HTML DOM InputEvent inputType প্রপার্টি ট্রিগার হওয়া ইভেন্টের ইনপুট প্রকার প্রদান করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
টেক্সট ফিল্ডে সর্বশেষ টাইপ করা অক্ষর ফেরানো হচ্ছে −
event.inputType
উদাহরণ
আসুন InputEvent inputType-এর উদাহরণ দেখি সম্পত্তি -
<!DOCTYPE html>
<html>
<head>
<title>InputEvent inputType</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>InputEvent-inputType</legend>
<label>Action teller:
<input type="text" id="textSelect" oninput="getEventInputType(event)">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var textSelect = document.getElementById("textSelect");
function getEventInputType(InputEvent) {
if(InputEvent.inputType === 'insertText')
divDisplay.textContent = 'You are typing: '+textSelect.value;
else if(InputEvent.inputType === 'deleteContentBackward')
divDisplay.textContent = 'You are using backspace key';
else if(InputEvent.inputType === 'deleteContentForward')
divDisplay.textContent = 'You are using delete key';
else
divDisplay.textContent = 'You are sitting idle, do something';
}
</script>
</body>
</html> আউটপুট
এটি নিম্নলিখিত আউটপুট −
তৈরি করবেটেক্সট ফিল্ডে কিছু টাইপ করার আগে -

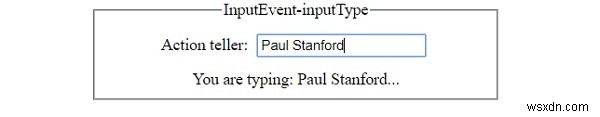
টেক্সট ফিল্ডে টাইপ করা -

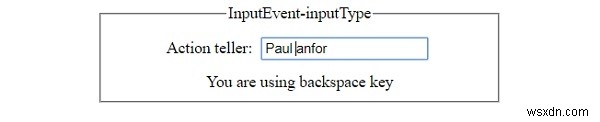
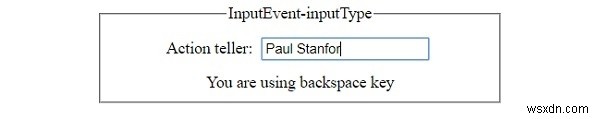
পাঠ্য ক্ষেত্রে ব্যাকস্পেস কী ব্যবহার করে −

পাঠ্য ক্ষেত্রে মুছে ফেলা কী ব্যবহার করে -