এক সময়, ভিজ্যুয়াল এইচটিএমএল এডিটররা সব রাগ ছিল। আপনি একটি ব্রাউজারের মতো প্রোগ্রাম খুলবেন এবং সোর্স কোড, স্ক্রিপ্ট বা এমনকি চেহারা সম্পর্কে খুব বেশি চিন্তা না করে শুধু আপনার পৃষ্ঠাগুলি টাইপ করবেন। যাদুটি পর্দার আড়ালে কোথাও ঘটেছে। তারপরে, ধীরে ধীরে কিন্তু নিশ্চিতভাবে, অনলাইন সিএমএস প্রদর্শিত হতে শুরু করে এবং অবশেষে আধুনিক আদর্শ হয়ে ওঠে। কিন্তু আপনি যদি এখনও ওয়েব স্টাফ অফলাইনে লিখতে চান?
এটি কিছুটা প্যারাডক্সের মতো শোনাচ্ছে - সর্বোপরি, আপনি একদিন আপনার উপাদান আপলোড করবেন। তবুও, অফলাইন পদ্ধতিতে লিখতে সক্ষম হওয়ার সুবিধা এবং সুবিধা রয়েছে। তাছাড়া, আপনি যদি কোন CMS ব্যবহার না করেন, তাহলে বিশুদ্ধ HTML লেখা ক্লান্তিকর হতে পারে। একটি সুন্দর ফ্রন্টএন্ড থাকা আপনাকে লোকেদের কী পড়তে চান তার উপর ফোকাস করতে সহায়তা করে, অগত্যা কোন মেশিনগুলিকে ব্যাখ্যা করা এবং প্রদর্শন করা উচিত নয়। প্রশ্ন হল, 2018 সালে এটি অর্জন করা কতটা কঠিন?
এইচটিএমএল সম্পাদক, আপনার পরিষেবাতে
একসময়, কয়েক ডজন WYSIWYG সম্পাদক ছিল, সবাই তাদের নিজস্ব বিস্ময়, সেইসাথে তাদের নিজস্ব অসঙ্গতি, আবর্জনা কোড এবং কার্যকারিতা প্রদান করে। আমি 2006 সালে পুরানো এনভিউ দেখতে পেয়েছিলাম, যখন এটি এসেছিল তখন কমপোজারে আপগ্রেড করেছিলাম, এবং তারপর থেকে এটিকে কোনও না কোনও আকারে ব্যবহার করা চালিয়ে যাচ্ছি, কারণ এটি কোডের বিষয়ে চিন্তা না করেই জিনিসপত্র লেখার সরলতা প্রদান করে এবং কিছু গুরুতর ব্যবহারযোগ্যতা সুবিধা যা অন্য কোন প্রোগ্রাম অফার করে বলে মনে হয় না। কিন্তু তারপরে, Kompozer দীর্ঘ সময়ের মধ্যে কোন আপডেট দেখেনি, এবং কিছু রিফ্রেশ প্রয়োজন। আমাদের টেবিলে কি আছে?
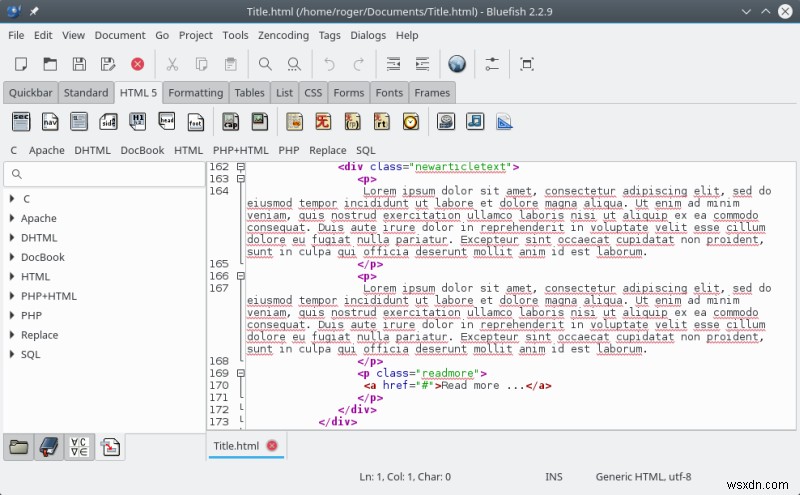
ব্লুফিশ
এই কর্মসূচী অনেক দিন ধরে চলছে। এটি একটি বিশুদ্ধ WYSIWYG সম্পাদক নয়। আসলে, এই অর্থে এটি কোনও পাঠ্য সম্পাদকের চেয়ে আলাদা নয়। এটি সবচেয়ে ভাল করবে শুধুমাত্র আপনার জন্য একটি বহিরাগত ব্রাউজার চালু করা। শালীন মনে হয়, কিন্তু শেষ পর্যন্ত, ব্লুফিশ ক্লাঙ্কি স্ল্যাশ নারডি মনে করে এবং সাধারণ লেখার জন্য আমাদের যা প্রয়োজন তা নয়।

