HTML DOM TouchEvent অবজেক্ট এমন একটি ইভেন্টের প্রতিনিধিত্ব করে যা স্পর্শ ডিভাইস ব্যবহার করে HTML নথির উপাদানগুলির সাথে মিথস্ক্রিয়া করে।
এখানে, “টাচ ইভেন্ট” নিম্নলিখিত বৈশিষ্ট্য এবং পদ্ধতি থাকতে পারে -
| সম্পত্তি/পদ্ধতি | বর্ণনা |
|---|---|
| altKey | এটাচ ইভেন্ট ফায়ার করার সময় যদি alt কী টিপানো হয় তবে রাজ্যের সাথে সঙ্গতিপূর্ণ একটি বুলিয়ান ভ্যালু ফেরত দেয় |
| পরিবর্তিত টাচ৷ | স্পর্শ ইভেন্টের অবস্থার পরিবর্তনে স্ট্রীগার করা সমস্ত যোগাযোগ বিন্দুর একটি তালিকার সাথে সম্পর্কিত একটি টাচলিস্ট অবজেক্ট ফেরত দেয় |
| ctrlKey৷ | এটি রাজ্যের সাথে সঙ্গতিপূর্ণ একটি বুলিয়ান ভ্যালু প্রদান করে যদি একটি টাচ ইভেন্ট ফায়ার করার সময় ctrl চাপানো হয় |
| metaKey | এটি রাজ্যের সাথে সঙ্গতিপূর্ণ একটি বুলিয়ান ভ্যালু প্রদান করে যদি একটি টাচ ইভেন্ট ফায়ার করার সময় মেটা চাপা হয় |
| shiftKey৷ | এটি রাজ্যের সাথে সঙ্গতিপূর্ণ একটি বুলিয়ান ভ্যালু প্রদান করে যদি একটি টাচ ইভেন্ট ফায়ার করার সময় শিফট চাপানো হয় |
| টার্গেট টাচ | এটি একটি টাচলিস্ট অবজেক্টকে একটি টাচ সারফেসে ট্রিগার করা সমস্ত কন্টাক্টপয়েন্টের তালিকার সাথে সঙ্গতিপূর্ণ করে, যদি নির্দিষ্ট নোড বা এর যেকোনো চাইল্ড নোডে টাচ ট্রিগার করা হয় তাহলে নিচের টাচগুলি শুধুমাত্র গণনা করা হবে যদি সেগুলিও ট্রিগার হয় একই নোডে |
| স্পর্শ | একটি টাচ সারফেসে স্ট্রীগার করা সমস্ত কন্টাক্ট পয়েন্টের তালিকার সাথে সঙ্গতিপূর্ণ একটি টাচলিস্ট অবজেক্ট ফিরিয়ে আনে, যদি নির্দিষ্ট নোড বা এর যেকোনো চাইল্ড নোডে টাচ ট্রিগার করা হয় তাহলে নিচের টাচগুলি গণনা করা হবে যদিও সেগুলি ট্রিগার না করা হয় একই নোড |
দ্রষ্টব্য:আমরা মোবাইলে অ্যাক্সেস করা অনলাইন এইচটিএমএল এডিটর বা টাচ অ্যাক্সেস সহ সিস্টেমগুলিতে টাচ ইভেন্টের উদাহরণ চালিয়েছি। এটি করা হয় যাতে আমরা 2 সেকেন্ডের জন্য স্ক্রিনের স্পর্শের মতো স্পর্শ অপারেশন করতে পারি।
আসুন TouchEvent ctrlKey-এর একটি উদাহরণ দেখি সম্পত্তি -
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent ctrlKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-ctrlKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.ctrlKey){
formSelect.style.backgroundColor = '#F44336';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'ctrl Key Pressed';
}
}
</script>
</body>
</html> আউটপুট
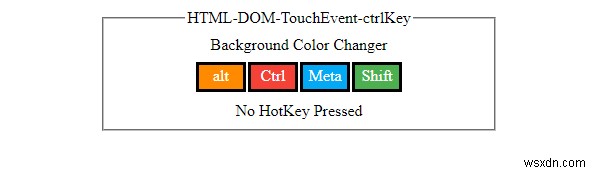
টাচ ইভেন্ট ট্রিগার করার আগে −

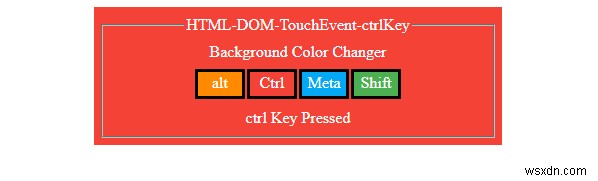
ট্রিগার করার পরে এমনকি স্পর্শ করুন t-এর সাথে alt কী টিপে -

এছাড়াও, “টাচ ইভেন্ট ” এর নিম্নলিখিত ইভেন্টের ধরন থাকতে পারে −
| ইভেন্ট | বর্ণনা |
|---|---|
| অনটাচ বাতিল | এক বা একাধিক স্পর্শ ইভেন্ট বাধাগ্রস্ত হলে টাচ বাতিল ইভেন্ট ট্রিগার হয় |
| অনটাচএন্ড৷ | টাচস্ক্রিন থেকে টাচ মুছে ফেলা হলে টাচএন্ড ইভেন্ট ট্রিগার হয় |
| অনটাচমুভ | টাচস্ক্রিন জুড়ে টাচ সরানো হলে Thetouchmove ইভেন্টটি ট্রিগার হয় |
| অনটাচস্টার্ট | টাচ স্ক্রিন স্পর্শ করা হলে টাচস্টার্ট ইভেন্টটি ট্রিগার হয়৷ |
আসুন অনটাচন্ড ইভেন্টের উদাহরণ দেখি সম্পত্তি -
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM touchend event</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 50%;
font-size: 20px;
padding: 20px;
border: 5px solid rgb(220, 53, 69);
background: rgba(220, 53, 69, 0.5);
color: #fefefe;
}
</style></head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-touchend-event</legend>
<label for="textSelect">Game Time</label>
<input type="button" id="gameSelect" value="Hold On">
<div id="divDisplay">Hold On for 1 - sec to Win</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var gameSelect = document.getElementById("gameSelect");
var duration = 1000;
var timer;
gameSelect.ontouchstart = startEventAction;
function startEventAction() {
timer = setTimeout(victory, duration);
}
gameSelect.ontouchend = endEventAction;
function endEventAction(){
if(timer)
clearTimeout(timer);
}
function victory(){
divDisplay.textContent = "You Win"
}
</script>
</body>
</html> আউটপুট
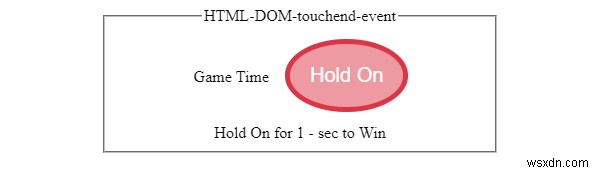
স্পর্শ করার আগে 'হোল্ড অন' বোতাম -

স্ক্রীন স্পর্শ করার পরে 'হোল্ড অন'৷ বোতাম -



