HTML DOM Style listStylePosition প্রপার্টি লিস্ট-আইটেম মার্কার পজিশন সেট বা ফেরানোর জন্য ব্যবহার করা হয়।
−
-এর সিনট্যাক্স নিচে দেওয়া হলListStylePosition বৈশিষ্ট্য −
সেট করা হচ্ছেobject.style.listStylePosition = "outside|inside|initial|inherit"
উপরের বৈশিষ্ট্যগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে -
| মান | বর্ণনা |
|---|---|
| বাইরে৷ | এটি ডিফল্ট মান এবং পাঠ্যের আগে তালিকা-আইটেম চিহ্নিতকারী। |
| ভিতরে৷ | এটি তালিকা আইটেম চিহ্নিতকারীকে একটু ভিতরে নির্দেশ করে৷ |
| প্রাথমিক | এই প্রপার্টিটিকে প্রারম্ভিক মানের জন্য ফরসেট করা হচ্ছে। |
| উত্তরাধিকার৷ | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে পাওয়া |
আসুন আমরা listStylePosition প্রপার্টি −
-এর উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
li{
background-color:lightgreen;
}
</style>
<script>
function changeListPosition() {
document.getElementById("LIST1").style.listStylePosition = "inside";
document.getElementById("Sample").innerHTML=" The list style position is now set to inside from default outside.";
}
</script>
</head>
<body>
<ul id="LIST1">
<li>LIST ITEM1</li>
<li>LIST ITEM2</li>
<li>LIST ITEM3</li>
<li>LIST ITEM4</li>
</ul>
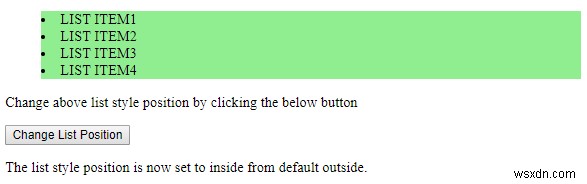
<p>Change above list style position by clicking the below button</p>
<button type="button" onclick="changeListPosition()">Change List Position</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

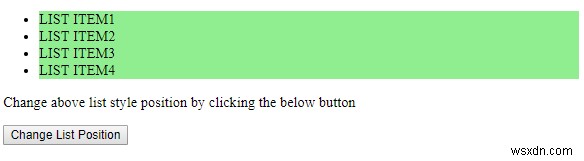
“লিস্টের অবস্থান পরিবর্তন করুন ক্লিক করলে ” বোতাম -