HTML উইন্ডো শীর্ষ বৈশিষ্ট্য বর্তমান উইন্ডোর শীর্ষস্থানীয় ব্রাউজার উইন্ডো প্রদান করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
window.top
আসুন HTML Window top Property -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 30%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show{
font-size:1.2rem;
}
</style>
<body>
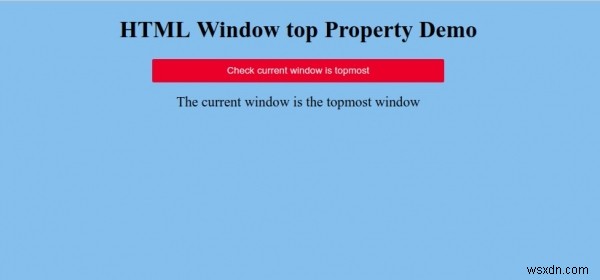
<h1>HTML Window top Property Demo</h1>
<button onclick="create()" class="btn">Check current window is topmost</button>
<div class="show"></div>
<script>
function create(){
if(window.top === window.self){
document.querySelector('.show').innerHTML='The current window is the topmost window';
} else{
document.querySelector('.show').innerHTML='The current window is not the topmost window';
}
}
</script>
</body>
</html> আউটপুট

“চেক বর্তমান উইন্ডো শীর্ষে আছে-এ ক্লিক করুন " বর্তমান উইন্ডোটি শীর্ষস্থানীয় উইন্ডো কিনা তা পরীক্ষা করতে বোতাম: