তু বিভাজন নেই।

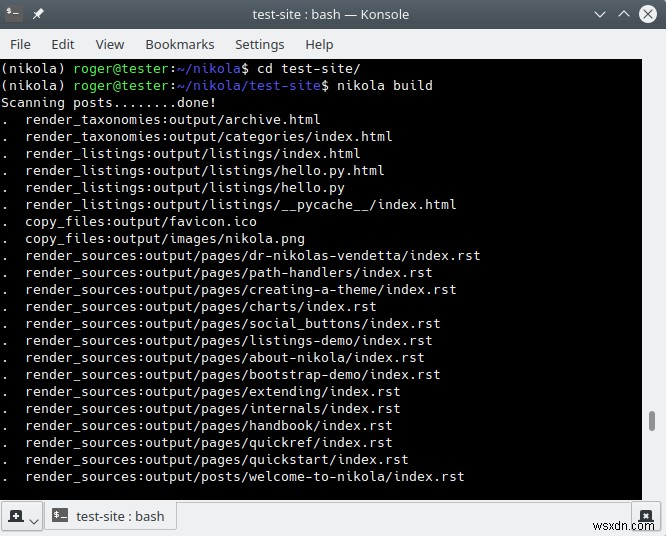
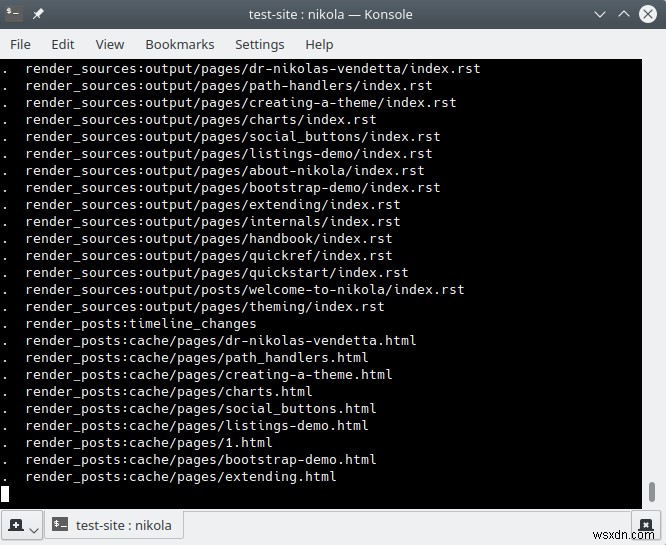
এর মানে হল আপনি শুধু কাজ করতে পারবেন না - আপনাকে অন্য ভাষা শিখতে হবে, এবং এটি তখন এইচটিএমএল-এ রেন্ডার করা হয়, কিন্তু আমি ভাবছি সিএসএস ক্লাস, স্টাইল সম্পর্কে কী, প্রকৃত এইচটিএমএল উপাদান সম্পর্কে কী হবে। সর্বোপরি, যদি কেউ একটি ওয়েবসাইট তৈরি করে, তবে তাদের কি প্রকৃত বাক্য গঠনের উপর নিয়ন্ত্রণ থাকা উচিত নয়? অবশেষে, আমার প্রথম পোস্টটি শেষ হয়ে গেল, এবং আমি নিকোলাকে তৈরি করতে দিলাম।


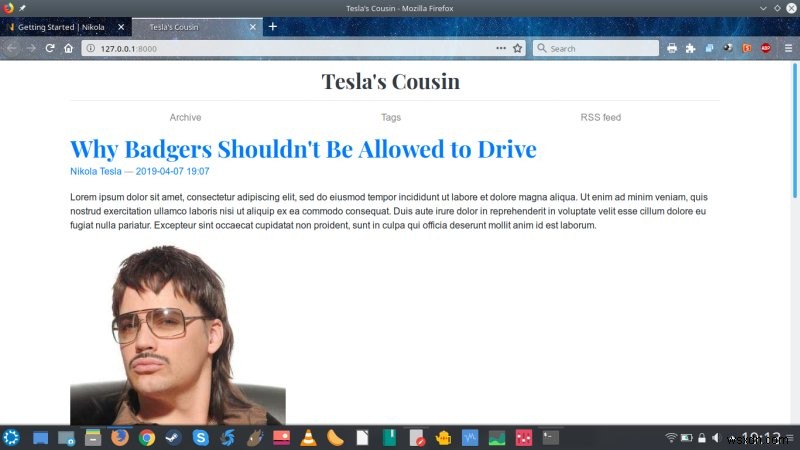
একবার এই ধাপটি সম্পূর্ণ হলে, আপনি ব্রাউজারে আপনার পরিবর্তনগুলির পূর্বরূপ দেখতে পারেন। তারপরে, আপনার কাছে অতিরিক্ত থিম এবং প্লাগইন রয়েছে যদি আপনি নিজের কিছু হ্যাক করার মত অনুভব না করেন। এখন পর্যন্ত, এটি খারাপ ছিল না, কিন্তু আমার এখনও কিছু প্রশ্ন ছিল। তাদের মধ্যে সবচেয়ে বড় ছিল, আচ্ছা, এরপর কি? বলুন আমি ওয়েবসাইটটি নিয়ে খুশি, আমি কি শুধু FTP এর মাধ্যমে আমার সার্ভারে পুরো জিনিস আপলোড করব বা কি? এবং কিভাবে একজন আপডেট পরিচালনা করে?

ছবিতে ওটা আমি নই, আমার থেকে অনেক বেশি কল্পিত কেউ।
আমি অন্যান্য আকর্ষণীয় বিট এবং টুকরা খুঁজে পেয়েছি, যেমন বিভিন্ন বিল্ড সিস্টেমে স্থাপন করার ক্ষমতা, সারাংশ আমদানি করার ক্ষমতা, চার্ট এবং থাম্বনেইল তৈরি করা এবং কোড ব্লক ব্যবহার করা। কিন্তু আমি এখনও ভেবেছিলাম যে চূড়ান্ত অবস্থার উপর অপর্যাপ্ত ফোকাস ছিল, যেটি হল, ব্যবহারকারীর কন্টেন্ট তৈরি করা হয়ে গেলে, তারা কীভাবে স্থানীয় বিল্ড এনভায়রনমেন্ট থেকে সরলভাবে অনলাইন স্থাপনায় যাবে?
উপসংহার
একজনকে জিজ্ঞাসা করা সত্যিই গুরুত্বপূর্ণ প্রশ্ন হল, যদি নিকোলা টেসলা একটি ওয়েবসাইট সেটআপ করতেন, তাহলে তিনি আজ কোন প্রযুক্তি ব্যবহার করবেন? মাইক্রোসফট ফ্রন্টপেজ? জিওসাইটস? নিকোলা? আমি ধারণাটি পছন্দ করি, আমি অপ্রয়োজনীয় ওয়েবসাইট কঙ্কাল আপডেটে ব্যবহারকারীদের অনেক সময় বাঁচানোর ধারণাটি পছন্দ করি, কিন্তু আমি পদ্ধতিটি খুব অপ্রয়োজনীয় খুঁজে পেয়েছি। আমি জানি, ওয়েবসাইট তৈরি করা কোনো খেলা নয়, তবে এটি হ্যাক্স0আরফেস্টও হওয়া উচিত নয়।
আমার জন্য, নিকোলা আরও সুগমিত সেটআপ, সরাসরি এইচটিএমএল ব্যবহার করার ক্ষমতা বা অন্তত কোডের ব্লক যোগ করার ক্ষমতা এবং আরও স্বজ্ঞাত পূর্বরূপ এবং স্থাপনার অংশগুলির সাথে আরও ভাল করতে পারে। আমি জানি উত্তর আছে, কিন্তু সৌন্দর্যের কাছে সহজ, স্ব-ব্যাখ্যামূলক সরঞ্জাম রয়েছে যা তারা জিজ্ঞাসা করার চেয়ে বেশি দেয়। যদি একজনকে তাদের প্রথম পৃষ্ঠাটি স্থাপন করতে সক্ষম হওয়ার জন্য ব্যাপকভাবে পরিশ্রম করতে হয়, তাহলে সময় বাঁচানোর জন্য অনুমিত সরঞ্জামগুলিই সমস্যা হয়ে দাঁড়ায় যেগুলি প্রথমে সংরক্ষণ করার জন্য ছিল। যে বলেছে, আমি নিকোলাকে পছন্দ করি, এটি একটি খুব দুর্দান্ত পদ্ধতি, এবং আমি নজর রাখব। সর্বোপরি, কে জানে ওয়েব 4.0 বা যা কিছু আনতে চলেছে।
চিয়ার্স।


