DOM শৈলী টেক্সটঅ্যালাইন প্রপার্টি একটি HTML ডকুমেন্টে ব্লক লেভেল এলিমেন্টে টেক্সটের অনুভূমিক অ্যালাইনমেন্ট ফিরিয়ে দেয় এবং পরিবর্তন করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
-
রিটার্নিং টেক্সট অ্যালাইন
object.style.textAlign
-
2. টেক্সট এলাইন পরিবর্তন করা
object.style.textAlign = “value”
উদাহরণ
আসুন স্টাইল textAlign প্রপার্টি -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textAlign Property Example</h1>
<p>This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.</p>
<button onclick="add()" class="btn">Set textAlign</button>
<script>
function add() {
document.querySelector('p').style.textAlign = "center";
}
</script>
</body>
</html> আউটপুট
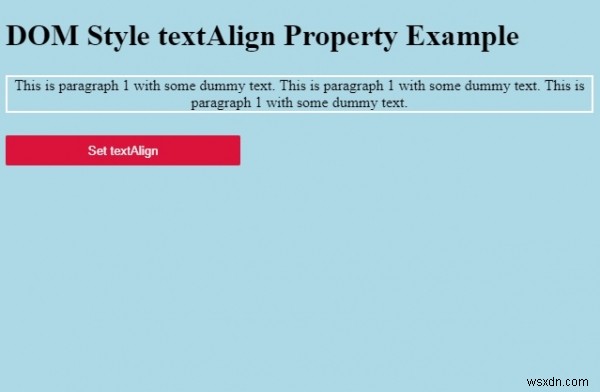
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

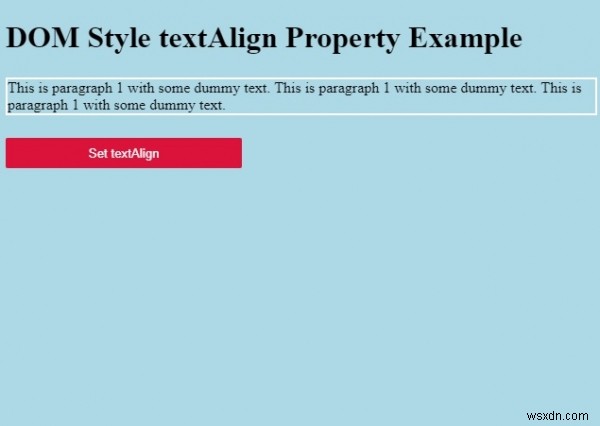
“Set textAlign-এ ক্লিক করুন অনুচ্ছেদ উপাদানের ভিতরে পাঠ্য সারিবদ্ধ করতে ” বোতাম৷