HTML DOM MouseEvent pageY প্রপার্টি মাউস ইভেন্ট ট্রিগার করা হলে ডকুমেন্টের সাপেক্ষে মাউস পয়েন্টারের উল্লম্ব (y) স্থানাঙ্ক প্রদান করে। অনুভূমিক স্থানাঙ্ক পেতে pageX এর সাথে ব্যবহার করুন।
নিচের সিনট্যাক্স −
পৃষ্ঠাওয়াই-এর রেফারেন্স ফিরিয়ে দেওয়া হচ্ছে বস্তু
MouseEventObject.pageY
আসুন মাউস ইভেন্ট পৃষ্ঠাওয়াই এর একটি উদাহরণ দেখি সম্পত্তি -
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent pageY</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-pageY</legend>
<div id="outer">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<input type="button" id="start" value="Start" onclick="gameStart()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById('divDisplay');
var gameDisplay = document.getElementById('outer');
function playGame(event) {
var x = event.pageX;
var y = event.pageY;
if(y > 95 && y < 110){
divDisplay.textContent = 'Keep Going!';
if(x === 439){
divDisplay.textContent = 'Congrats! You Did it!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
else{
divDisplay.textContent = 'You moved to DANGER area. You loose!';
gameDisplay.removeEventListener('mousemove', playGame);
}
}
function gameStart(){
gameDisplay.addEventListener('mousemove',playGame);
}
</script>
</body>
</html> আউটপুট
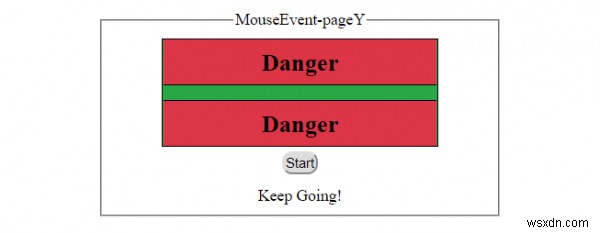
'শুরু করুন ক্লিক করার পরে৷ সবুজ (নিরাপদ) এলাকায় বোতাম এবং কার্সার −

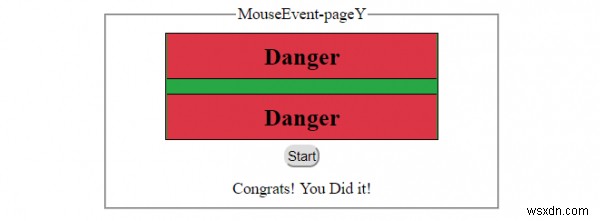
'শুরু করুন ক্লিক করার পরে৷ সবুজ (নিরাপদ) এলাকার শেষে বোতাম এবং কার্সার −

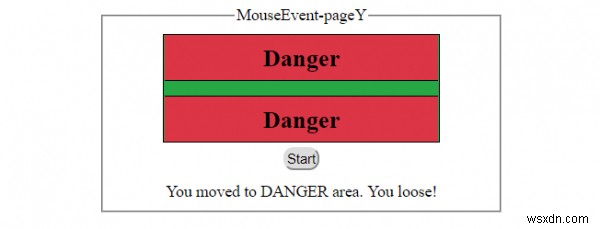
'শুরু করুন ক্লিক করার পরে৷ ’ বোতাম এবং কার্সার লাল (বিপদ) এলাকায় −