HTML অন কনটেক্সটমেনু ইভেন্ট অ্যাট্রিবিউটটি ট্রিগার হয় যখন ব্যবহারকারী একটি HTML এলিমেন্টে ডান ক্লিক করে একটি HTML ডকুমেন্টে প্রসঙ্গ মেনু খুলতে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
<tagname oncontextmenu=”script”></tagname>
উদাহরণ
আসুন আমরা কনটেক্সটমেনু ইভেন্ট অ্যাট্রিবিউট −
-এ HTML-এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.box {
background: #db133a;
width: 140px;
height: 140px;
margin: 1rem auto;
color: #fff;
}
</style>
</head>
<body>
<h1>HTML oncontextmenu Event Attribute Demo</h1>
<p oncontextmenu="get()" class="box"></p>
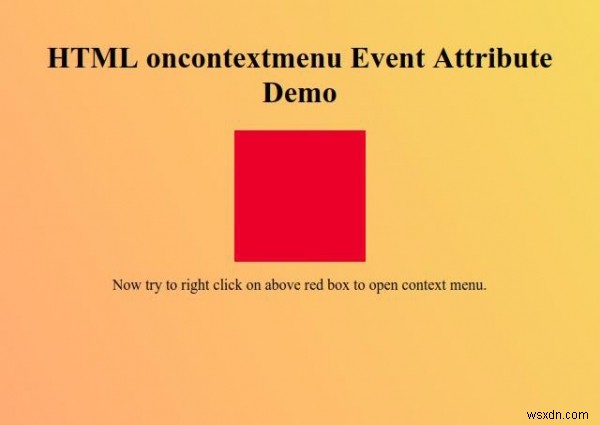
<p>Now try to right click on above red box to open context menu.</p>
<script>
function get() {
document.body.style.background = "#084C61";
document.body.style.color = '#fff';
}
</script>
</body>
</html> আউটপুট

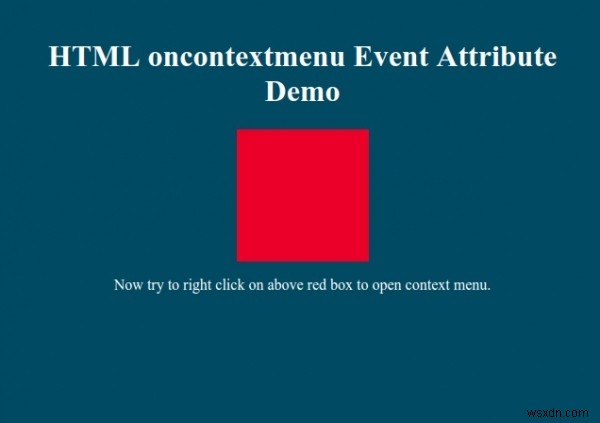
এখন কনটেক্সটমেনু ইভেন্ট অ্যাট্রিবিউট কীভাবে কাজ করে তা পর্যবেক্ষণ করতে লাল বাক্সে ডান ক্লিক করার চেষ্টা করুন।