
Google Chrome শুধুমাত্র একটি দ্রুত ভোক্তা ব্রাউজারই নয় – এটি এর হুডের নিচে অনেক ডেভেলপার বৈশিষ্ট্যও লুকিয়ে রাখে। আপনি "পরিদর্শন" টুল দিয়ে এই শক্তির কিছু প্রকাশ করতে পারেন। প্রাথমিকভাবে অপ্রতিরোধ্য হলেও, টুলটি আপনাকে ওয়েবসাইটগুলি কীভাবে তৈরি করা হয় তার অন্তর্দৃষ্টি দেয় এবং এটি আপনাকে আপনার নিজস্ব সাইট ডিবাগ করতে সাহায্য করতে পারে।
পরিদর্শন টুল অ্যাক্সেস করা
ইনস্পেক্ট টুলটি Chrome এর প্রসঙ্গ মেনুতে পাওয়া যাবে।
আপনার ব্রাউজারে যেকোনো উপাদানে ডান ক্লিক করুন এবং প্রসঙ্গ মেনুতে "পরিদর্শন করুন" এ ক্লিক করুন।

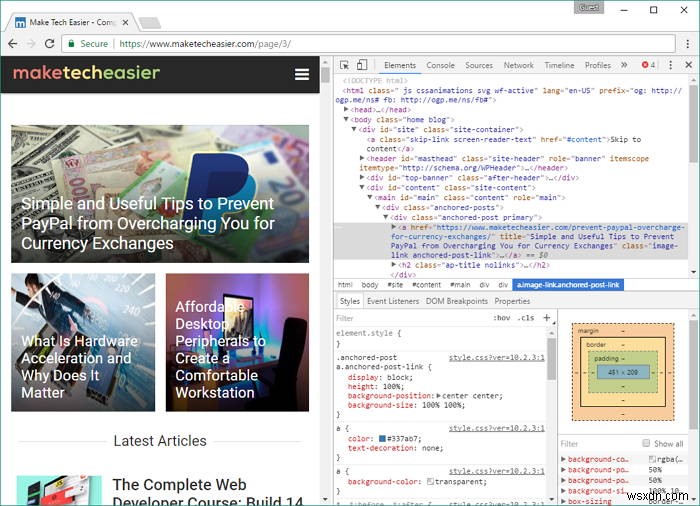
নিচের মত ক্রোম ব্রাউজারের পাশ থেকে একটি উইন্ডো পপ আউট হবে। একে বলা হয় DevTools প্যানেল। আপনি যদি কখনো Firefox-এ Firebug ব্যবহার করে থাকেন, তাহলে আপনি এর কিছু অংশ চিনতে পারেন।

এখানে অনেক কিছু আছে, তাই আসুন পৃথক অংশগুলি পরীক্ষা করি।
পরিদর্শক পরিদর্শন
পরিদর্শন প্যানেলটি কয়েকটি ভিন্ন ট্যাবে বিভক্ত যা উইন্ডোর শীর্ষে দৃশ্যমান। আমরা ডিফল্ট এলিমেন্ট ট্যাবে ফোকাস করব।

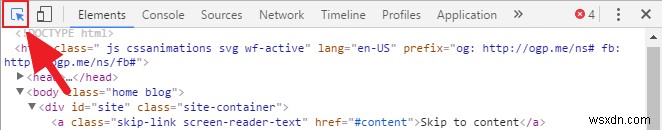
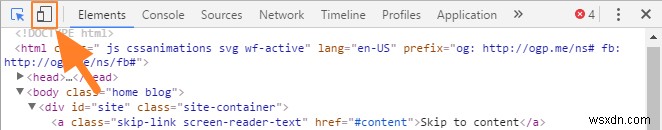
এই ট্যাবের পাশে দুটি দরকারী বোতাম রয়েছে। প্রথমটি হল ইন্সপেক্ট এলিমেন্ট টুল।

এই টুলটি আপনাকে মাউস ওভার করতে এবং পরিদর্শনের জন্য বিভিন্ন DOM উপাদান নির্বাচন করতে দেয়।

দ্বিতীয় বোতামটি ডিভাইস প্রিভিউ মোড চালু করে। এই মোডে আপনি বিভিন্ন রেজোলিউশন এবং স্ক্রীন আকারে আপনার ওয়েবপেজ দেখতে কেমন তা দেখতে পারেন৷
৷

আপনি যদি সেই বোতামটিতে ক্লিক করেন, আপনি দেখতে পাবেন আপনার ওয়েবপৃষ্ঠাটি একটি নতুন ভিউতে স্ন্যাপ হয়৷
৷

তারপরে আপনি পৃষ্ঠা পূর্বরূপের উপরে ড্রপ-ডাউন মেনু ব্যবহার করতে পারেন বা ডিভাইসের পূর্বরূপ উইন্ডোর আকার পরিবর্তন করতে পৃষ্ঠা পূর্বরূপের পাশের হ্যান্ডেলগুলি ব্যবহার করতে পারেন৷
HTML ভিউ
বেশিরভাগ DevTools ট্যাব HTML ফলক দ্বারা দখল করা হয়৷
৷

এই ফলকটি একটি সুপার-পাওয়ারড "উৎস দেখুন" এর মতো। এটি DOM অনুসারে গঠন করা হয়েছে, উপাদানগুলি তাদের মূল উপাদানগুলির মধ্যে নেস্ট করা হয়েছে৷
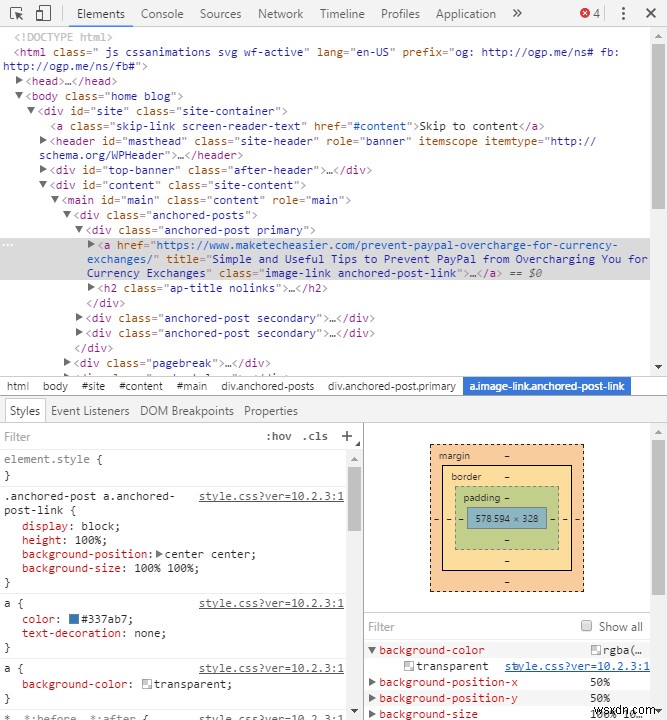
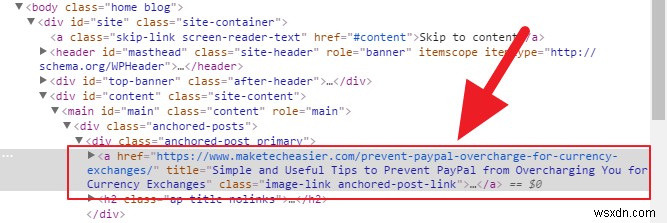
৷আপনি দেখতে পাবেন যে আপনি যে উপাদানটি শুরুতে "পরিদর্শন করেছেন" সেটি স্বয়ংক্রিয়ভাবে একটি ধূসর বা নীল পটভূমিতে হাইলাইট হয়ে গেছে। এখানে, আমি একটি লিঙ্কে থাকা একটি ছবি পরিদর্শন করেছি। প্রত্যাশিত হিসাবে, আমি একটি হাইলাইট করা অ্যাঙ্কর ট্যাগ দেখতে পাচ্ছি৷
৷

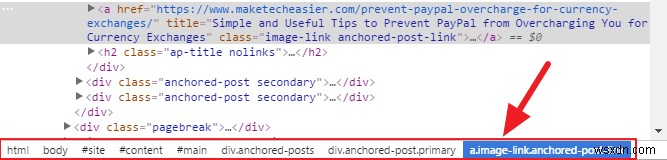
কিন্তু আমার ছবি কোথায়? আমি -এর পাশের ডিসক্লোজার ত্রিভুজটিতে ক্লিক করে অ্যাঙ্কর ট্যাগে নেস্ট করা যেকোনো DOM উপাদান প্রকাশ করতে পারি। এই ক্ষেত্রে তীরটি ট্যাগটি প্রকাশ করে যা আমি খুঁজে পাওয়ার আশা করেছিলাম।

