HTML অনমাউসআপ ইভেন্ট অ্যাট্রিবিউটটি ট্রিগার হয় যখন একটি HTML নথিতে একটি HTML উপাদান থেকে একটি মাউস বোতাম প্রকাশ করা হয়৷
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
<tagname onmouseup=”script”></tagname>
আসুন HTML onmouseup ইভেন্ট অ্যাট্রিবিউট−
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.circle {
background: #db133a;
height: 150px;
width: 150px;
border-radius: 50%;
margin: 10px auto;
}
p {
margin: 30px auto;
}
</style>
</head>
<body>
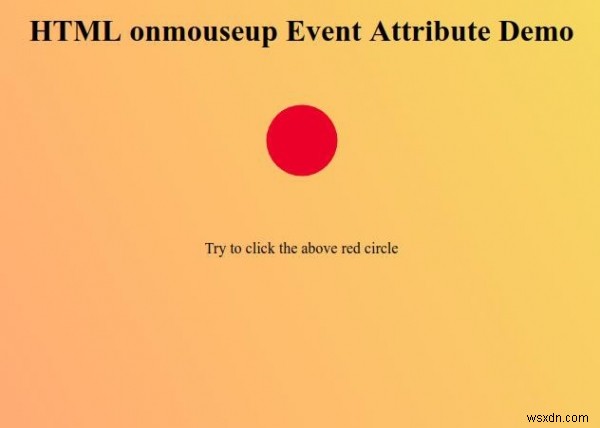
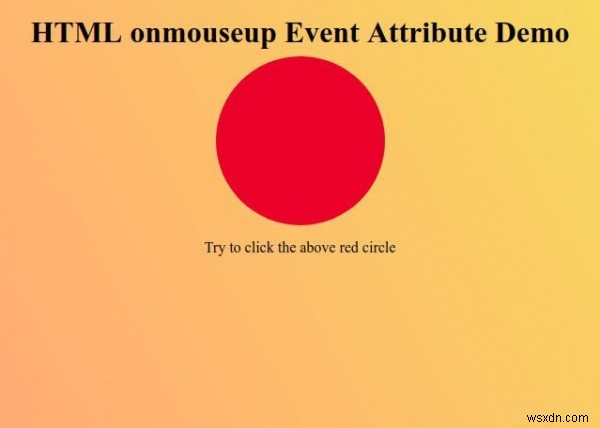
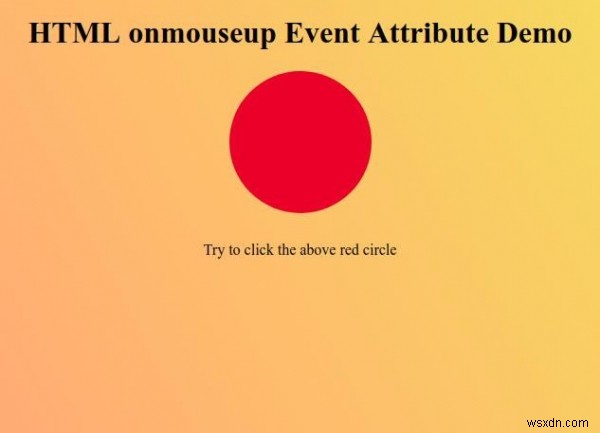
<h1>HTML onmouseup Event Attribute Demo</h1>
<div class="circle" onmousedown="mouseDownFn()" onmouseup="mouseUpFn()"></div>
<p>Try to click the above red circle</p>
<script>
function mouseDownFn() {
document.querySelector('.circle').style.transform = 'scale(0.5)';
}
function mouseUpFn() {
document.querySelector('.circle').style.transform = 'scale(1.2)';
}
</script>
</body>
</html> আউটপুট

“লাল-এ ক্লিক করুন অনমাউসআপ ইভেন্ট অ্যাট্রিবিউট কীভাবে কাজ করে তা পর্যবেক্ষণ করতে বৃত্ত৷