HTML DOM একাধিক সম্পত্তি রিটার্ন নির্বাচন করে এবং একটি ড্রপ-ডাউন তালিকা থেকে একাধিক বিকল্প নির্বাচন করা যায় কিনা তা সংশোধন করে।
সিনট্যাক্স
নিচের সিনট্যাক্স −
-
একাধিক ফেরত
object.multiple
-
একাধিক পরিবর্তন করা হচ্ছে
object.multiple = true | false
উদাহরণ
আসুন HTML DOM সিলেক্ট মাল্টিপল প্রপার্টি -
এর একটি উদাহরণ দেখি<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:50%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
background-color:#ffffff24;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:45%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.1rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1<DOM Select multiple Property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="multiple()" class="btn"<Click to select multiple>/button>
<div class="show"></div>
<script>
function multiple() {
var dropDown = document.querySelector(".drop-down");
var showMsg = document.querySelector(".show");
dropDown.multiple=true;
showMsg.innerHTML ="Now you can select multiple options using ctrl/shift" ;
}
</script>
</body>
</html> আউটপুট
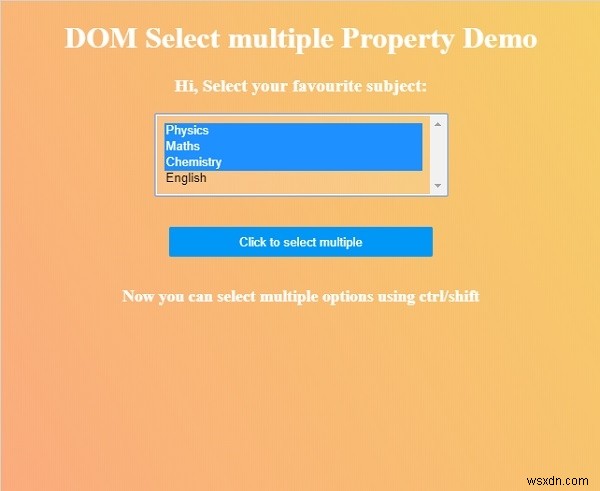
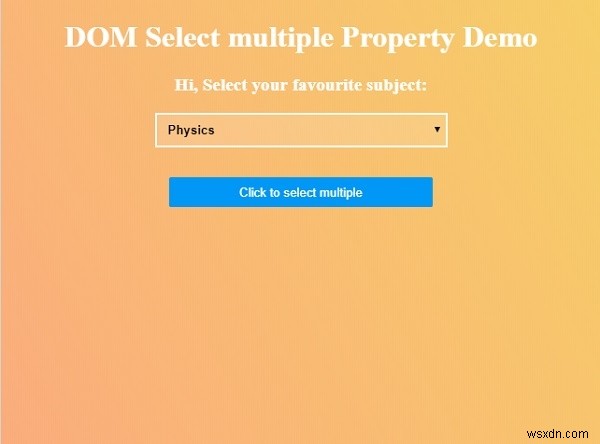
এটি নিম্নলিখিত আউটপুট −
তৈরি করবে

“একাধিক নির্বাচন করতে ক্লিক করুন-এ ক্লিক করুন৷ ড্রপ-ডাউন তালিকায় একাধিক বিকল্প নির্বাচন করতে ” বোতাম।