আপনি HTML ফলকের নীচে একটি ছোট মেনু বারও লক্ষ্য করবেন৷
৷

এটিকে ব্রেডক্রাম্ব ট্রেইল বলা হয় এবং এটি আপনাকে নির্বাচিত উপাদানের সমস্ত মূল উপাদান দেখায়। এই উপাদানগুলির একটিতে নেভিগেট করতে, কেবল এটিতে ক্লিক করুন৷
৷শৈলী
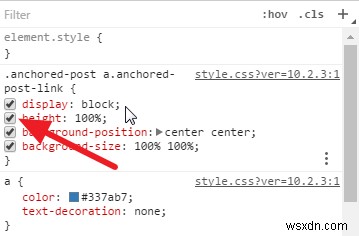
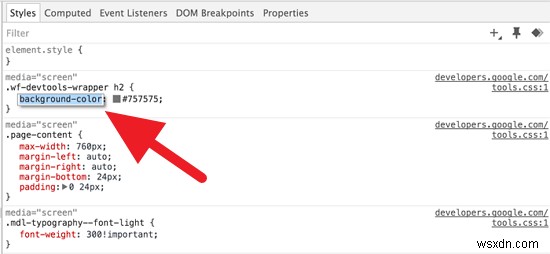
এইচটিএমএল ভিউয়ের নিচে আমরা একটি প্যানও দেখতে পাই যা আমাদের এলিমেন্টে প্রযোজ্য যেকোন CSS নিয়ম দেখায়। এটিকে স্টাইল প্যান বলা হয়, এবং এই ক্ষেত্রে আমরা আগে পরিদর্শন করা অ্যাঙ্কর ট্যাগের ক্ষেত্রে প্রযোজ্য সমস্ত নিয়ম দেখতে পাই৷

আপনি একটি নিয়মের উপর হোভার করে এবং এর পাশের চেক বক্সে ক্লিক করে চালু এবং বন্ধ করতে পারেন।

আপনি অবিলম্বে পৃষ্ঠা পূর্বরূপ প্রতিফলিত এই পরিবর্তন দেখতে পাবেন. এবং আপনি যদি একটি নিয়মে সরাসরি ক্লিক করেন, আপনি এর নাম এবং মান পরিবর্তন করতে পারেন।

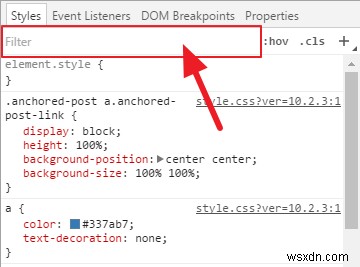
এছাড়াও আপনি ফিল্টার অনুসন্ধান বাক্স ব্যবহার করে নির্দিষ্ট নিয়ম অনুসন্ধান করতে পারেন।

স্টাইল ফলকটি যদিও এর চেয়ে অনেক বেশি করতে সক্ষম। স্টাইল প্যানের অনেক ফাংশনের সম্পূর্ণ ব্যাখ্যার জন্য Google-এর ডকুমেন্টেশন দেখুন।
বক্স মডেল এবং কম্পিউটেড স্টাইল
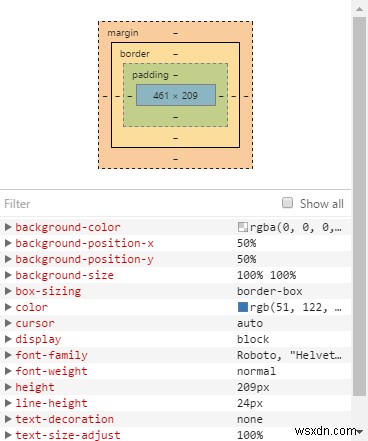
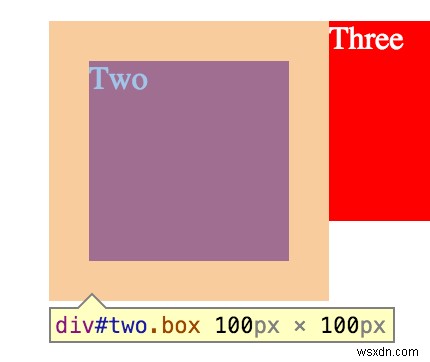
শৈলী দৃশ্যের পাশে আমার নির্বাচিত উপাদানের জন্য বক্স মডেল রয়েছে। আপনি পরিচিত না হলে, বক্স মডেল হল একটি নির্দিষ্ট উপাদানে প্রয়োগ করা মার্জিন, সীমানা, প্যাডিং এবং সামগ্রীর আকারের একটি বিমূর্ত চিত্র।

