HTML DOM MouseEvent সম্পর্কিত টার্গেট প্রপার্টি সংশ্লিষ্ট উপাদান প্রদান করে যা সংশ্লিষ্ট মাউসওভার বা মাউসআউট ইভেন্টকে ট্রিগার করেছে।
নিম্নলিখিত সিনট্যাক্স −
সম্পর্কিত লক্ষ্যে রেফারেন্স ফেরত দেওয়া হচ্ছে বস্তু
MouseEventObject.relatedTarget
আসুন মাউস ইভেন্ট সম্পর্কিত টার্গেট এর একটি উদাহরণ দেখি সম্পত্তি -
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>MouseEvent relatedTarget</title>
<style>
* {
padding: 2px;
margin:5px;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
#outer {
width:70%;
margin: 0 auto;
padding: 0;
text-align: center;
border:1px solid black;
height: 105px;
background-color: #28a745;
}
input[type="button"] {
border-radius: 10px;
}
#upper {
border-bottom: 1px solid black;
height: 40px;
margin: 0 0 15px 0;
background-color: #DC3545;
}
#lower {
border-top: 1px solid black;
height: 40px;
margin: 15px 0 0 0;
background-color: #DC3545;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>MouseEvent-relatedTarget</legend>
<div id="outer" onmouseout="gameStart(event)">
<div id="upper"><h2>Danger</h2></div>
<div id="lower"><h2>Danger</h2></div>
</div>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function gameStart(event) {
var fetchedID = event.relatedTarget.id
if(fetchedID !== '')
divDisplay.textContent = 'You are hovering over '+fetchedID+' <div> element';
}
</script>
</body>
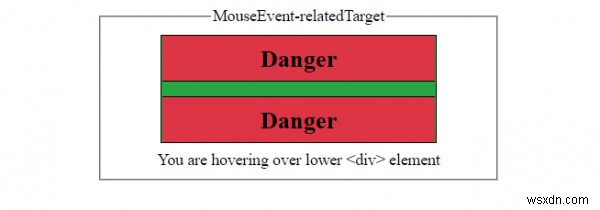
</html> আউটপুট
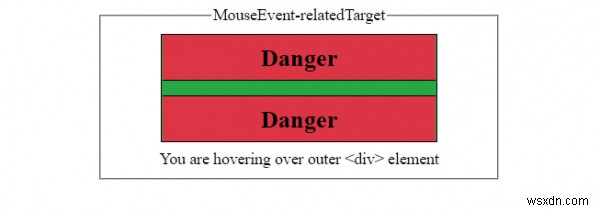
সবুজ (নিরাপদ) এলাকা −
এর উপর ঘোরাফেরা করছে

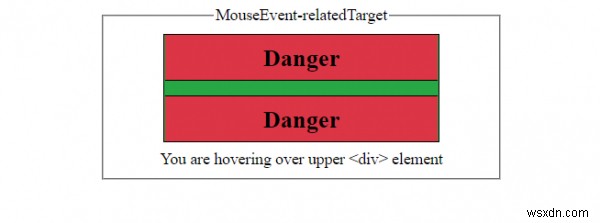
উপরের লাল (বিপদ) এলাকায় ঘোরাফেরা করা -

নিম্ন লাল (বিপদ) এলাকায় ঘোরাঘুরি −