একটি HTML নথিতে ফর্মটি জমা দেওয়ার সময় একটি ইনপুট ক্ষেত্র অবৈধ হলে HTML অন অবৈধ ইভেন্ট অ্যাট্রিবিউটটি ট্রিগার হয়৷
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
<tagname oninvalid=”script”></tagname>
উদাহরণ
আসুন আমরা HTML on invalid event Attribute-
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
textarea {
border: 2px solid #fff;
background: transparent;
font-size: 1rem;
}
::placeholder {
color: #000;
font-size: 1rem;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
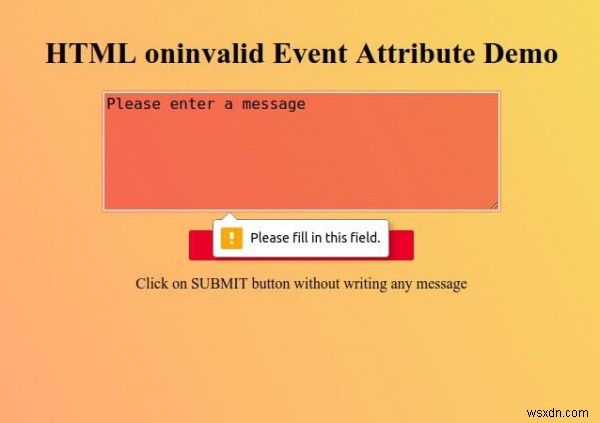
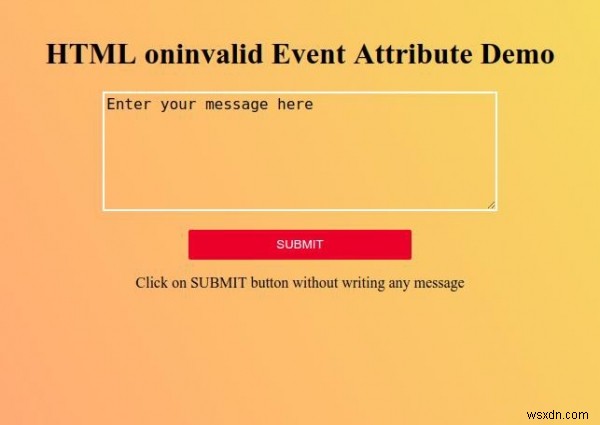
<h1>HTML oninvalid Event Attribute Demo</h1>
<form action="" method="">
<textarea placeholder="Enter your message here" oninvalid="invalidFn()" rows='8' cols="50" required></textarea>
<input type="submit" value="SUBMIT" class="btn">
</form>
<p>Click on SUBMIT button without writing any message</p>
<script>
function invalidFn() {
document.querySelector('textarea').style.background = '#db133a6e';
document.querySelector('textarea').setAttribute('placeholder', 'Please enter a message');
}
</script>
</body>
</html> আউটপুট

“জমা দিন-এ ক্লিক করুন টেক্সট এরিয়াতে কোনো বার্তা না দিয়ে ” বোতামে প্রবেশ করুন এবং লক্ষ্য করুন কিভাবে oninvalid attribute কাজ করে −