তাছাড়া এটি ব্যবহার করার সময় আমি বিভিন্ন সমস্যার সম্মুখীন হয়েছি। উদাহরণস্বরূপ, এটির একটি খুব সমৃদ্ধ আউটপুট সাব-মেনু রয়েছে, এবং এটি কোড যাচাই করতে পারে, HTML কে XML-এ রূপান্তর করতে পারে, পরিপাটি HTML এবং আরও অনেক কিছু করতে পারে, কিন্তু তারপরে এটি পরিপাটি চালু করতে ব্যর্থ হয়েছে, যদিও প্রোগ্রামটি সিস্টেমে ইনস্টল করা আছে৷
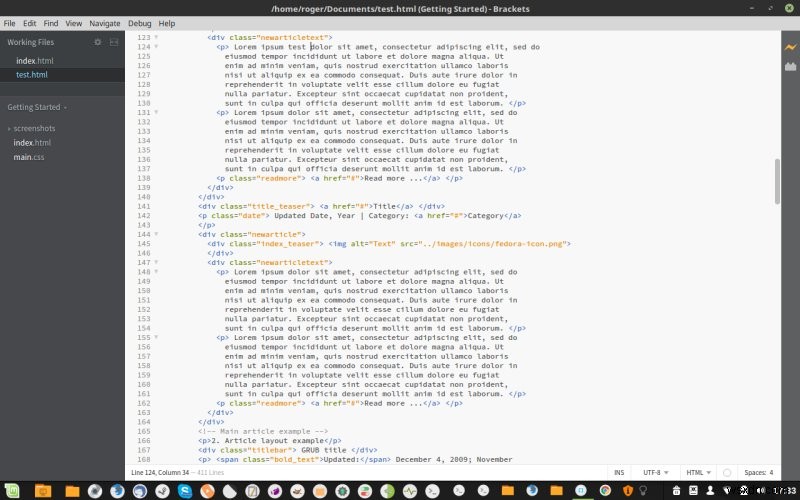
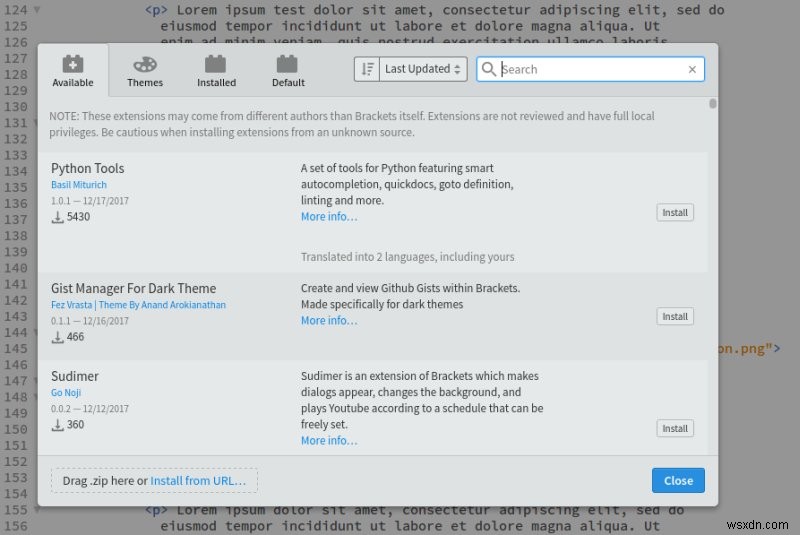
বন্ধনী
আধুনিক, চটকদার, এবং হয়তো কিছুটা অপ্রতিরোধ্য, বন্ধনীগুলি বর্ণনা করার সর্বোত্তম উপায়। আসলে আমরা 2015 থেকে এইচটিএমএল সম্পাদকদের উপর আমার OCS-Mag নিবন্ধে কিছু দৈর্ঘ্যে এই প্রোগ্রামটি সম্পর্কে কথা বলেছিলাম। এটি এমন একটি উপযোগিতা যা কোড লেখার নতুন মেটাডেটা-সমৃদ্ধ বিশ্বের সাথে লেখার ক্লাসিক্যাল বিশ্বকে বিস্তৃত করার চেষ্টা করে। এটি আরও দক্ষ ব্যবহারকারীদের জন্য ডিজাইন করা হয়েছে, নতুনদের জন্য নয়। বন্ধনীগুলির একটি লাইভ প্রিভিউ ফাংশন রয়েছে, কিন্তু এটি আপনাকে দেখায় না যে আপনার পৃষ্ঠাগুলি লিখলে কেমন দেখায়৷ তাই সারমর্মে, আমরা যা খুঁজছি তা ঠিক নয়।


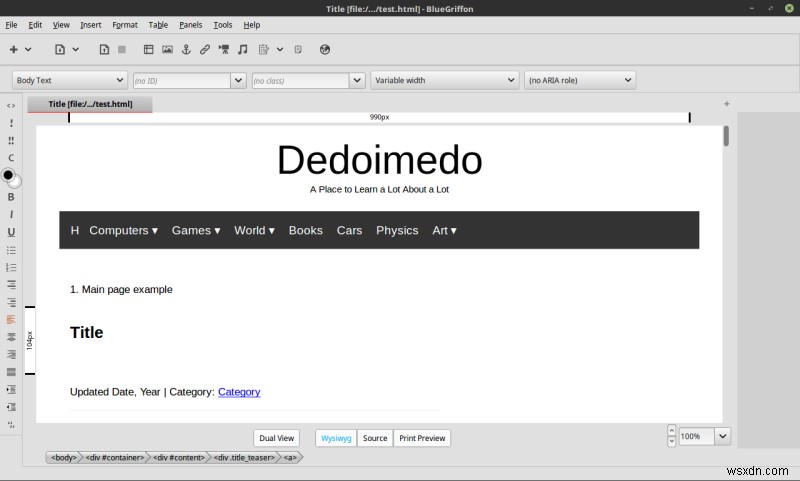
ব্লুগ্রিফন (ব্লুগ্রিফন)
এটি পুরানো এনভিউ এডিটরের উত্তরসূরি - যা কমপোজারের সাথেও যুক্ত হয়েছিল, এখন অনেকদিন বন্ধ রয়েছে, যদিও এখনও পুরোপুরি ব্যবহারযোগ্য, অন্তত তার উইন্ডোজ আকারে। লিনাক্সে, আপনাকে পুরানো লাইব্রেরি ব্যবহার করতে হবে এবং এটি একটি ব্যথা হতে পারে। যাই হোক।
Bluegriffon অংশটি দেখায় এবং এটি HTML5 ঠিকঠাকভাবে পরিচালনা করে। সামগ্রিকভাবে কিছু বরং ঝরঝরে বিকল্প আছে, এবং সারমর্মে, এটিই একটি সত্যিকারের WYSIWYG চারপাশে বাকি আছে। যদিও এটি বেশিরভাগ ক্ষেত্রে যা করা উচিত তাই করে, এবং নতুন ব্যবহারকারীরা সম্ভবত কোড স্তরে বিদ্যমান যেকোন সমস্যা সম্পর্কে অবহেলা করবে, আমি বিভিন্ন সমস্যার সম্মুখীন হয়েছি যা আমাকে অবাক করে দিয়েছিল যে অফলাইন এইচটিএমএল সম্পাদকদের জন্য সত্যিই কোন ভবিষ্যত আছে কিনা৷

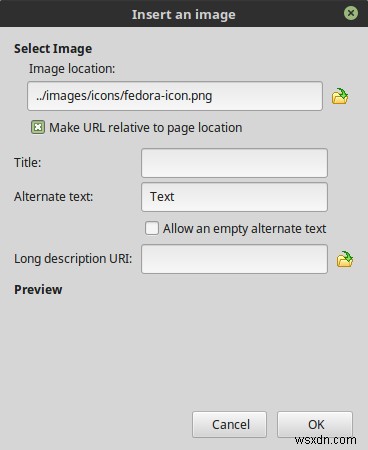
Bluegriffon এর কিছু উজ্জ্বল ব্যবহারযোগ্যতা সমস্যা রয়েছে। আপনি যদি ছবি যোগ করেন বা অন্য নথিতে লিঙ্ক করেন, তবে সেগুলিকে পরম পথ হিসাবে চিহ্নিত করা হয় - এবং আপেক্ষিক নয় - ডিফল্টরূপে, যা সর্বত্র একটি ক্লান্তিকর অতিরিক্ত ক্লিকের জন্য তৈরি করে, অথবা আপনি যদি এটি করতে ভুলে যান তবে ভাঙা পৃষ্ঠাগুলি। আপনি যদি ভাবছেন আমি কি বলতে চাইছি, বলুন আপনি dedoimedo.html