HTML অনড্রাজেন্টার ইভেন্ট অ্যাট্রিবিউটটি ট্রিগার হয় যখন একটি টেনে নেওয়া যায় এমন উপাদান বা পাঠ্য একটি HTML নথিতে একটি বৈধ ড্রপ লক্ষ্যে প্রবেশ করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
<tagname ondragenter=”script”></tagname>
উদাহরণ
আসুন আমরা HTML ondragenter ইভেন্ট অ্যাট্রিবিউট -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.drop-target {
display: inline-block;
width: 150px;
height: 150px;
border: 2px solid #FFF;
margin: 1rem;
vertical-align: middle;
padding: 20px;
}
.circle {
background: #db133a;
height: 40px;
width: 40px;
border-radius: 50%;
}
.show {
color: #fff;
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML ondragenter Event Attribute Demo</h1>
<div class="drop-target" ondrop="drop(event)" ondragenter="dragEnter(event)" ondragleave="dragLeave(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" draggable="true" id="dragtarget" class='circle'></p>
</div>
<div class="drop-target" ondragenter="dragEnter(event)" ondragleave="dragLeave(event)" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
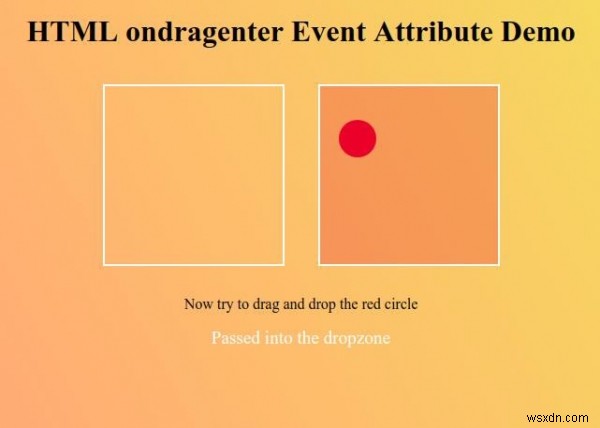
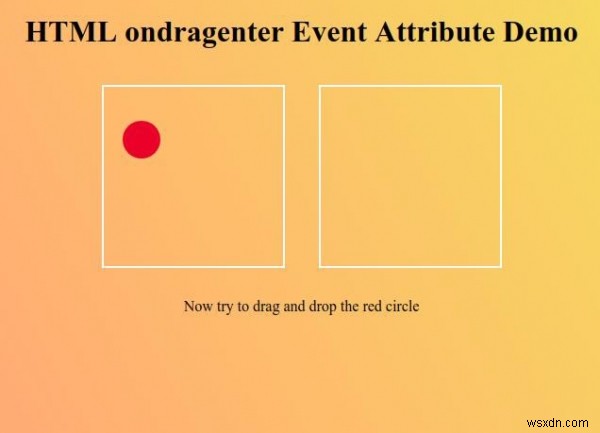
<p>Now try to drag and drop the red circle</p>
<div class="show"></div>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
}
function dragEnter(event) {
if (event.target.className == "drop-target") {
event.target.style.background = "#db133a3d";
document.querySelector(".show").innerHTML = "Passed into the dropzone";
}
}
function dragLeave(event) {
if (event.target.className == "drop-target") {
event.target.style.background = "transparent";
document.querySelector(".show").innerHTML = "Passed out the dropzone";
}
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.querySelector('.circle'));
}
</script>
</body>
</html> আউটপুট

এখন অনড্রাগস্টার্ট ইভেন্ট অ্যাট্রিবিউট কীভাবে কাজ করে তা পর্যবেক্ষণ করতে দুটি বাক্সের মধ্যে লাল বৃত্তটি টেনে আনার চেষ্টা করুন: