HTML DOM টেবিল deleteTHead() পদ্ধতি একটি HTML নথিতে টেবিল থেকে উপাদান মুছে দেয়।
সিনট্যাক্স
নিচের সিনট্যাক্স −
object.deleteTHead()
আসুন HTML DOM টেবিল deleteTHead() পদ্ধতি -
-এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
caption {
color: #db133a;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table deleteTHead() Method Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
</table>
<button onclick="remove()" class="btn">Remove Header</button>
<script>
function remove() {
var tableFooter = document.querySelector('table').deleteTHead();
}
</script>
</body>
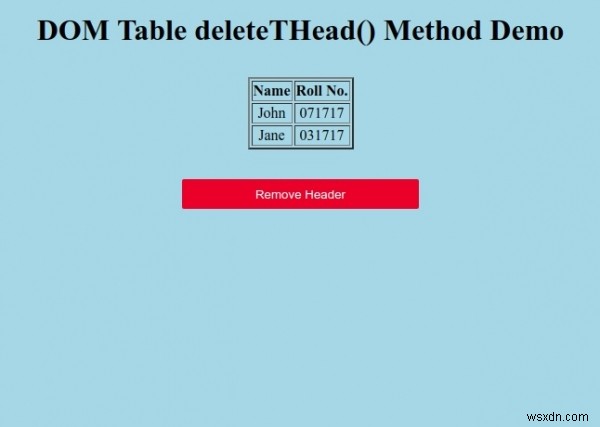
</html> আউটপুট

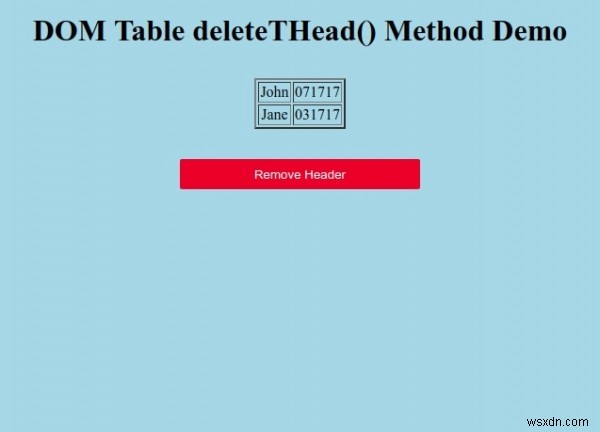
“হেডার সরান-এ ক্লিক করুন টেবিল থেকে হেডার মুছে ফেলার জন্য ” বোতাম।