HTML DOM স্টাইল flexShrink প্রপার্টিটি সেই অনুপাত সেট করতে ব্যবহৃত হয় যার দ্বারা একটি উপাদান একটি ফ্লেক্স উপাদানের ভিতরে তার ভাইবোনের সাথে তার আকারকে সঙ্কুচিত করে।
−
-এর সিনট্যাক্স নিচে দেওয়া হলflexShrink প্রপার্টি সেট করা হচ্ছে -
object.style.flexShrink = "number|initial|inherit"
এখানে, "সংখ্যা" নির্দিষ্ট করে যে উপাদানটি অন্যান্য উপাদানের অনুপাতে কতটা সঙ্কুচিত হয় এবং এর ডিফল্ট মান হল 0। "প্রাথমিক" সম্পত্তির মানটিকে ডিফল্ট মান হিসাবে সেট করে যখন "উত্তরাধিকার" এটিকে মূল সম্পত্তি মানতে সেট করে।
আসুন flexShrink প্রপার্টি -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: auto;
box-shadow: inset 0 0 3px rgba(0,0,0,0.4);
}
#demo {
width: 500px;
height: 30px;
display: flex;
text-align: center;
font-size: 1.2em;
line-height: 30px;
}
#demo div {
flex-basis: 120px;
}
</style>
<script>
function changeFlexShrink() {
document.getElementsByTagName("DIV")[4].style.flexShrink="3";
document.getElementById("Sample").innerHTML="The fourth element has been shrinked by 3x their counterparts";
}
</script>
</head>
<body>
<div id="demo">
<div>First Div</div>
<div>Second Div</div>
<div>Third Div</div>
<div>Fourth Div</div>
<div>Fifth Div</div>
</div>
<br>
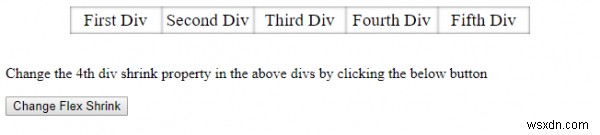
<p>Change the 4th div shrink property in the above divs by clicking the below button</p>
<button onclick="changeFlexShrink()">Change Flex Shrink</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

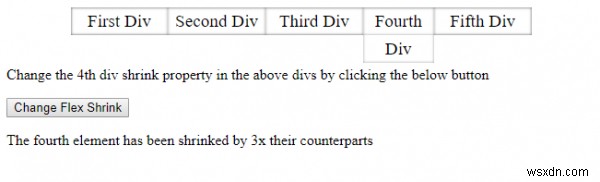
“চেঞ্জ ফ্লেক্স সঙ্কুচিত ক্লিক করলে ” বোতাম -