নামের একটি পৃষ্ঠার সাথে লিঙ্ক করতে চান যা আপনি বর্তমানে যে ফাইলটি লিখছেন তার একই ডিরেক্টরিতে রয়েছে। আপেক্ষিক পদে, a href="dedoimedo.html" একটি সম্পূর্ণ বৈধ লিঙ্ক, এবং যতক্ষণ না দুটি ফাইল একই ডিরেক্টরিতে থাকে, এটি ঠিক কাজ করবে। পরম মানে C:\dedoimedo\dedoimedo.html এর মত কিছু, যা অনলাইনে অর্থহীন, এবং আপনার স্থানীয় কম্পিউটারের বাইরে প্রায় কোথাও ভেঙে যাবে।

আপনাকে ম্যানুয়ালি বাক্সে টিক দিতে হবে। প্রত্যেকবার. ব্লুগ্রিফনও কমপোজারের মতো শর্টকাট ব্যবহার করে না - লিঙ্ক, ছবি সন্নিবেশ করানো বা বানান পরীক্ষকের জন্য আপনার কাছে কিছুই নেই। মিডল ক্লিক কোন উপকারী কাজ করে না, যখন Kompozer-এ এটি ট্যাব (ডকুমেন্ট) খোলে এবং বন্ধ করে দেয়, যেমন যেকোন আধুনিক ব্রাউজার সত্যিই উচিত। আপনি যদি আপনার পাঠ্যের একটি অংশ চিহ্নিত করতে চান এবং এটিকে একটি নির্দিষ্ট উপায়ে স্টাইল করতে চান, আপনাকে প্রথমে এটিকে একটি স্প্যান হিসাবে সংজ্ঞায়িত করতে হবে এবং তারপরে ক্লাস/স্টাইল প্রয়োগ করতে হবে, যেখানে কমপোজার এটি স্বয়ংক্রিয়ভাবে করে, আপনার ক্লিক এবং মাউসের ক্রিয়াগুলি সংরক্ষণ করে। সবশেষে, ব্লুগ্রিফনও কোড পরিবর্তন করে, তবে সে সম্পর্কে আরও পরে।
SeaMonkey (কম্পোজার)
যখন আমি বলেছিলাম যে ব্লুগ্রিফন হল একটি সত্যিকারের WYSIWYG চারপাশে রেখে গেছে, ভাল, আমি অতিরঞ্জিত ছিলাম। যারা বর্তমানে সক্রিয়ভাবে বিকশিত এবং সমর্থিত, এবং আমি যেগুলি পরীক্ষা করতে পেরেছি, তাদের মধ্যে দুটি রয়েছে, ব্যতীত, তারা খুব, খুব শক্তভাবে সম্পর্কিত। জ্যাক-ও'-অল-ট্রেডস সীমঙ্কি স্যুটটিও কম্পোজারের সাথে আসে (এটিকে কমপোজার থেকে আলাদা করুন), এবং এটি ব্লুগ্রিফনের থেকে একটু ভিন্ন চেহারায় একই ধরনের কার্যকারিতা প্রদান করে।
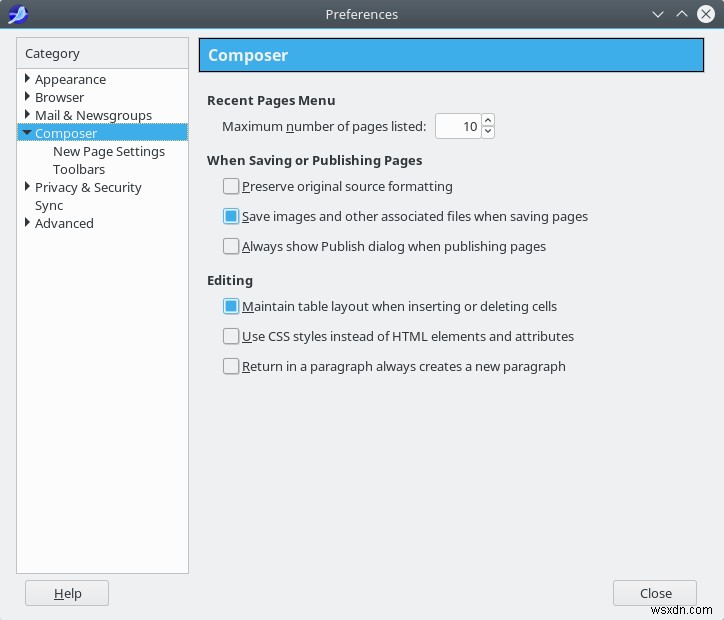
এইচটিএমএল 5 সমর্থন এবং চিত্রগুলির সমস্যা সহ মূলত একই সুবিধা এবং অসুবিধা রয়েছে৷ এখানে, সমস্যাটি ভিন্নভাবে প্রকাশ পায়। কিছু পৃষ্ঠায়, এটি কোনো নতুন ছবি লিঙ্ক করবে না। অন্যদের ক্ষেত্রে, এটি সর্বদা একটি পরম পথ দিয়ে শুরু হয় (ফাইল:/// এর সাথে উপসর্গযুক্ত), এবং আপেক্ষিক URL চেকবক্সটি ধূসর হয়ে যায়। আপনি আসলে এটি সব কাজ করার আগে আপনাকে ম্যানুয়ালি URL সম্পাদনা করতে হবে এবং অ-আপেক্ষিক অংশটি বের করে দিতে হবে। এই ধীর এবং ক্লান্তিকর. এবং যদিও SeaMonkey এর একটি বোতাম রয়েছে যা বলে যে এটি মূল উত্স বিন্যাস সংরক্ষণ করবে, এটি আসলে তা করে না। কোড পরিবর্তন সম্পর্কে আরও পরে।


সাধারণভাবে, কিছু বরং আশ্চর্যজনকভাবে জটিল বিকল্প ছিল, যেগুলিকে আমি বেশ অদ্ভুত বলে মনে করি কারণ সেগুলি অনেক আগে কমপোজারে সমাধান করা হয়েছিল। লিনাক্সে সেটআপের জন্যও কিছু 32-বিট লাইব্রেরি প্রয়োজন, অন্যথায় আপনি নিম্নলিখিত ত্রুটিটি আঘাত করতে পারেন:
/home/roger/Downloads/seamonkey/libmozgtk.so ফাইলের জন্য XPCOMGlueLoad ত্রুটি:
libgtk-3.so.0:শেয়ার্ড অবজেক্ট ফাইল খুলতে পারে না:এরকম কোন ফাইল বা ডিরেক্টরি
XPCOM লোড করা যায়নি।
আমার জন্য, প্রয়োজনীয় লাইব্রেরিগুলির সম্পূর্ণ সেটে (যা স্বয়ংক্রিয়ভাবে নির্ভরতাগুলি সমাধান করে) নিম্নলিখিতগুলি অন্তর্ভুক্ত করে - ওপেনসুস কেডিই, কুবুন্টু এবং উবুন্টুর 64-বিট সংস্করণে বিভিন্ন আঙ্গিকে এবং ফর্মগুলিতে পরীক্ষা করা হয়েছে৷
libgtk-3-0-32bit libgthread-2_0-0-32bit libXt6-32bit
কমপোজার (কম্পোজার)
পুরানো এবং বিশ্বস্ত কাজের ঘোড়া। কমপোজারের HTML5 এবং CSS3 এর জন্য কোন সমর্থন নেই, তাই আপনি যদি আধুনিক কোড লোড করার চেষ্টা করেন তবে জিনিসগুলি অদ্ভুত দেখাবে। অন্যদিকে, শর্টকাট, আপেক্ষিক লিঙ্ক এবং আরও কিছু দ্রুততার সাথে এটি এখনও পর্যন্ত সবচেয়ে সুগমিত ওয়ার্কফ্লো রয়েছে যা অন্যান্য সমস্ত প্রোগ্রাম মিস করে। সর্বশেষ প্রকাশের তারিখ 2007, কিন্তু 2010 থেকে একটি বিটা সংস্করণ রয়েছে। Golly।

HTML পরিপাটি
যেমনটা ঘটে, আমিও এই বিষয় নিয়ে লিখেছিলাম, 2009 সালে, প্রায় এক দশক আগে। আমি আপনাকে HTML পরিচ্ছন্নতার বিস্ময় দেখালাম, তারপরে একটি ফায়ারফক্স এক্সটেনশন (অনেক ভাল দিন) এবং একটি নোটপ্যাড++ প্লাগইন সহ অনেকগুলি আঙ্গিকে এবং ফর্মগুলিতে উপলব্ধ। আপনার সিএসএসকে সুন্দর করার জন্য একটি GUI এবং একটি পৃথক টুল ছিল। পছন্দ অনেক এবং প্রচুর ছিল।
2018 সালে, জিনিসগুলি একটু ভিন্ন। আসল পরিপাটি বাছাই মারা গেছে, কিন্তু তারপরে এটিকে HTML5 অনুগত করার উপর ফোকাস দিয়ে সম্প্রতি পুনরুত্থিত হয়েছে। এটি এখন একটি স্বতন্ত্র প্রোগ্রাম, একটি লোডযোগ্য লাইব্রেরি (DLL) হিসাবে বাস করে এবং এটি Tidy2 নামে নোটপ্যাড++ প্লাগইন হিসাবেও ইনস্টল করা যেতে পারে।
সেটআপ সমস্যা
তবে কেপ গুড কোডে যাওয়ার জন্য এটি সব মসৃণ নয়। আমি এই নতুন পরিপাটি কাজ কিভাবে ভাল দেখতে চেয়েছিলেন. লিনাক্সে, আমি ইতিমধ্যেই পুরানো পরিপাটি ইনস্টল করেছি, এবং নতুনটি ইনস্টল করার আগে আমাকে এটি এবং এর সাথে সম্পর্কিত লাইব্রেরিগুলি আনইনস্টল করতে হয়েছিল। অন্তত সবকিছু রেপো থেকে আসে, তাই আপনার ঘাম ঝরাতে হবে না।
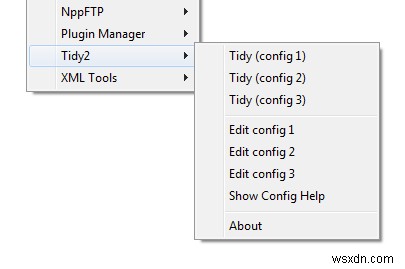
উইন্ডোজে, স্বতন্ত্র এবং DLL ঠিক কাজ করে। Notepad++ এ, আপনি শুধুমাত্র প্রোগ্রামের 32-বিট সংস্করণের সাথে প্লাগইন ব্যবহার করতে পারেন। পুরানো HTML পরিপাটি সম্পূর্ণভাবে ভেঙে গেছে, এবং আপনি যদি এটি চালানোর চেষ্টা করেন, নোটপ্যাড++ এটি নিষ্ক্রিয় করবে। নতুনটি পেতে, আপনাকে প্রথমে টেক্সট এডিটরটিকে সর্বশেষ সংস্করণে আপডেট করতে হবে এবং তারপরে এটির প্লাগইন ম্যানেজার ব্যবহার করে Tidy2 ইনস্টল করতে হবে, যা পরিপাটি-html5-এর উপর ভিত্তি করে। সেখানে।
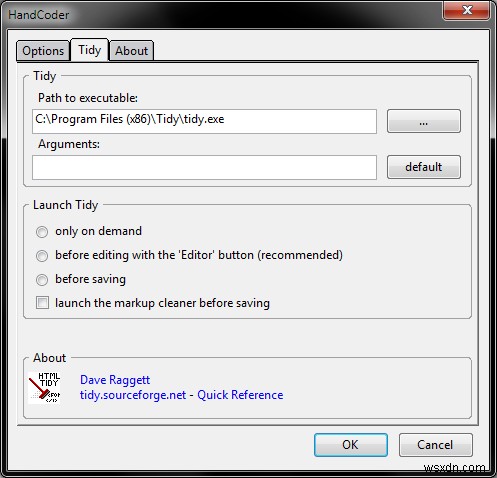
আপনি কমপোজারের মাধ্যমে চাহিদা অনুযায়ী স্বতন্ত্র সংস্করণটিও ব্যবহার করতে পারেন। এটি অদ্ভুত শোনাচ্ছে, কিন্তু কমপোজারের নিজস্ব এক্সটেনশন রয়েছে, যেমন একটি হ্যান্ডকোডার, যা চাহিদা অনুযায়ী পরিপাটি এক্সিকিউটেবলকে আহ্বান করতে পারে। টেকনিক্যালি, আপনি লেটেস্ট বিল্ড (আমার পরীক্ষায় নভেম্বর 2017) সহ, পরিচ্ছন্নতার যে কোন সংস্করণে এর পথ সেট করতে পারেন এবং এটি পুরানো এবং আধুনিক HTML পৃষ্ঠাগুলির বিপরীতে সেগুলিকে ঠিকভাবে চালাবে। প্রকৃতপক্ষে, 2007 কমপোজার এবং এর দীর্ঘ-সেকেলে হ্যান্ডকোডার এক্সটেনশনটি 2005 থেকে 2017 পর্যন্ত পরিপাটি সংস্করণগুলিকে ডেকে আনতে পারে৷ চমৎকার৷

নতুন পরিপাটি ব্যবহার করা
সামগ্রিকভাবে, প্রোগ্রামটি ভাল কাজ করে বলে মনে হচ্ছে। আমি বিশেষ করে টিডি 2 এর সাথে মুগ্ধ হয়েছিলাম, যা পতাকা এবং বিকল্পগুলির একটি অনেক বিস্তৃত পরিসর অফার করে বলে মনে হয়। অনলাইন রেফারেন্স একটি শালীন সময় হত্যাকারী, এবং সবকিছু কিভাবে কাজ করে তা বের করার চেষ্টা করে আপনি কয়েক ঘন্টা ব্যয় করতে পারেন।
যা বলা হয়েছে, নতুন পরিপাটি/পরিচ্ছন্ন 2 এর সাথেও অনেক সমস্যা ছিল এবং এটি কীভাবে কোড ম্যানিপুলেট করে, এবং আমি এটিকে বরং অদ্ভুত বলে মনে করি যে লোকেরা এটি তৈরি করেছে - তারা যে গুরুতর এবং স্মার্ট নের্ড - তারা কিছু বরং স্পষ্ট পছন্দ সম্পর্কে ভাবেননি কিভাবে তাদের ছোট প্রোগ্রাম আউটপুট পরিপাটি মার্কআপ.
