HTML returnValue ইভেন্ট প্রপার্টি রিটার্ন করে এবং বর্তমান ইভেন্টটি বাতিল করা হয়েছে কিনা তা পরিবর্তন করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
1. রিটার্নিং রিটার্ন ভ্যালু
event.returnValue
2. রিটার্ন ভ্যালু যোগ করা হচ্ছে
event.returnValue=”true | false”
আসুন HTML returnValue ইভেন্ট প্রপার্টি-
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
text-align: center;
}
input {
width: 200px;
height: 2rem;
}
.msg {
font-size: 1.5rem;
}
</style>
</head>
<body>
<h1>HTML returnValue Event Property Demo</h1>
<input type="text" placeholder="Enter your name" onfocus="show(event)">
<p class="msg"></p>
<script>
function show(event) {
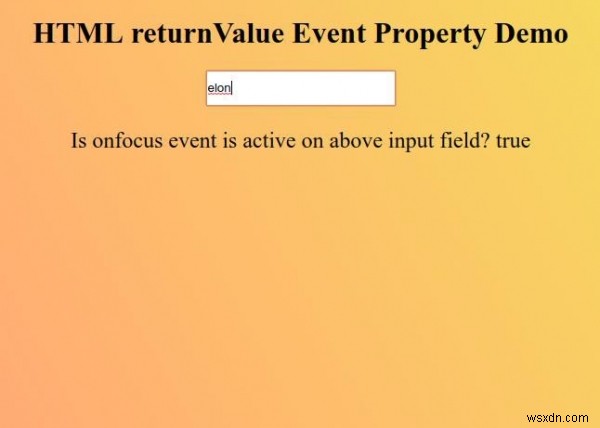
document.querySelector('.msg').innerHTML = 'Is onfocus event is active on above input field? ' + event.returnValue;
}
</script>
</body>
</html> আউটপুট

এখন ইনপুট ক্ষেত্রটিতে মান প্রবেশ করার চেষ্টা করুন যাতে এটিকে ফোকাস করা যায় যাতে returnValue ইভেন্ট সম্পত্তির মান প্রদর্শন করা যায়।