HTML DOM TouchEvent altKey প্রপার্টি একটি বুলিয়ান মান প্রদান করে যা একটি টাচ ইভেন্ট ফায়ার করার সময় alt কী টিপলে অবস্থার সাথে সামঞ্জস্যপূর্ণ।
নিচের সিনট্যাক্স −
রিটার্নিং বুলিয়ান মান - সত্য/মিথ্যা
touchEvent.altKey
এখানে, “বুলিয়ান ভ্যালু ” নিম্নলিখিত হতে পারে -
| বুলিয়ান ভ্যালু | বিশদ বিবরণ |
|---|---|
| সত্য | এটি সংজ্ঞায়িত করে যে স্পর্শ ইভেন্ট হওয়ার সময় Alt কী চাপা হয়েছিল |
| মিথ্যা | এটি সংজ্ঞায়িত করে যে স্পর্শ ইভেন্ট হওয়ার সময় alt কী টিপানো হয়নি |
দ্রষ্টব্য:আমরা মোবাইলে অ্যাক্সেস করা অনলাইন এইচটিএমএল এডিটর বা টাচ অ্যাক্সেস সহ সিস্টেমগুলিতে টাচ ইভেন্টের উদাহরণ চালিয়েছি। এটি করা হয় যাতে আমরা 2 সেকেন্ডের জন্য স্ক্রিনের স্পর্শের মতো স্পর্শ অপারেশন করতে পারি।
আসুন আমরা TouchEvent altKey-এর একটি উদাহরণ দেখি সম্পত্তি -
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent altKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-altKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>Alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.altKey){
formSelect.style.backgroundColor = '#FF8A00';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'Alt Key Pressed';
}
}
</script>
</body>
</html> আউটপুট
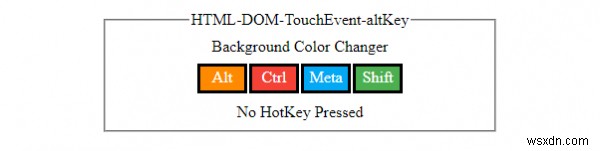
ট্রিগার করার আগে টাচ ইভেন t -

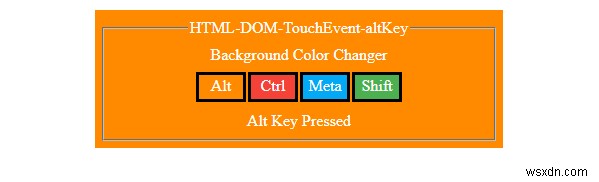
টাচ ইভেন্ট ট্রিগার করার পরে Alt কী চাপলে -