বেশিরভাগ Tidy2-এ ফোকাস করে, প্রথমে, এটি কোড ইন্ডেন্ট করতে স্পেস ব্যবহার করে - ট্যাব নয়। এটি বড় নথির জন্য অপব্যয়, কারণ আপনি আরও অক্ষর এবং শেষ পর্যন্ত বড় ফাইলের সাথে শেষ করবেন। 1K ট্যাব 4K স্পেস হয়ে যায়। দ্বিতীয়ত, এটি স্ক্রিপ্ট এবং স্ক্রিপ্ট বৈশিষ্ট্য সহ কোড ম্যাঙ্গেল করে। এটি একটি বড় সমস্যা হতে পারে যদি আপনি জাভাস্ক্রিপ্টের স্নিপেটগুলি ব্যবহার করেন এবং Google (Adsense বা Analytics) এর মত প্রকাশকদের থেকে যা ব্যবহার করেন, উদাহরণস্বরূপ, আপনি তাদের স্টাফগুলিকে যেভাবে ব্যবহার করেন তা নির্দেশ করে৷ এটি উদ্ধৃতি চিহ্ন বা অ্যাম্পারস্যান্ডের মতো বিশেষ অক্ষরগুলিকেও প্রতিস্থাপন করবে, যা স্ক্রিপ্ট এবং তাদের URL গুলিকে ভেঙে দিতে পারে৷
এই মুহুর্তে, আমি উপলব্ধ রেফারেন্স পৃষ্ঠাগুলির সাথে পরামর্শ করার সিদ্ধান্ত নিয়েছি - সেগুলি নোটপ্যাড++ ইন্টারফেসের মাধ্যমে একটি অফলাইন পৃষ্ঠা হিসাবে আসে, অথবা আপনি সেগুলি অনলাইনে পড়তে পারেন, যদিও সেই তালিকাটি 2008 সালের বলে মনে হয়৷ আপনার তিনটি কনফিগারেশন রয়েছে এবং আপনি পরিবর্তন করতে পারেন৷ তাদের পৃথকভাবে।

যাইহোক, কনফিগারেশনটি এরকম কিছু দেখায়:
indent:auto
indent-spaces:2
wrap:120
markup:yes
output-xml:yes
input-xml:no
quote- চিহ্ন:না
উদ্ধৃতি-nbsp:না
উদ্ধৃতি-অ্যাম্পারস্যান্ড:না
...
