এইচটিএমএল উইন্ডো সেশন স্টোরেজ প্রপার্টি আমাদেরকে ওয়েব ব্রাউজারে শুধুমাত্র একটি সেশনের জন্য কী/মান জোড়া ডেটা সঞ্চয় করতে দেয় যার মানে ব্রাউজার ট্যাব বন্ধ হয়ে গেলে ডেটা মুছে ফেলা হয়।
সিনট্যাক্স
নিচের সিনট্যাক্স −
window.sessionStorage
আসুন আমরা HTML উইন্ডো সেশন স্টোরেজ প্রপার্টি -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%) no-repeat;
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 30%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show{
font-size:1.2rem;
}
</style>
<body>
<h1>HTML Window sessionStorage Property Demo</h1>
<button onclick="store()" class="btn">Store 'John Smith' Name to sessionStorage</button>
<button onclick="display()" class="btn">Display sessionStorage stored value</button>
<div class="show"></div>
<script>
function store(){
sessionStorage.setItem('firstName','John');
sessionStorage.setItem('lastName','Smith');
document.querySelector('.show').innerHTML='Name store successfully';
}
function display(){
var firstName=sessionStorage.getItem('firstName');
var lastName=sessionStorage.getItem('lastName');
document.querySelector('.show').innerHTML='Name stored in sessionStorage is: '+ firstName +' '+lastName;
}
</script>
</body>
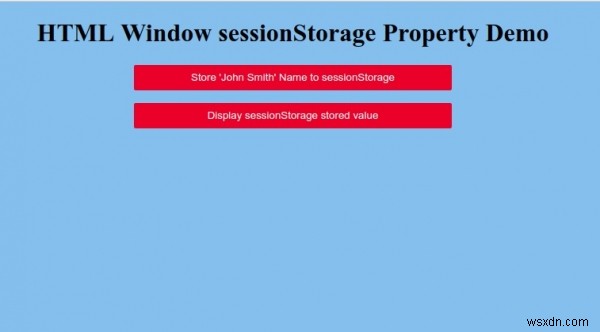
</html> আউটপুট

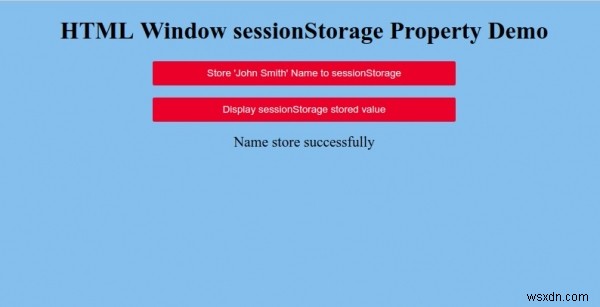
“Store ‘John Smith-এ ক্লিক করুন 'Name to sessionStorage" বোতাম থেকে সেশন স্টোরেজে নাম সঞ্চয় করুন:

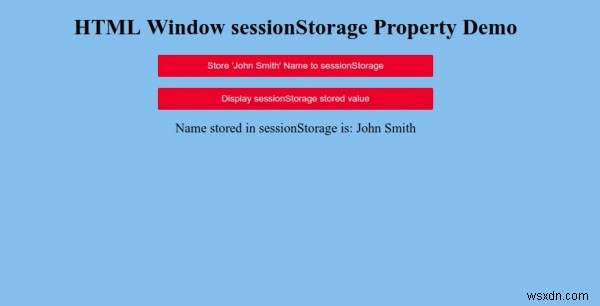
এখন “Display sessionStorage stored value-এ ক্লিক করুন −
সঞ্চিত মান প্রদর্শন করতে ” বোতাম

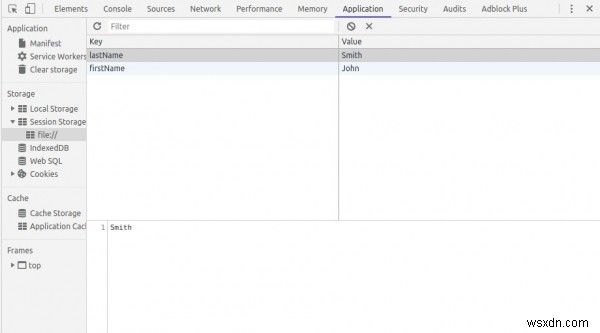
এটি কীভাবে কাজ করে তা বুঝতে এখন আপনি আপনার ডেভ টুলগুলিতে সেশন স্টোরেজ খুলতে পারেন −