এইচটিএমএল অন-কিপ্রেস ইভেন্ট অ্যাট্রিবিউটটি ট্রিগার হয় যখন ব্যবহারকারী কীবোর্ডে একটি কী চাপেন।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
<tagname onkeypress=”script”>Content</tagname>
আসুন HTML onkeypress ইভেন্ট অ্যাট্রিবিউট -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) no-repeat;
text-align: center;
padding: 20px;
}
.show {
font-size: 1.2rem;
}
</style>
</head>
<body>
<h1>HTML onkeypress Event Attribute Demo</h1>
<textarea class="" placeholder="Enter your message here" rows="5" cols="40" onkeypress="keyFn()"></textarea>
<div class="show"></div>
<script>
function keyFn() {
document.querySelector(".show").innerHTML = 'You enter: ' + document.querySelector("textarea").value;
}
</script>
</body>
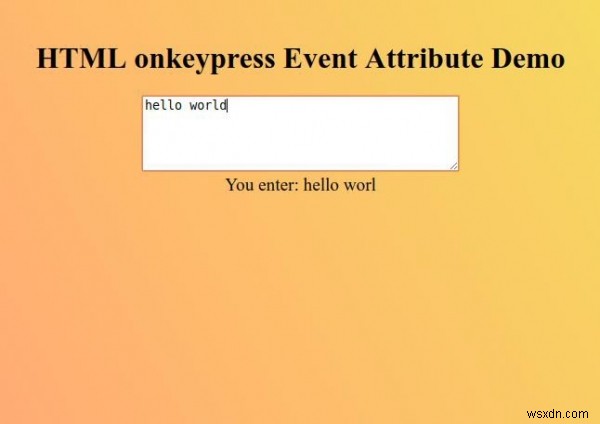
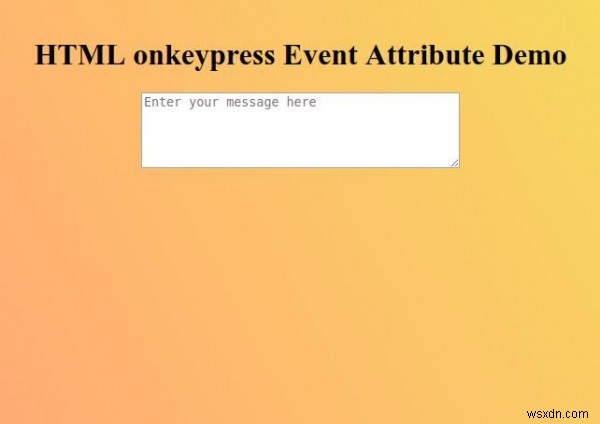
</html> আউটপুট

onkeypress ইভেন্ট অ্যাট্রিবিউট কীভাবে কাজ করে তা দেখতে সাদা টেক্সট এলাকায় আপনার বার্তা লিখুন।