HTML DOM লোকাল স্টোরেজ বৈশিষ্ট্য ব্যবহারকারীকে ভবিষ্যতের রেফারেন্সের জন্য স্থানীয় ব্রাউজারেই কী-মানের জোড়া সঞ্চয় করতে সক্ষম করে। স্পষ্টভাবে অপসারণ/পরিষ্কার না হওয়া পর্যন্ত কী-মান জোড়া হারিয়ে যায় না।
সিনট্যাক্স
নিচের সিনট্যাক্স −
Window.localStorage
এখানে, localStorage-এর নিম্নলিখিত বৈশিষ্ট্য/পদ্ধতি থাকতে পারে −
- সেট আইটেম('কী','মান ’)
- getItem('কী')
- রিমুভ আইটেম('কী')
আসুন স্থানীয় স্টোরেজ বৈশিষ্ট্যের উদাহরণ দেখি −
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<title>LocalStorage clear()</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
table,th,td {
border:1px solid black;
border-collapse: collapse;
margin: 0 auto;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>LocalStorage clear( )</legend>
<table>
<tr>
<th>Key</th>
<th>Value</th>
</tr>
<tr>
<td>PassKey</td>
<td>ja12ertplo</td>
</tr>
</table>
<input type="button" value="Store Key" onclick="storeData()">
<input type="button" value="Delete Key" onclick="clearData()">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var extStyle = document.getElementById("extStyle");
function clearData(){
localStorage.clear();
divDisplay.textContent = 'Succesfully Deleted';
}
function storeData(){
localStorage.setItem('PassKey','ja12ertplo');
divDisplay.textContent = 'Succesfully Stored';
}
</script>
</body>
</html> আউটপুট
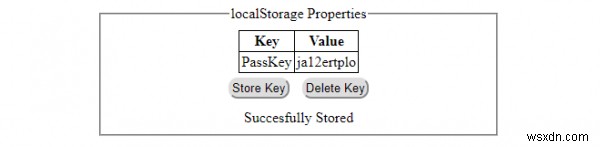
'স্টোর কী' ক্লিক করার পর বোতাম -

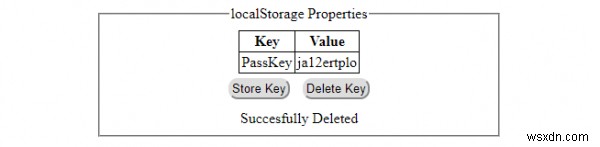
'কি মুছুন' ক্লিক করার পরে৷ বোতাম -