আমি অনেক ঘন্টার ট্রায়াল এবং ত্রুটির মাধ্যমে শিখেছি যে, আপনি যদি আপনার কোডটিকে যতটা সম্ভব আদিম রাখতে চান, চেহারা এবং কার্যকারিতা উভয় ক্ষেত্রেই, তাহলে আপনার নিম্নলিখিত ভেরিয়েবল সেট করা উচিত:
উদ্ধৃতি-চিহ্ন:না
উদ্ধৃতি-এনবিএসপি:না
উদ্ধৃতি-অ্যাম্পারস্যান্ড:না
সংরক্ষণ-সত্তা:হ্যাঁ
আক্ষরিক বৈশিষ্ট্য:হ্যাঁ
অন্ততপক্ষে, নিম্নলিখিত পাঁচটি লাইন নিশ্চিত করবে যে আপনার URL এবং স্ক্রিপ্ট ভার্স অপরিবর্তিত থাকবে। কিন্তু Tidy2 (এবং পরিষ্কার নিজেই) এখনও ফর্ম এবং ইনস ব্লকের মতো জিনিসগুলি সম্পাদনা এবং পরিবর্তন করবে, এমনকি যদি আপনি তাদের জিজ্ঞাসা না করেন, তৃতীয় পক্ষের কোড স্নিপেটগুলির সাথে এটির ব্যবহার কার্যত অসম্ভব করে তোলে। উদাহরণস্বরূপ, এটি কখনই কাজ করবে না:
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxx"
data-ad-slot="yyyyyyyyyy">
এটি আমাকে বেশ কয়েকটি মূল পয়েন্টে নিয়ে আসে - কেন পরিপাটি কোডের কিছু অংশ এড়িয়ে যাওয়ার অনুমতি দেয় না। আর কেনই বা কোন ম্যানিপুলেশন ছাড়াই কোড সুন্দরভাবে মার্কআপ করা সম্ভব নয়। পরিপাটি পরিপাটি হওয়া উচিত - কোড বৈধ নয় - বা অন্তত, এটি ঐচ্ছিক হওয়া উচিত। যখন এটি সুন্দর চেহারার ক্ষেত্রে আসে, আমি আমার নিজের ছোট্ট প্রোগ্রামে অনুরূপ কিছু প্রয়োগ করেছি যাকে বলা হয় রিকার্সিভ এলডিডি, যা এলডিডি প্রোগ্রামের একটি পুনরাবৃত্ত বাস্তবায়ন। যখনই এটি স্ক্রীনে কোড আউটপুট করে, তখন এটি গণনা করে যে প্রিন্ট করা পাঠ্যকে রেকারসিভ ফাংশনে বিভাজক (ট্যাব) x সংখ্যার উপর ভিত্তি করে ইন্ডেন্ট করার জন্য কতগুলি ট্যাবুলেশন প্রয়োজন। HTML কে XML এবং whatnot এ পরিবর্তন না করে এখানেও একই কাজ করা যেতে পারে।
এখানে, আমরা অন্যান্য সমস্যার সম্মুখীন. আপনি markup=no নির্বাচন করলে, পরিপাটি ডকুমেন্টটি পরিষ্কার করবে। আপনি যদি output=html চয়ন করেন, এটি কিছুই করবে না - এটি কিছু ইন্ডেন্ট করবে না এবং/অথবা ফাঁকা লাইন মুছে ফেলবে।
অন্যান্য অসঙ্গতি
এখনও সবচেয়ে খারাপ, আউটপুটটি কেমন হওয়া উচিত তার একটি মান আছে বলে মনে হয় না। বিগত 12-13 বছর কমবেশি টাইডির সাথে কাজ করার পরে, আমি কমপক্ষে তিন বা চারটি ভিন্ন উপায় দেখেছি যে এটি কোডকে ম্যানিপুলেট করে। উদাহরণস্বরূপ, 2005 সংস্করণ অনুচ্ছেদগুলিকে নিম্নলিখিত পদ্ধতিতে ফর্ম্যাট করে:
এখানে টেক্সট করুন
যাইহোক, নতুন পরিপাটি এটি এই মত করে:
এখানে টেক্সট করুন
ওল্ড টিডি পরবর্তী-লাইন ড্রপ ব্যবহার করবে এবং তারপরে সমস্ত উপাদানের জন্য ইন্ডেন্ট করবে। নতুন পরিপাটি শুধুমাত্র কিছু উপাদানের জন্য এটি করে (যেমন divs), কিন্তু অনুচ্ছেদ এবং তালিকা নয়। তারপর, কোড ইনক্যাপসুলেশন ব্যাপার আছে. 2005 টিডি কোনোভাবেই স্ক্রিপ্ট পরিবর্তন করেনি - যদিও এটি এখনও ফর্ম এবং ইনসকে ম্যাঙ্গেল করে। 2009 পরিপাটি আসলে কোড ব্লকে মোড়ানো হবে। সর্বশেষ পরিপাটি আপাতদৃষ্টিতে 2005 সংস্করণের মতো আচরণ করে, এটি প্রায় র্যান্ডম সংখ্যক ইন্ডেন্ট স্পেস যোগ করে, স্ক্রিপ্টগুলিকে কোড ব্লকের গভীরে ঠেলে দেয়, কোনোভাবেই 'পরিপাটি' শ্রেণিবিন্যাস আউটপুটের সাথে সম্পর্কিত নয়। আপনি যেমন কল্পনা করতে পারেন, এটি একটি বড় সমস্যা উপস্থাপন করে, বিশেষ করে যদি আপনার কাছে প্রচুর ফাইল থাকে এবং আপনি এমন কোনো প্রোগ্রামের আউটপুট ম্যানুয়ালি যাচাই করতে চান না যা আপনার জন্য পরিবর্তনগুলি করতে পারে।
কোড আউটপুট এবং অন্যান্য এইচটিএমএল সম্পাদকের সাথে সমস্যা
হায়, এইচটিএমএল কোডে অবাঞ্ছিত পরিবর্তন করার ক্ষেত্রে পরিপাটি একা নয়। ব্লুগ্রিফনও নিজের কাজ করে। যদি এটি খোলা অনুচ্ছেদ বন্ধনী, নতুন লাইন, পাঠ্য, নতুন লাইন, বন্ধ অনুচ্ছেদ বন্ধনীর পুরানো সিনট্যাক্সের সম্মুখীন হয়, তাহলে এটি কোডটিকে এভাবে ইনলাইন করবে:
