HTML DOM টেবিল tHead বৈশিষ্ট্য একটি HTML নথিতে টেবিলের উপাদান প্রদান করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
object.tHead
আসুন HTML DOM টেবিল tHead প্রপার্টি -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table tHead Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Table Footer</td>
</tr>
</tfoot>
</table>
<button onclick="get()" class="btn">Show tHead</button>
<div class="show"></div>
<script>
function get() {
var tableHeader = document.querySelector('table').tHead;
document.querySelector(".show").innerHTML = tableHeader.innerHTML;
}
</script>
</body>
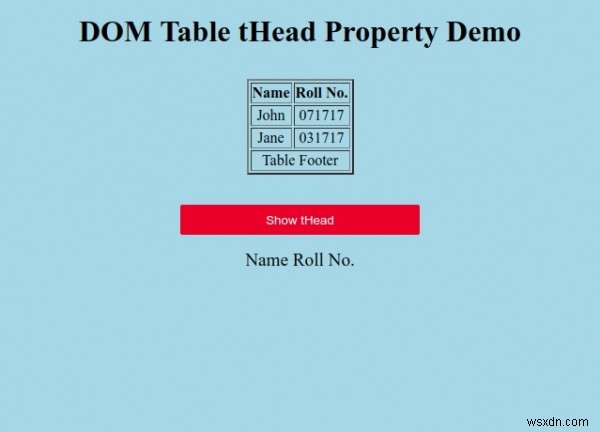
</html> আউটপুট

“হেড দেখান-এ ক্লিক করুন টেবিলের হেডার দেখানোর জন্য ” বোতাম।