DOM শৈলী টেক্সট ট্রান্সফর্ম প্রপার্টি রিটার্ন করে এবং একটি HTML ডকুমেন্টে একটি উপাদানের টেক্সটে রূপান্তর প্রয়োগ করে৷
সিনট্যাক্স
নিচের সিনট্যাক্স −
-
রিটার্নিং টেক্সট ট্রান্সফর্ম
object.style.textTransform
-
টেক্সট ট্রান্সফর্ম পরিবর্তন করা হচ্ছে
object.style.textTransform = “value”
মান
এখানে, মান −
হতে পারে| মান | ব্যাখ্যা |
|---|---|
| উত্তরাধিকার | এটি তার মূল উপাদান থেকে এই সম্পত্তির মান উত্তরাধিকার সূত্রে পায়৷ |
| প্রাথমিক | এটি এই সম্পত্তির মানটিকে তার ডিফল্ট মানতে সেট করে৷ |
| কিছুই না | এটি পাঠ্যে কোন রূপান্তর সেট করে না। |
| বড় হাতের অক্ষর | এটি সমস্ত অক্ষরকে বড় হাতের অক্ষরে রূপান্তরিত করে৷ |
| ছোট হাতের অক্ষর | এটি সমস্ত অক্ষরকে ছোট হাতের অক্ষরে রূপান্তরিত করে৷ |
| কপিটালাইজ করুন | এটি সমস্ত শব্দের প্রথম অক্ষরকে বড় হাতের অক্ষরে রূপান্তরিত করে৷ |
উদাহরণ
আসুন স্টাইল টেক্সট ট্রান্সফর্ম প্রপার্টি -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textTransform Property Example</h1>
<p>Hi! I'm a paragraph element with some dummy text.</p>
<button onclick="add()" class="btn">Change textTransform</button>
<script>
function add() {
document.querySelector('p').style.textTransform = "uppercase";
}
</script>
</body>
</html> আউটপুট
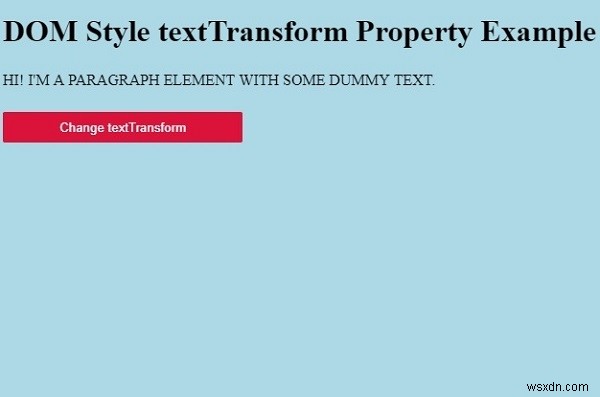
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

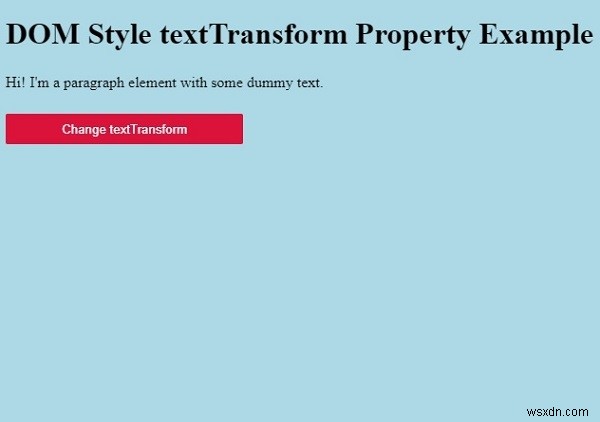
“টেক্সট ট্রান্সফর্ম পরিবর্তন করুন-এ ক্লিক করুন −
অনুচ্ছেদ পাঠে রূপান্তর প্রয়োগ করার বোতাম