HTML DOM ইনপুট DatetimeLocal প্রয়োজনীয় বৈশিষ্ট্য নির্ধারণ করে যে ইনপুট DatetimeLocal সেট করা বাধ্যতামূলক কি না।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
- বুলিয়ান মান ফিরিয়ে দেওয়া - সত্য/মিথ্যা
inputDatetimeLocalObject.required
- বুলিয়ান ভ্যালুতে সেটিং প্রয়োজন
inputDatetimeLocalObject.required = booleanValue
বুলিয়ান মান
এখানে, “বুলিয়ান ভ্যালু” নিম্নলিখিত −
হতে পারে| বুলিয়ান ভ্যালু | বিশদ বিবরণ |
|---|---|
| সত্য | ফর্ম জমা দেওয়ার জন্য স্থানীয় সময় তারিখ নির্ধারণ করা বাধ্যতামূলক। |
| মিথ্যা | এটি ডিফল্ট মান এবং datetimeLocal ফিল্ড সেট করা বাধ্যতামূলক নয়৷ |
উদাহরণ
আসুন ইনপুট তারিখের লোকাল প্রয়োজনীয় এর একটি উদাহরণ দেখি সম্পত্তি -
<!DOCTYPE html>
<html>
<head>
<title>Input DatetimeLocal required</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Datetime-Local-required</legend>
<label for="datetimeLocalSelect">Examination Slot :
<input type="datetime-local" id="datetimeLocalSelect" value="" required>
</label>
<input type="button" onclick="confirmSlotBooking()" value="Confirm Slot">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputDatetimeLocal = document.getElementById("datetimeLocalSelect");
divDisplay.textContent = 'Slot Required: '+inputDatetimeLocal.required;
function confirmSlotBooking() {
if(inputDatetimeLocal.value === '')
divDisplay.textContent += ', Choose a valid Exam Slot. ';
else
divDisplay.textContent = 'Slot Confirmed: '+inputDatetimeLocal.required+', Your Slot: '+inputDatetimeLocal.value;
}
</script>
</body>
</html> আউটপুট
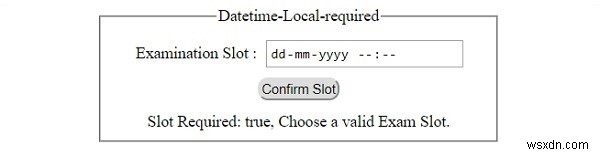
এটি নিম্নলিখিত আউটপুট −
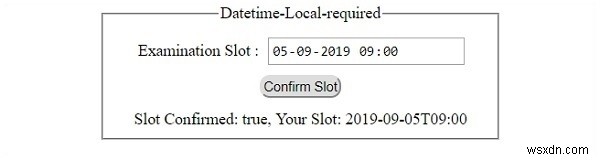
তৈরি করবে'কনফার্ম স্লট' এ ক্লিক করা হচ্ছে বোতাম -

'কনফার্ম স্লট' ক্লিক করার পর datetimeLocal ফিল্ড সেট −
এর মান সহ বোতাম