HTML onmousemove ইভেন্ট অ্যাট্রিবিউটটি ট্রিগার হয় যখন একটি HTML নথিতে একটি HTML উপাদানের উপর মাউস পয়েন্টার চলে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
<tagname onmousemove=”script”></tagname>
আসুন HTML onmousemove ইভেন্ট অ্যাট্রিবিউট−
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
.circle {
background: #db133a;
height: 150px;
width: 150px;
border-radius: 50%;
margin: 10px auto;
}
p {
margin: 30px auto;
}
</style>
</head>
<body>
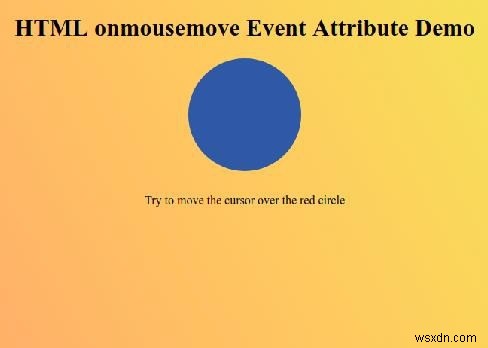
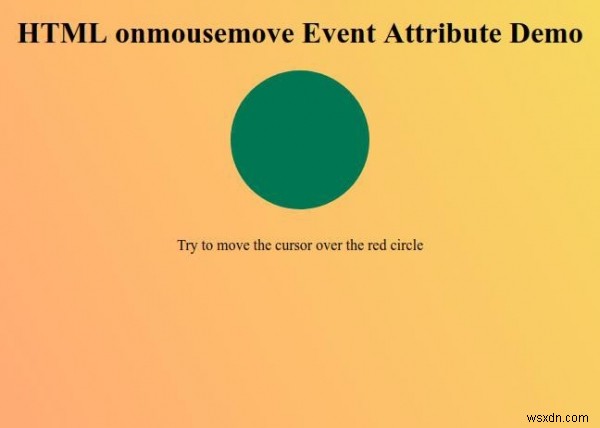
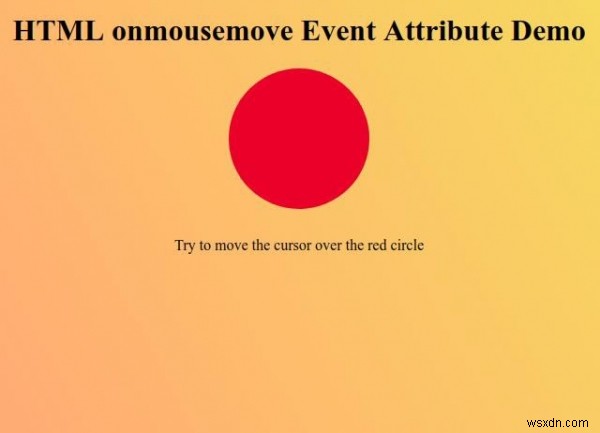
<h1>HTML onmousemove Event Attribute Demo</h1>
<div class="circle" onmousemove="mouseMoveFn()" onmouseout="mouseOutFn()"></div>
<p>Try to move the cursor over the red circle</p>
<script>
function mouseMoveFn() {
document.querySelector('.circle').style.background = '#2274A5';
}
function mouseOutFn() {
document.querySelector('.circle').style.background = '#0B6E4F';
}
</script>
</body>
</html> আউটপুট

এখন লাল এর উপর মাউস কার্সার সরানোর চেষ্টা করুন onmousemove ইভেন্ট অ্যাট্রিবিউট কিভাবে কাজ করে তা পর্যবেক্ষণ করতে বৃত্ত৷