HTML DOM TableData rowSpan প্রপার্টি রিটার্ন করে এবং একটি HTML ডকুমেন্টে টেবিলের rowspan বৈশিষ্ট্যের মান পরিবর্তন করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
1. রিটার্নিং রোস্প্যান
object.rowSpan
২. rowSpan যোগ করা হচ্ছে
object.rowSpan = “number”
আসুন rowSpan প্রপার্টি -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
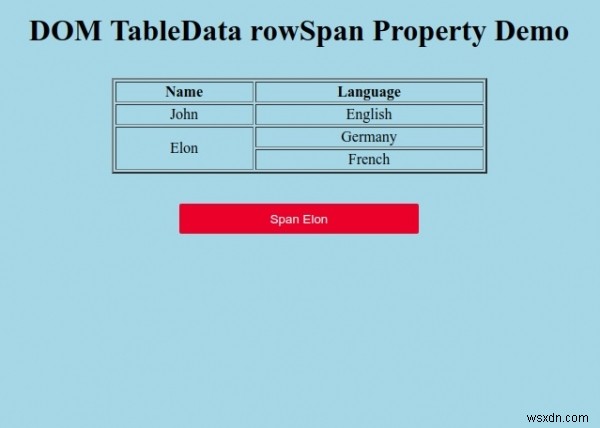
<h1>DOM TableData rowSpan Property Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td id="elon">Elon</td>
<td>Germany</td>
</tr>
<tr>
<td>French</td>
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Span Elon</button>
<script>
function get() {
document.querySelector('#elon').rowSpan = "2";
}
</script>
</body>
</html> এটি নিম্নলিখিত আউটপুট তৈরি করবে:

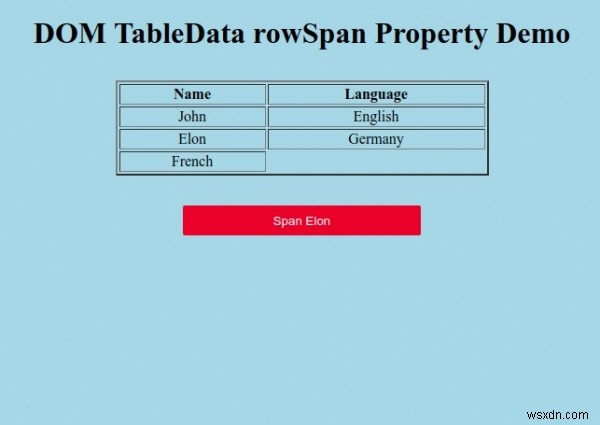
“স্প্যান এলন-এ ক্লিক করুন ” বোতামটি দুটি সারি জুড়ে এলন নাম ছড়িয়ে দিতে।