HDOM স্টাইল ওভারফ্লোএক্স প্রপার্টি ফিরে আসে এবং HTML ডকুমেন্টে এলিমেন্ট বক্সের ভেতরের বিষয়বস্তু বাম/ডানে ওভারফ্লো হলে কী করতে হবে তা সংশোধন করে।
সিনট্যাক্স
নিম্নলিখিত সিনট্যাক্স −
-
রিটার্নিং ওভারফ্লোএক্স
object.style.overflowX
-
ওভারফ্লোএক্স
পরিবর্তন করা হচ্ছে
object.style.overflowX = “value”
মান
এখানে মান −
হতে পারে| মান | ব্যাখ্যা |
|---|---|
| স্ক্রোল | এটি বিষয়বস্তু ক্লিপ করে এবং প্রয়োজনে স্ক্রোল বার যোগ করা হয়। |
| উত্তরাধিকার | এটি তার মূল উপাদান থেকে এই সম্পত্তির মান উত্তরাধিকারসূত্রে পায়। |
| প্রাথমিক | এটি এই সম্পত্তির মানটিকে তার ডিফল্ট মান সেট করে। |
| অটো | এটি বিষয়বস্তু ক্লিপ করে এবং প্রয়োজনে স্ক্রোল বার যোগ করে। |
| লুকানো | এটি উপাদান বাক্সের বাইরে সামগ্রীর প্রবাহকে লুকিয়ে রাখে। |
| দৃশ্যমান | এটি বিষয়বস্তু ক্লিপ করে না এবং বিষয়বস্তু উপাদান বাক্সের বাইরে প্রবাহিত হবে। |
উদাহরণ
আসুন স্টাইল ওভারফ্লোএক্স প্রপার্টির একটি উদাহরণ দেখি -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height: 100vh;
}
p {
border: 2px solid #fff;
height:100px;
width:200px;
white-space: nowrap;
}
.btn {
background: coral;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style overflowX Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change overflow</button>
<script>
function add() {
document.querySelector('p').style.overflowX = "scroll";
}
</script>
</body>
</html> আউটপুট
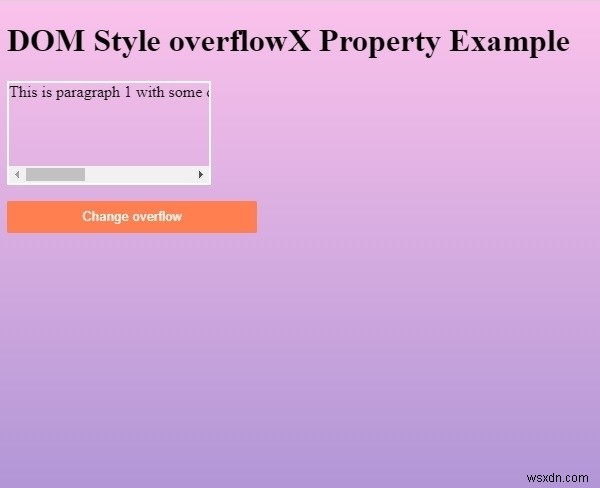
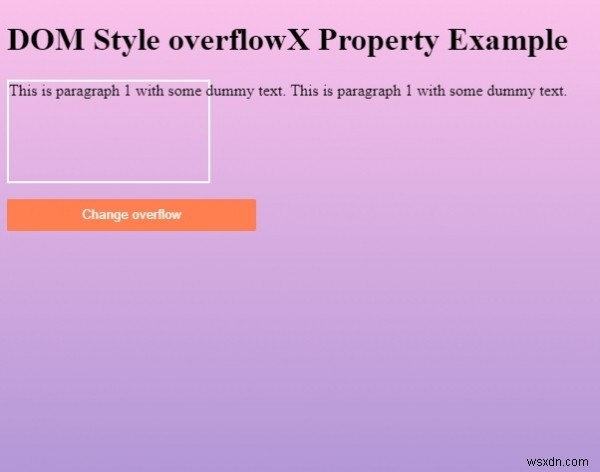
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

“চেঞ্জ ওভারফ্লো-এ ক্লিক করুন ” বোতাম ওভারফ্লোএক্স সিএসএস প্রপার্টির মান ইনিশিয়াল থেকে স্ক্রোল পর্যন্ত পরিবর্তন করতে।