HTML DOM টেবিল deleteRow() পদ্ধতি একটি HTML নথিতে টেবিল থেকে উপাদান মুছে দেয়।
সিনট্যাক্স
নিচের সিনট্যাক্স −
object.deleteRow(index)
এখানে, সূচক এমন একটি সংখ্যাকে উপস্থাপন করে যা মুছে ফেলার জন্য সারির অবস্থান নির্দিষ্ট করে।
আসুন HTML DOM টেবিল deleteRow() পদ্ধতি -
এর একটি উদাহরণ দেখিউদাহরণ
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>DOM Table deleteRow() Method Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Roll No.</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>071717</td>
</tr>
<tr>
<td>Jane</td>
<td>031717</td>
</tr>
</tbody>
</table>
<button onclick="remove()" class="btn">Remove Row</button>
<script>
function remove() {
var tableFooter = document.querySelector('table').deleteRow(1);
}
</script>
</body>
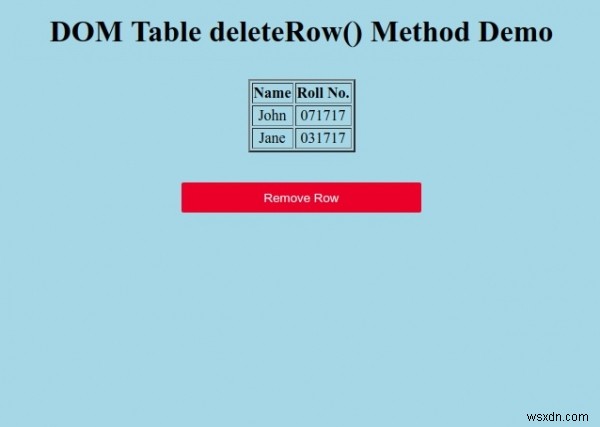
</html> আউটপুট

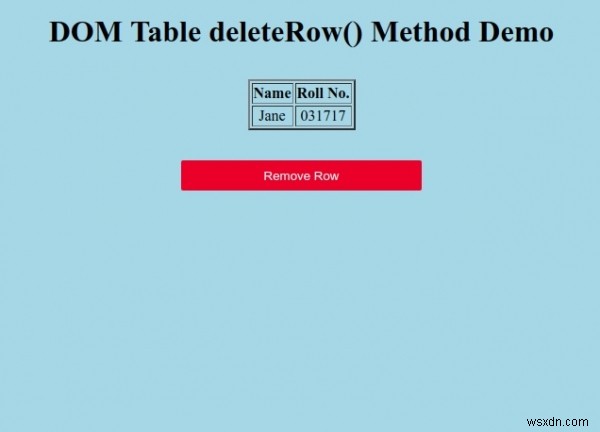
“সারি সরান-এ ক্লিক করুন টেবিল থেকে একটি সারি মুছে ফেলার জন্য ” বোতাম৷
৷