এখানে টেক্সট করুন
এটি আসলে ব্লকের শুরুতে এবং শেষে দুটি স্পেস যোগ করবে। সবচেয়ে খারাপ, এগুলি পর্দায় প্রদর্শিত হয় না, তাই আমি ভাবছি পর্দার আড়ালে কী ঘটে এবং কেন এই অদ্ভুত সম্মেলন। এটি অন্যান্য উপাদানগুলির মধ্যে এই স্পেসগুলিও যোগ করবে, যেমন ছবি এবং ক্লোজিং ডিভ এবং এই জাতীয়। পাগল করা।
Bluegriffon এর নিজস্ব মার্কআপ ফাংশনও রয়েছে - আমি এটি চেষ্টা করেছি - এবং এটি কিছু কোড পরিবর্তন করেছে, কিন্তু প্রতিবার একটি ভিন্ন সংখ্যক লাইন দেখাচ্ছে। একবার সম্পাদনা করার পরে, চিহ্নিত করা পৃষ্ঠাগুলি ভয়ঙ্করভাবে নষ্ট হয়ে গিয়েছিল। কিছু ডিভ সম্পূর্ণরূপে ধ্বংস হয়ে গেছে। শেষ কিন্তু অন্তত নয়, ব্লুগ্রিফন ফর্ম এবং ইনস ব্লকগুলিকেও ম্যাঙ্গেল করে৷
৷SeaMonkey (রচয়িতা) অনুরূপ সমস্যা ছিল. এটি অনুচ্ছেদ লাইনগুলিও পরিবর্তন করেছে, শুধুমাত্র এটি করতে এটির নিজস্ব স্টাইলিং ব্যবহার করা হয়েছে, যার অর্থ অতিরিক্ত ট্যাবগুলি প্লাস প্যাডিং স্পেস। এবং এমনকি ডান বাক্সে টিক চিহ্ন দিয়েও, এটি এখনও উৎস সম্পাদনা করে, ইনস ব্লকগুলিকে ম্যাঙ্গ করে৷
উপসংহার
হ্যা আমি জানি. স্বতন্ত্র কোড লেখা সম্ভবত জিনিসগুলি করার "আধুনিক" উপায় নয়। তারপরে, আপনি যদি বৈধ কোড সহ একটি সাধারণ HTML/CSS কাজ করতে চান, তাহলে আপনি গুরুতর সমস্যায় পড়বেন, কারণ আপনাকে পাঠ্য সম্পাদক এবং কোড-মাঞ্চিং ভিজ্যুয়াল এডিটরগুলির মধ্যে একটি বেছে নিতে হবে যেগুলি তারা যা দাবি করে তাতে সত্যিই উজ্জ্বল নয়। করতে প্লাস, যখন কোড পরিপাটি করার কথা আসে, আমার ওহ আমার, এটি ওয়াইল্ড ওয়াইল্ড ওয়েস্ট। সতর্ক থাকুন, কারণ আপনি সত্যিই আপনার স্ক্রিপ্ট এবং ফর্মগুলি ভেঙে ফেলতে পারেন এবং সবচেয়ে খারাপ, আপনার কোডটি কীভাবে ভাঙ্গা উচিত সে সম্পর্কে কোনও নিয়ম আছে বলে মনে হয় না। পরিশেষে, ওয়ার্ডপ্রেস গুটেনবার্গ ওভারহোলের মতো CMS-এর বিশ্বে পরিবর্তন আসছে, আমি সত্যিই উদ্বিগ্ন যে ক্লিন কোডের ভবিষ্যত আমাদের জন্য কী ধারণ করে, অথবা এমন কোনো ভবিষ্যতও হতে যাচ্ছে কিনা।
হাস্যকরভাবে, এটি 2007 সালের টুল যা কমপোজার নামে পরিচিত যা এখানে সর্বোত্তম সামগ্রিক কাজ করে, এর অন্তর্নিহিত সীমাবদ্ধতা এবং আধুনিক মানগুলির জন্য কোনও সমর্থন না থাকা সত্ত্বেও। কিন্তু তারপর, এটি গুচ্ছের মধ্যে সবচেয়ে কম অনুপ্রবেশকারী, এবং সবচেয়ে উত্পাদনশীলও। ব্লুগ্রিফন এবং সীমনকি ভাল কাজ করে, কিন্তু তারা এই প্রাচীন সমস্যাগুলিকে আধুনিক চেহারার সাথে মিশ্রিত করে, এবং এটি কোনওভাবেই সাহায্য করে না। Kompozer 2000-এর দশকের প্রথম দিকের UI বাগগুলি সমাধান করেছে, এবং এটি ভবিষ্যতের পুনরাবৃত্তির জন্য বেসলাইন হওয়া উচিত ছিল। শেষ পর্যন্ত, আপনার কাছে উপ-অনুকূল পছন্দ রয়েছে।
আপনি যে পথেই যান না কেন, আপনাকে ব্যবহারের সহজতা, চাক্ষুষ সুবিধা, কোড বিশৃঙ্খলা এবং সাধারণ দক্ষতার মধ্যে আপস করতে হবে। দেখে মনে হবে যে 2018 সাল তাদের জন্য সামান্য সহানুভূতি আছে যারা অফলাইনে তাদের কাজ করতে চান বা পরিপাটি, অনুগত কোড ব্যবহার করতে চান। On the bright side, you can go wild with Notepad++ or Brackets. So there's that at least. In essence, we have come full circle, and haven't really gained anything. On the far side of the spectrum, the online CMS world is like the cloud journey. People have these lovely API to run their stuff and fancy-ish UI, but they don't really have any access to the stuff behind the scenes, and it's a horrible, complicated mess. What You See is What Once Was. Welcome to Abstraction. Dedoimedo out.
চিয়ার্স।


