>
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
-
প্রত্যাবর্তন শব্দব্রেক
object.style.wordBreak
-
ওয়ার্ডব্রেক পরিবর্তন করা হচ্ছে
object.style.wordBreak = “value”
মান
এখানে, মান −
হতে পারে ৷| মান | ব্যাখ্যা |
|---|---|
| প্রাথমিক | এটি এই সম্পত্তির মানটিকে তার ডিফল্ট মান সেট করে। |
| উত্তরাধিকার | এটি তার মূল উপাদান থেকে এই সম্পত্তির মান উত্তরাধিকারসূত্রে পায়। |
| স্বাভাবিক | এটি শব্দগুলিকে তাদের স্বাভাবিক নিয়ম অনুসারে ভঙ্গ করে৷ |
| কিপ-সব | এতে জোড়া অক্ষরের মধ্যে লাইন বিরতি অনুমোদিত নয়। |
| ব্রেক-অল | এতে যেকোন দুটি অক্ষরের মধ্যে লাইন ভেঙ্গে যেতে পারে। |
উদাহরণ
আসুন HTML DOM স্টাইলের wordBreak প্রপার্টি -
-এর উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 120px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
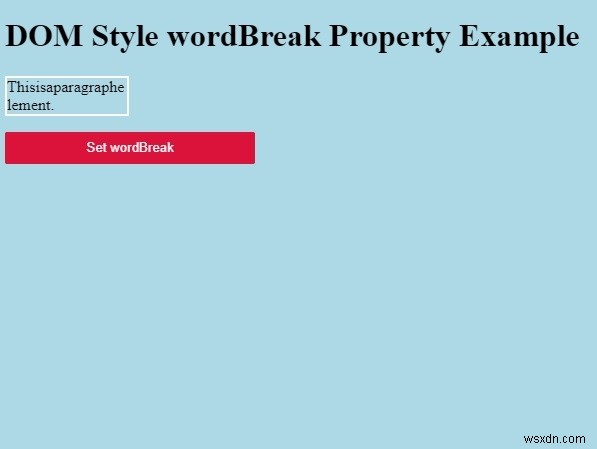
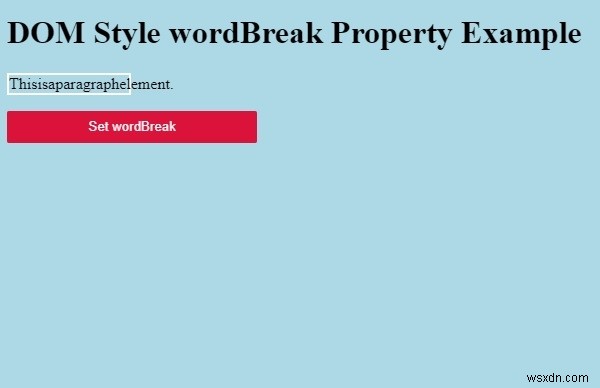
<h1>DOM Style wordBreak Property Example</h1>
<p>Thisisaparagraphelement.</p>
<button onclick="add()" class="btn">Set wordBreak</button>
<script>
function add() {
document.querySelector('p').style.wordBreak = "break-all"
}
</script>
</body>
</html> আউটপুট
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

“Set wordBreak-এ ক্লিক করুন ” বোতাম অনুচ্ছেদ উপাদানের ভিতরে দীর্ঘ শব্দ ভাঙ্গার জন্য −