এই ক্ষেত্রে আমি দেখতে পাচ্ছি যে আমার উপাদানটির প্রাথমিক আকার 461 x 209 পিক্সেল রয়েছে। এতে কোন মার্জিন, সীমানা বা প্যাডিং নিয়ম নেই, তাই সেই বাক্সগুলি ফাঁকা।
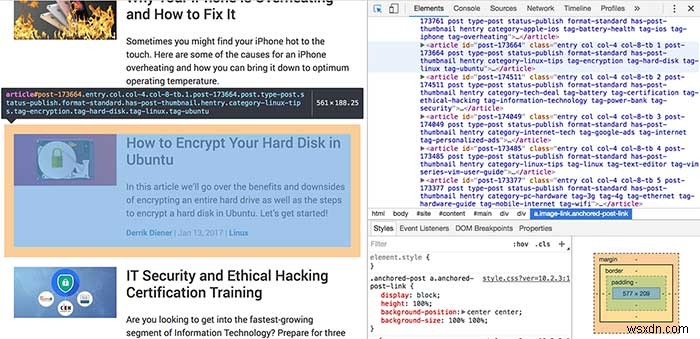
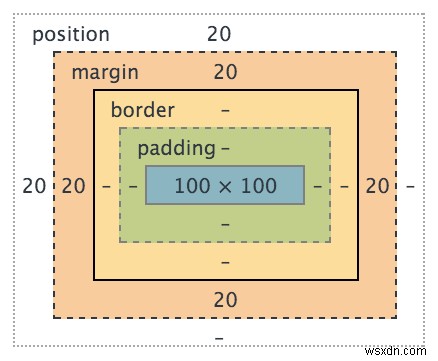
আপনি যদি কিছু অবস্থান, মার্জিন, সীমানা বা প্যাডিং নিয়ম সহ একটি উপাদান চয়ন করেন, তাহলে আপনার বক্স মডেলটি এইরকম দেখতে হতে পারে।

আপনি একটি সিটু দেখতে পারেন৷ বক্স মডেল যদি আপনি DOM এলিমেন্টের উপর মাউস করেন তাহলে ইনস্পেক্ট এলিমেন্ট টুল সক্রিয় থাকে।

বক্স মডেলের নীচে এই নির্দিষ্ট উপাদানের জন্য প্রযোজ্য সমস্ত স্টাইলিং নিয়মগুলির একটি তালিকা রয়েছে৷ এটি শৈলী ফলক থেকে কিছুটা ভিন্ন। এটি CSS-এর প্রকৃত লাইনগুলি প্রদর্শন করে না - শুধুমাত্র সেই নিয়মগুলির প্রভাবগুলি। এটিকে বস্তুর "গণনা করা স্টাইল" বলা হয় এবং এটি আপনার CSS-এর সম্মিলিত ফলাফল।

অবশেষে, আপনি ফিল্টার বক্সে টাইপ করে নির্দিষ্ট নিয়মগুলি অনুসন্ধান করতে পারেন।

উপসংহার
আপনি যদি প্রায়শই ওয়েব পৃষ্ঠাগুলির সাথে কাজ করেন, তাহলে Chrome-এর পরিদর্শন টুলটি অন্বেষণ করার উপযুক্ত। এবং কনসোল এবং নেটওয়ার্কের মতো DevTools-এর অন্যান্য ট্যাবগুলি বিকাশকারীদের জন্য অমূল্য হতে পারে৷ এর থেকে আরও অনেক কিছু আছে যা আমরা এই মুহূর্তে কভার করতে পারি, কিন্তু Google-এর নিজস্ব ডকুমেন্টেশন পুঙ্খানুপুঙ্খ এবং দরকারী।


