HTML অনড্রাজেন্ড ইভেন্ট অ্যাট্রিবিউটটি ট্রিগার হয় যখন ব্যবহারকারী একটি HTML নথিতে একটি HTML উপাদানের একটি উপাদান বা পাঠ্য টেনে আনা শেষ করে৷
সিনট্যাক্স
নিচের সিনট্যাক্স −
<tagname ondragend=”script”></tagname>
আসুন HTML অনড্রাজেন্ড ইভেন্ট অ্যাট্রিবিউট−
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.drop-target {
display: inline-block;
width: 150px;
height: 150px;
border: 2px solid #FFF;
margin: 1rem;
vertical-align: middle;
padding: 20px;
}
.circle {
background: #db133a;
height: 40px;
width: 40px;
border-radius: 50%;
}
.show {
color: #fff;
font-size: 1.2rem;
}
</style>
</head>
<body>
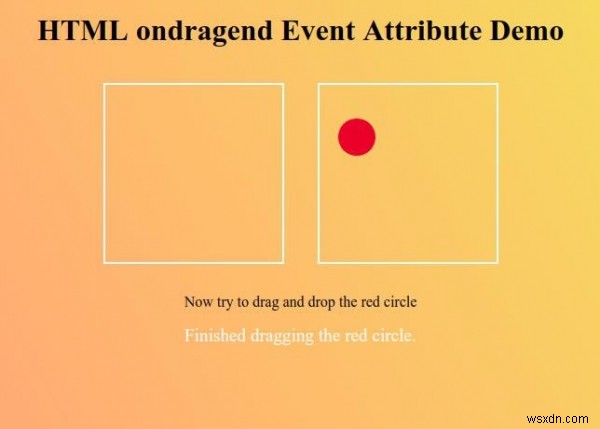
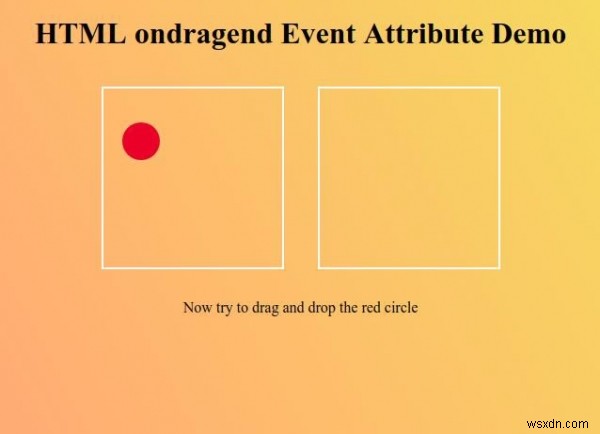
<h1>HTML ondragend Event Attribute Demo</h1>
<div class="drop-target" ondrop="drop(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" ondragend="dragFinished(event)" draggable="true" class="circle"></p>
</div>
<div class="drop-target" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p>Now try to drag and drop the red circle</p>
<div class="show"></div>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.querySelector(".show").innerHTML = "Started to drag the red circle.";
}
function dragFinished(event) {
document.querySelector(".show").innerHTML = "Finished dragging the red circle.";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
event.target.appendChild(document.querySelector('.circle'));
}
</script>
</body>
</html> আউটপুট

এখন অনড্রাজেন্ড ইভেন্ট অ্যাট্রিবিউট কীভাবে কাজ করে তা পর্যবেক্ষণ করতে দুটি বাক্সের মধ্যে লাল বৃত্তটি টেনে আনার চেষ্টা করুন: