HTML DOM TableData অবজেক্ট একটি HTML নথির উপাদানকে প্রতিনিধিত্ব করে।
টেবিলডেটা অবজেক্ট তৈরি করুন
সিনট্যাক্স
নিচের সিনট্যাক্স −
document.createElement(“TD”);
টেবলডেটা অবজেক্টের বৈশিষ্ট্য
| সম্পত্তি | ব্যাখ্যা |
|---|---|
| সেল ইনডেক্স | এটি একটি টেবিল সারির সেল সংগ্রহে একটি ঘরের অবস্থান প্রদান করে। |
| colSpan | এটি একটি টেবিলের কলস্প্যান অ্যাট্রিবিউটের মান প্রদান করে এবং পরিবর্তন করে। |
| হেডার | এটি একটি টেবিলের হেডার অ্যাট্রিবিউটের মান ফেরত দেয় এবং পরিবর্তন করে। |
| রো স্প্যান | এটি একটি টেবিলের রোস্প্যান অ্যাট্রিবিউটের মান ফেরত দেয় এবং পরিবর্তন করে। |
আসুন TableData অবজেক্ট -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
<h1>DOM TableData Object Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
<tr class="new-row">
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create a TableData</button>
<script>
function get() {
var td1 = document.createElement("TD");
var td2 = document.createElement("TD");
td1.innerHTML = "Mario";
td2.innerHTML = "French";
document.querySelector('.new-row').appendChild(td1);
document.querySelector('.new-row').appendChild(td2);
}
</script>
</body>
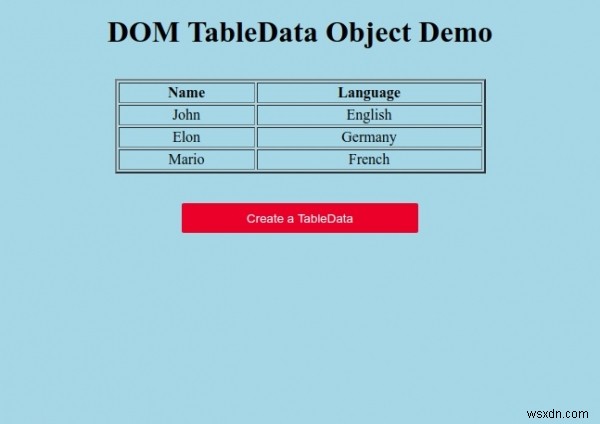
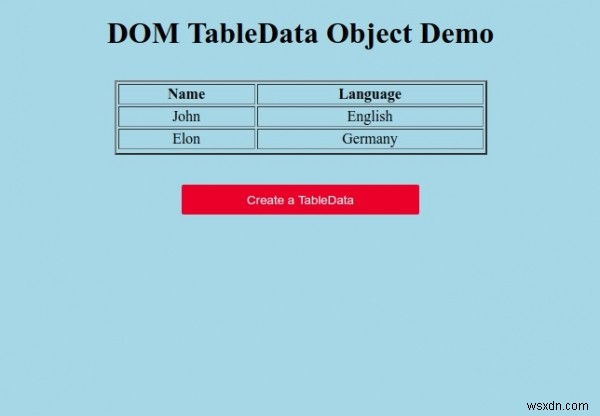
</html> আউটপুট

“একটি টেবিলডেটা তৈরি করুন-এ ক্লিক করুন একটি TableData অবজেক্ট তৈরি করতে ” বোতাম।