আপনি যখন একটি HTML নথিতে একটি HTML উপাদানের মান পরিবর্তন করেন তখন HTML onchange বৈশিষ্ট্যটি ট্রিগার হয়৷
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
<tagname onchange=”script”></tagname>
উদাহরণ
আসুন আমরা HTML অনচেঞ্জ ইভেন্ট অ্যাট্রিবিউট -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
padding: 20px;
}
.show {
font-size: 1.1rem;
margin: 1rem auto;
}
select {
height: 2rem;
width: 30%;
font-size: 1rem;
background: transparent;
border: 2px solid #fff;
outline: none;
}
</style>
</head>
<body>
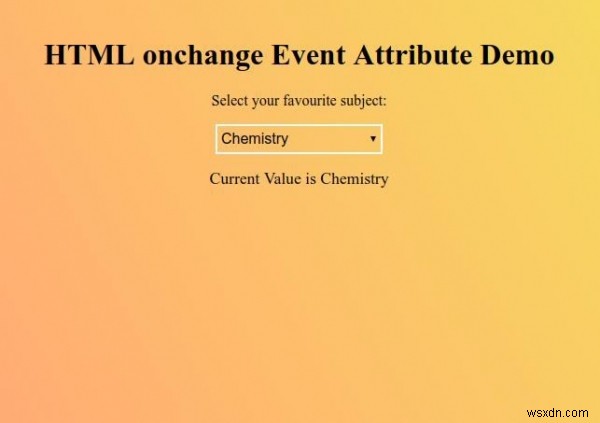
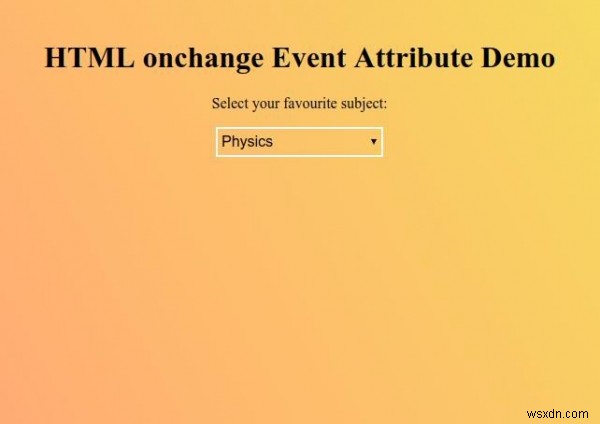
<h1>HTML onchange Event Attribute Demo</h1>
<p>Select your favourite subject:</p>
<select onchange="get()">
<option>Physics</option>
<option>Chemistry</option>
<option>Maths</option>
</select>
<div class="show"></div>
<script>
function get() {
var msg = document.querySelector('.show');
msg.innerHTML = "Current Value is " + document.querySelector("select").value;
}
</script>
</body>
</html> আউটপুট

এখন পরিবর্তন ইভেন্ট কিভাবে ট্রিগার হয়েছে তা পর্যবেক্ষণ করতে ড্রপ-ডাউন তালিকার মান পরিবর্তন করুন।