HTML DOM স্টাইল ফন্ট সাইজ প্রপার্টি ফন্টের সাইজ সেট করতে বা রিটার্ন করতে ব্যবহৃত হয়।
−
-এর সিনট্যাক্স নিচে দেওয়া হলফন্ট সাইজ প্রপার্টি −
সেট করা হচ্ছেobject.style.fontSize = "value|initial|inherit"
উপরের বৈশিষ্ট্যগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে -
| মান | বর্ণনা |
|---|---|
| xx-ছোট x-ছোট ছোট মধ্যম বড় x-বড় xx-বড় | xx-small toxx-large থেকে শুরু করে মানগুলির মধ্যে একটি থেকে সামনের আকারকে ফরসেট করা। |
| ছোট | এটি একটি আপেক্ষিক একক দ্বারা পাঠ্যের ফন্টের আকার হ্রাস করে৷ |
| বড় | এটি একটি আপেক্ষিক ইউনিট দ্বারা পাঠ্যের ফন্ট-আকার বৃদ্ধি করে৷ |
| দৈর্ঘ্য৷ | আইনি দৈর্ঘ্যের এককগুলিতে ফন্ট-আকার সংজ্ঞায়িত করা। |
| % | এটি প্যারেন্টলিমেন্ট ফন্ট সাইজের % এর তুলনায় চাইল্ড এলিমেন্ট ফন্ট সাইজ সেট করে৷ |
| প্রাথমিক৷ | এই প্রপার্টিটিকে প্রারম্ভিক মানের জন্য ফরসেট করা হচ্ছে। |
| উত্তরাধিকার৷ | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে প্রাপ্ত করুন৷ |
আসুন আমরা ফন্ট সাইজ প্রপার্টি −
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
li{
font-size: 1.1em;
background-color: snow;
font-family: cursive;
}
</style>
<script>
function changeFontSize() {
for(var i=0;i<3;i++){
document.getElementsByTagName("li")[i].style.fontSize="xx-large";
}
document.getElementById("Sample").innerHTML="The font size for the above list is now set to xx- large";
}
</script>
</head>
<body>
<ul>
<li>This is list item 1.</li>
<li>This is list item 2</li>
<li>This is list item 3</li>
</ul>
<p>Change the above list items font size by clicking the below button</p>
<button onclick="changeFontSize()">Change Font Size</button>
<p id="Sample"></p>
</body>
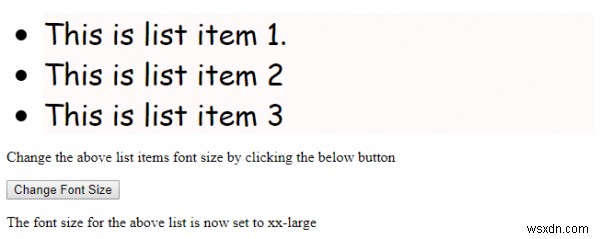
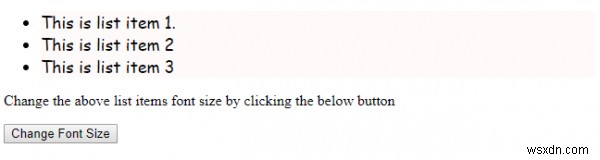
</html> আউটপুট

“ফন্টের আকার পরিবর্তন করুন ক্লিক করলে ” বোতাম -