HTML DOM TableData colSpan প্রপার্টি রিটার্ন করে এবং একটি HTML ডকুমেন্টে একটি টেবিলের colspan অ্যাট্রিবিউটের মান পরিবর্তন করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
1. রিটার্নিং colSpan
object.colSpan
২. colSpan যোগ করা হচ্ছে
object.colSpan = “number”
আসুন colSpan সম্পত্তির একটি উদাহরণ দেখি -
উদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData colSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td id="span-row">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="get()" class="btn">Span Footer</button>
<script>
function get() {
document.querySelector('#span-row').colSpan = "2";
}
</script>
</body>
</html> আউটপুট
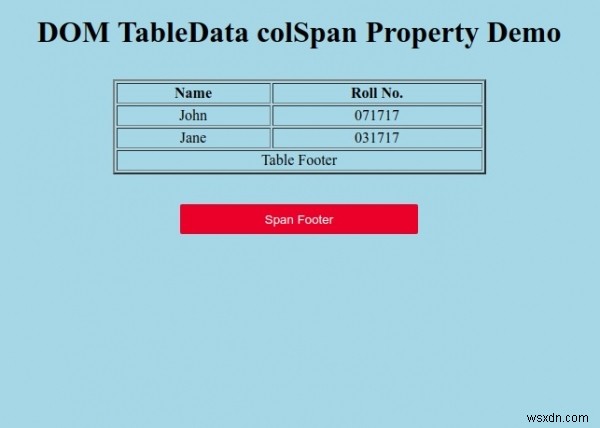
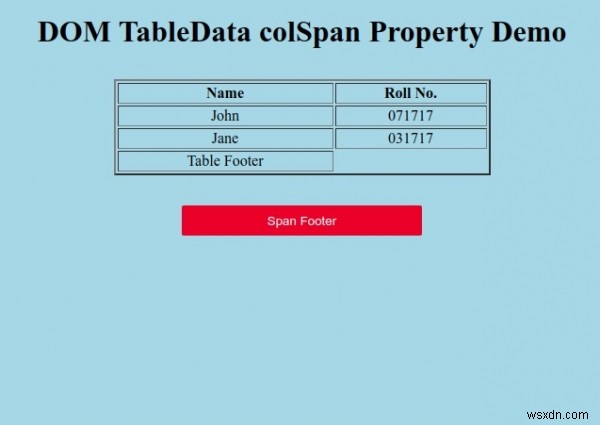
এটি নিম্নলিখিত আউটপুট তৈরি করবে:

“স্প্যান ফুটার-এ ক্লিক করুন ” দুটি কলাম জুড়ে টেবিলের ফুটার স্প্যান করতে বোতাম৷