HTML অন-সিলেক্ট ইভেন্ট অ্যাট্রিবিউট ট্রিগার হয় যখন কোনো ব্যবহারকারী কোনো HTML নথিতে কোনো HTML উপাদানের কিছু পাঠ্য নির্বাচন করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
<tagname onselect=”script”></tagname>
আসুন HTML অন-সিলেক্ট ইভেন্ট অ্যাট্রিবিউট -
-এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
padding: 10px;
}
::placeholder {
color: #000;
}
</style>
</head>
<body>
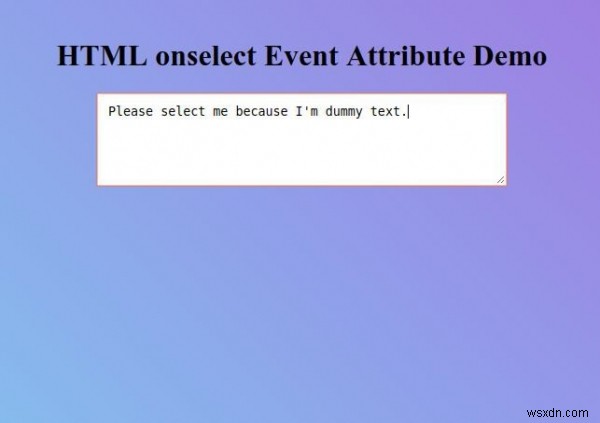
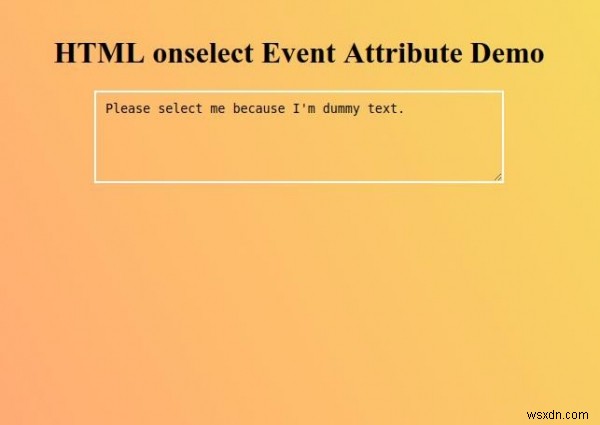
<h1>HTML onselect Event Attribute Demo</h1>
<textarea onselect="selectFn()" rows="5" cols="50">Please select me because I'm dummy text.</textarea>
<script>
function selectFn() {
document.body.style.background = "linear-gradient(45deg, #8BC6EC 0%, #9599E2 100%) no-repeat";
document.querySelector("textarea").style.background = "#fff";
}
</script>
</body>
</html> আউটপুট

এখন onselect ইভেন্ট অ্যাট্রিবিউট কীভাবে কাজ করে তা পর্যবেক্ষণ করতে পাঠ্য এলাকার উপাদানের ভিতরে পাঠ্যটি নির্বাচন করুন৷