HTML DOM শৈলী wordSpacing বৈশিষ্ট্যটি একটি HTML নথিতে একটি পাঠ্যের মধ্যে শব্দগুলির মধ্যে ব্যবধানকে ফেরত দেয় এবং সংশোধন করে৷
সিনট্যাক্স
নিচের সিনট্যাক্স −
-
রিটার্নিং ওয়ার্ডস্পেসিং
object.style.wordSpacing
-
ওয়ার্ডস্পেসিং পরিবর্তন করা হচ্ছে
object.style.wordSpacing = “value”
মানগুলি
এখানে, মান −
হতে পারে| মান | ব্যাখ্যা |
|---|---|
| প্রাথমিক | এটি এই সম্পত্তির মানটিকে তার ডিফল্ট মান সেট করে। |
| উত্তরাধিকার | এটি তার মূল উপাদান থেকে এই সম্পত্তির মান উত্তরাধিকারসূত্রে পায়। |
| স্বাভাবিক | এটি শব্দের মধ্যে স্বাভাবিক ব্যবধান সেট করে। |
| দৈর্ঘ্য | এটি দৈর্ঘ্যের এককের পরিপ্রেক্ষিতে শব্দের মধ্যে ব্যবধান নির্ধারণ করে। |
উদাহরণ
আসুন আমরা HTML DOM স্টাইলের wordSpacing প্রপার্টি -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordSpacing Property Example</h1>
<p>This is a paragraph element.</p>
<button onclick="add()" class="btn">Change wordSpacing</button>
<script>
function add() {
document.querySelector('p').style.wordSpacing = "30px"
}
</script>
</body>
</html> আউটপুট
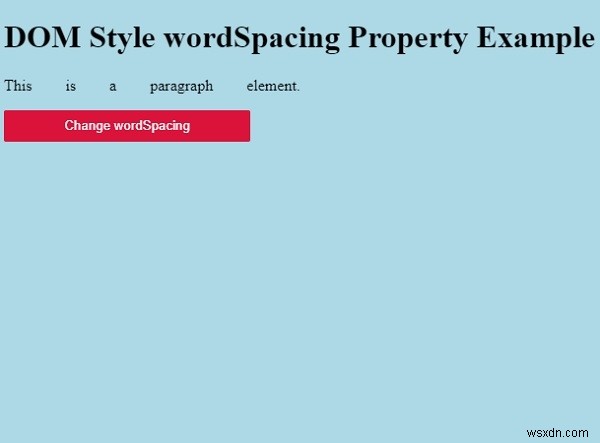
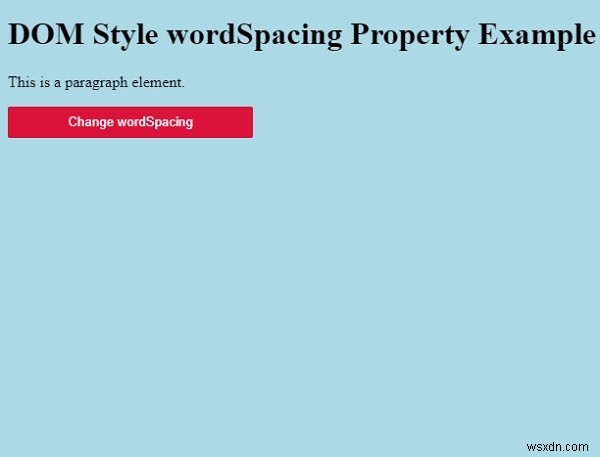
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

“ওয়ার্ডস্পেসিং পরিবর্তন করুন-এ ক্লিক করুন ” শব্দের ব্যবধান পরিবর্তন করতে বোতাম -