এইচটিএমএল উইন্ডো নামের বৈশিষ্ট্যটি ফিরে আসে এবং উইন্ডোটির নাম পরিবর্তন করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
1. রিটার্নিং নাম
window.name
2. নাম যোগ করা হচ্ছে
window.name=”text”
আসুন HTML উইন্ডো নামের প্রপার্টি -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
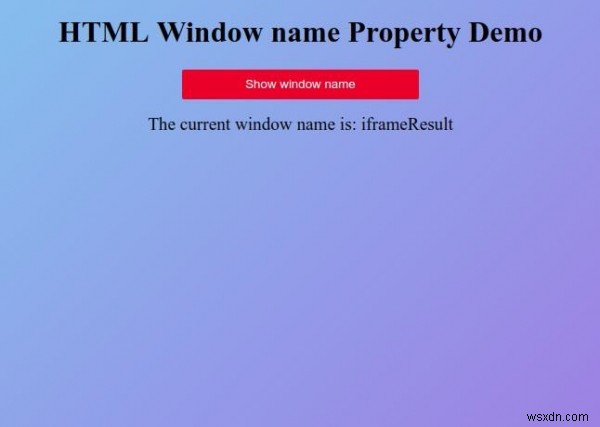
<h1>HTML Window name Property Demo</h1>
<button onclick="display()" class="btn">Show window name</button>
<div class="show"></div>
<script>
function display() {
document.querySelector('.show').innerHTML = 'The current window name is: ' + window.name;
}
</script>
</body>
</html> আউটপুট

বর্তমান উইন্ডোর নাম প্রদর্শন করতে "উইন্ডোর নাম দেখান" বোতামে ক্লিক করুন -