HTML DOM শৈলী লেটারস্পেসিং বৈশিষ্ট্যটি পাঠ্যের মধ্যে অক্ষর স্থান নির্ধারণ বা পাওয়ার জন্য ব্যবহৃত হয়।
−
-এর সিনট্যাক্স নিচে দেওয়া হললেটারস্পেসিং বৈশিষ্ট্য −
সেট করা হচ্ছেobject.style.letterSpacing = "normal|length|initial|inherit"
উপরের বৈশিষ্ট্যগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে -
| মান | বর্ণনা |
|---|---|
| স্বাভাবিক৷ | এটি ডিফল্ট বৈশিষ্ট্য এবং অক্ষর স্থানটিকে স্বাভাবিক অবস্থায় সেট করে৷ |
| দৈর্ঘ্য৷ | দৈর্ঘ্যের একক এবং ঋণাত্মক মানগুলিতে অক্ষরের স্থান নির্দিষ্ট করারও অনুমতি রয়েছে৷ |
| প্রাথমিক৷ | এই প্রপার্টিটিকে প্রারম্ভিক মানের জন্য ফরসেট করা হচ্ছে। |
| উত্তরাধিকার৷ | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে প্রাপ্ত করুন৷ |
আসুন লেটারস্পেসিং প্রপার্টির জন্য একটি উদাহরণ দেখি:
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<script>
function changeSpacing() {
document.getElementById("myP").style.letterSpacing = "12px";
document.getElementById("Sample").innerHTML = "The space between characters is now increased";
}
</script>
</head>
<body>
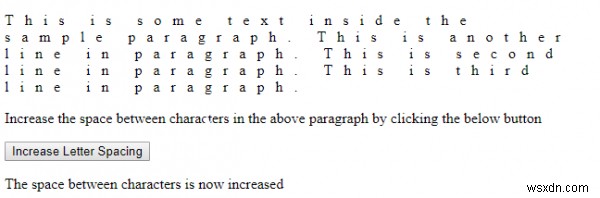
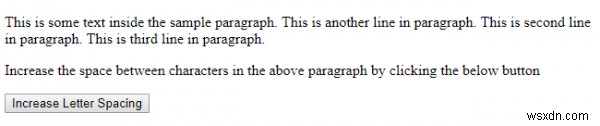
<p id="myP">This is some text inside the sample paragraph. This is another line in paragraph. This is second line in paragraph. This is third line in paragraph. </p>
<p>Increase the space between characters in the above paragraph by clicking the below button</p>
<button type="button" onclick="changeSpacing()">Increase Letter Spacing</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

“অক্ষরের ব্যবধান বাড়ান ক্লিক করলে ” বোতাম -