এইচটিএমএল ডম স্টাইল flexWrap বৈশিষ্ট্যটি ফ্লেক্স উপাদানের ভিতরের উপাদানগুলিকে কীভাবে মোড়ানো হয় তা নির্দিষ্ট করার জন্য ব্যবহৃত হয়৷
−
-এর সিনট্যাক্স নিচে দেওয়া হলflexWrap সম্পত্তি সেট করা হচ্ছে -
object.style.flexWrap = "nowrap|wrap|wrap-reverse|initial|inherit"
উপরের বৈশিষ্ট্যগুলি নিম্নরূপ ব্যাখ্যা করা হয়েছে -
| মান | বর্ণনা |
|---|---|
| nowrap৷ | এটি ডিফল্ট মান যা উল্লেখ করে যে নমনীয় আইটেমগুলি মোড়ানো হবে না৷ |
| মোড়ানো | এটি সুনির্দিষ্ট করে যে প্রয়োজনে নমনীয় আইটেমগুলি মোড়ানো হবে৷ |
| র্যাপ-রিভার্স | প্রয়োজনে নমনীয় আইটেমগুলিকে মোড়ানো কিন্তু বিপরীত ক্রমে। |
| প্রাথমিক৷ | এই প্রপার্টিটিকে প্রারম্ভিক মানের জন্য ফরসেট করা হচ্ছে। |
| উত্তরাধিকার৷ | অভিভাবক সম্পত্তি মান উত্তরাধিকারসূত্রে পাওয়া |
আসুন flexWrap সম্পত্তির জন্য একটি উদাহরণ দেখি -
উদাহরণ
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
margin: auto;
width: 180px;
height: 120px;
box-shadow: 0 0 0 5px brown;
display: flex;
flex-wrap: wrap;
}
#demo div {
padding: 0;
width: 50px;
height: 50px;
border: 5px solid;
border-radius: 15%;
}
#demo div:nth-child(even) {
border-color: black;
}
#demo div:nth-child(odd) {
border-color: red;
}
</style>
<script>
function changeFlexWrap() {
document.getElementById("demo").style.flexWrap="nowrap";
document.getElementById("Sample").innerHTML="The flex wrap property for the container div is set to no-wrap";
}
</script>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
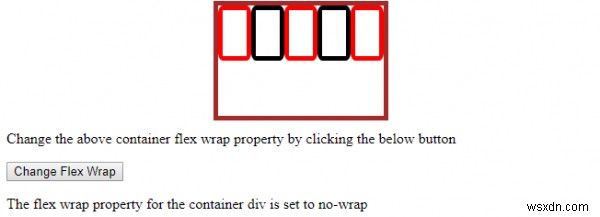
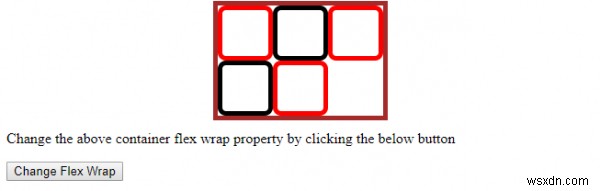
<p>Change the above container flex wrap property by clicking the below button</p>
<button onclick="changeFlexWrap()">Change Flex Wrap</button>
<p id="Sample"></p>
</body>
</html> আউটপুট

“চেঞ্জ ফ্লেক্স র্যাপ ক্লিক করলে ” বোতাম -