HTML DOM ইনপুট FileUpload প্রয়োজনীয় সম্পত্তি ফেরত দেয় এবং HTML এ একটি ফাইল আপলোড ইনপুট বোতামের প্রয়োজনীয় বৈশিষ্ট্যের মান পরিবর্তন করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
1. রিটার্ন প্রয়োজন
object.required
2. পরিবর্তন করা আবশ্যক
object.required = true|false
উদাহরণ
আসুন HTML DOM ইনপুট ফাইল আপলোড প্রয়োজনীয় সম্পত্তি -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<title>HTML DOM file upload required Property</title>
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:20%;
}
.show-message{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>file upload required Property Example</h1>
<form id="form" method="post" action="">
<fieldset>
<legend >Form </legend>
<input type="file" required>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired(){
var fileBtn=document.querySelector("input[type='file']");
if(fileBtn.value === ""){
document.querySelector(".show-message").innerHTML = "Please Select a File!";
}
}
</script>
</body>
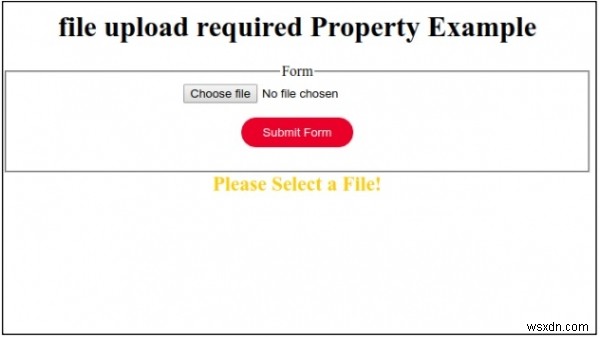
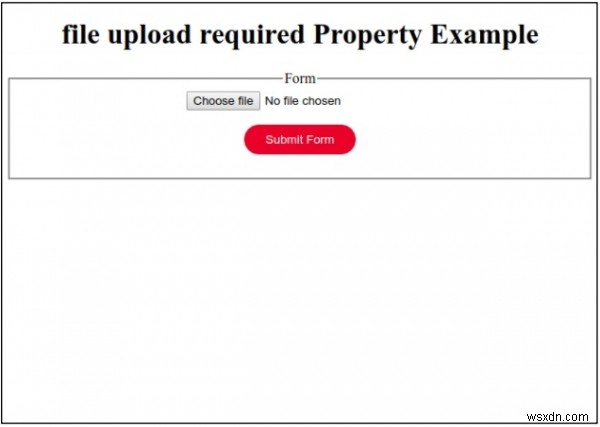
</html> আউটপুট
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

“ফর্ম জমা দিন-এ ক্লিক করুন কোনো ফাইল নির্বাচন না করেই ” বোতাম: