HTML DOM TableData হেডার প্রপার্টি রিটার্ন করে এবং একটি HTML ডকুমেন্টে টেবিলের হেডার অ্যাট্রিবিউটের মান পরিবর্তন করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
1. রিটার্নিং হেডার
object.headers
২. colspan যোগ করা হচ্ছে
object.headers = “headers_ids”
হেডার প্রপার্টি -
এর একটি উদাহরণ দেখা যাকউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM TableData headers Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td headers="Name">John</td>
<td headers="Rollno">071717</td>
</tr>
<tr>
<td headers="Name: Jane" id="jane-data">Jane</td>
<td headers="Rollno">031717</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Show Headers Value</button>
<div class="show"></div>
<script>
function get() {
document.querySelector(".show").innerHTML = document.querySelector('#jane-data').headers;
}
</script>
</body>
</html> আউটপুট
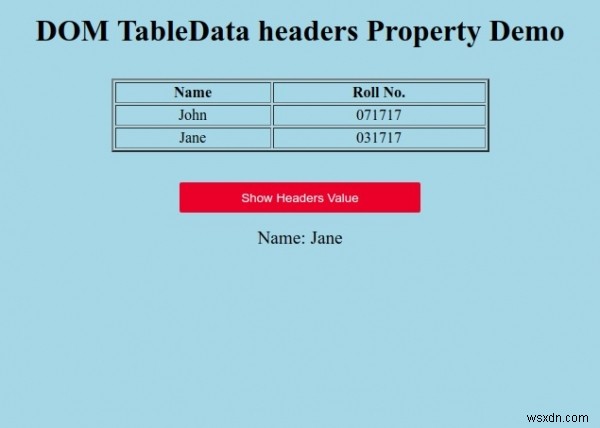
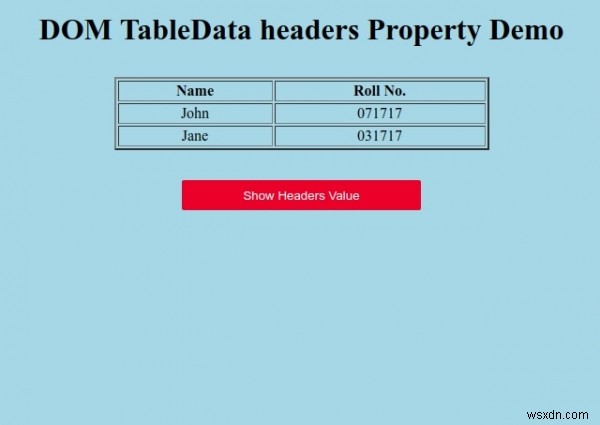
এটি নিম্নলিখিত আউটপুট তৈরি করবে:

“হেডারের মান দেখান-এ ক্লিক করুন জেন -এর হেডার অ্যাট্রিবিউটের মান দেখানোর জন্য ” বোতাম সারি।