HTML DOM Style listStyletype প্রপার্টি লিস্ট-আইটেম মার্কার টাইপ সেট বা ফেরানোর জন্য ব্যবহার করা হয়।
−
-এর সিনট্যাক্স নিচে দেওয়া হলlistStyleType প্রপার্টি −
সেট করা হচ্ছেobject.style.listStyleType = value
কিছু listStyleType সম্পত্তির মান হল −
| মান | বর্ণনা |
|---|---|
| আর্মেনিয়ান | প্রথাগত আর্মেনিয়ান সংখ্যায় চিহ্নিতকারী সেট করুন৷ |
| বৃত্ত | বৃত্ত চিহ্নিতকারী৷ |
| cjk-আইডিওগ্রাফিক | মার্কার হিসাবে আইডিওগ্রাফিক সংখ্যা সেট করুন। |
| দশমিক৷ | এটি মার্কার নম্বর সেট করে এবং এটি ডিফল্ট মান.. |
| ডেসিমেল-লিডিং-শূন্য | সংখ্যাগুলি চিহ্নিত করার আগে 0 যোগ করুন৷ |
| ডিস্ক৷ |
|
| হিরাগানা | মার্কার হিসাবে প্রথাগত হিরাগানা সংখ্যা নির্ধারণ করুন৷ |
| কাতাকানা | মার্কার হিসাবে ঐতিহ্যবাহী কাতাকানা সংখ্যা নির্ধারণ করুন৷ |
| লোয়ার-আলফা৷ | নিম্ন বর্ণমালা হিসাবে চিহ্নিতকারী সেট করুন৷ |
| নিম্ন-গ্রীক | নিম্ন-গ্রীক অক্ষরগুলিকে মার্কার হিসাবে সেট করুন৷ |
| কোনও নয়৷ | ডিসপ্লে না মার্কার৷ |
| বর্গ | বর্গ হিসাবে ডিসপ্লেমার্কার। |
| উর্ধ্ব-আলফা৷ | মার্কার হিসেবে সেটসুপারকেস অক্ষর। |
| প্রাথমিক৷ | এই প্রপার্টিটিকে প্রারম্ভিক মানের জন্য ফরসেট করা হচ্ছে। |
| উত্তরাধিকার৷ | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে পাওয়া |
আসুন listStyleType প্রপার্টি −
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<script>
function changeListType() {
document.getElementById("LIST1").style.listStyleType = "upper-roman";
document.getElementById("Sample").innerHTML=" The list style type is now set to uppercase roman numeral";
}
</script>
</head>
<body>
<ul id="LIST1">
<li>LIST ITEM1</li>
<li>LIST ITEM2</li>
<li>LIST ITEM3</li>
<li>LIST ITEM4</li>
</ul>
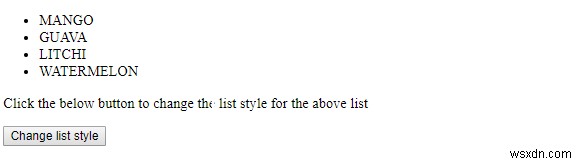
<p>Change the above list style type by clicking the below button</p>
<button type="button" onclick="changeListType()">Change List Type</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

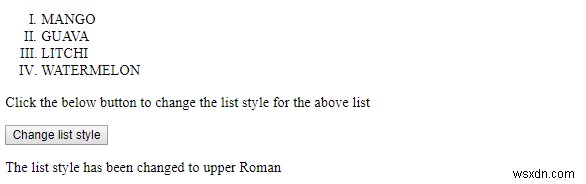
"তালিকা শৈলী পরিবর্তন করুন" ক্লিক করলে৷ বোতাম -