HTML DOM innerHTML প্রপার্টি রিটার্ন করে এবং আমাদেরকে একটি উপাদানের ভেতরের HTML পরিবর্তন করার অনুমতি দেয়। ভিতরের HTML হল বিষয়বস্তু।
সিনট্যাক্স
নিচের সিনট্যাক্স −
1. রিটার্নিং ইনারএইচটিএমএল
object.innerHTML
2. অভ্যন্তরীণ HTML সেট করা
object.innerHTML=”value”
এখানে, “মান ” বিষয়বস্তু বা নেস্টেড HTML উপাদানগুলিকে প্রতিনিধিত্ব করে৷
৷উদাহরণ
আসুন আমরা innerHTML প্রপার্টির একটি উদাহরণ দেখি -
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
}
.outer-box{
background-color:#347924;
width:200px;
height:200px;
padding:10px;
text-align:center;
font-weight:bold;
color:white;
margin:1rem auto;
}
.inner-box{
width:100px;
height:100px;
margin:3rem auto;
background-color:#8dce79;
}
.inner-circle{
width:100px;
height:100px;
border-radius:50%;
background-color:#8dce79;
margin:3rem auto;
}
</style>
</head>
<body>
<h1>innerHTML property Example</h1>
<div class="outer-box">
</div>
<button onclick="getsquare()">Get Square</button>
<button onclick="getcircle()">Get Circle</button>
<script>
function getsquare() {
var outerBox = document.querySelector('.outer-box');
outerBox.innerHTML ='<div class="inner-box">square</div>';
}
function getcircle() {
var outerBox = document.querySelector('.outer-box');
outerBox.innerHTML ='<div class="inner-circle">circle</div>';
}
</script>
</body>
</html> আউটপুট
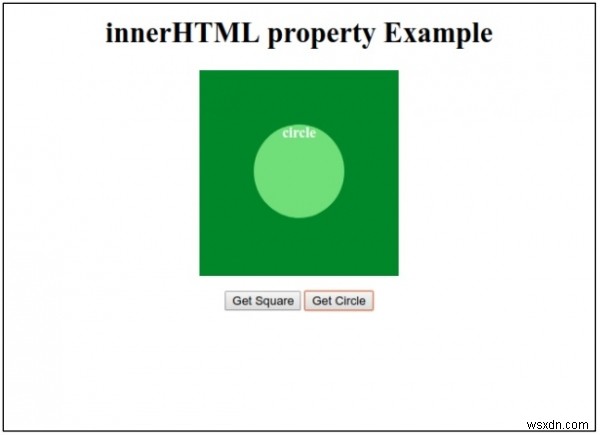
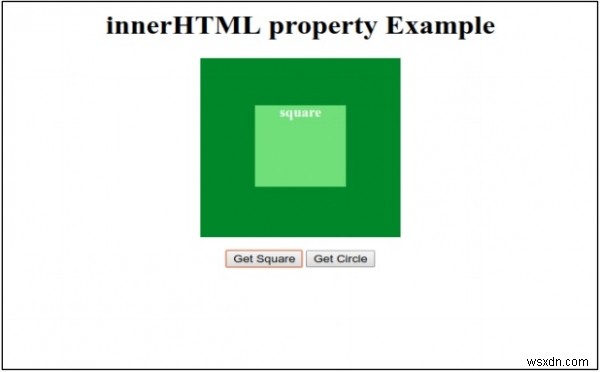
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

“স্কোয়ার পান-এ ক্লিক করুন সবুজ বর্গক্ষেত্রের ভিতরে বর্গাকার প্রদর্শনের জন্য ” বোতাম৷

এখন, “গেট সার্কেল-এ ক্লিক করুন সবুজ বর্গক্ষেত্রের ভিতরে বৃত্ত প্রদর্শনের জন্য ” বোতাম৷