CSS-এ RGB এবং RGBa রঙের মধ্যে পার্থক্য সম্পর্কে জানুন এবং কীভাবে আপনি আপনার ওয়েবসাইটের জন্য সুন্দর, মনোযোগ আকর্ষণকারী UI উপাদান তৈরি করতে RGBa ব্যবহার করতে পারেন।
RGB এবং RGBa হেক্স কোড রঙের মান (যেমন #282828 ব্যবহার করার বিকল্প হিসাবে CSS-এ ব্যবহৃত দুটি রঙের মডেল। )
আরজিবি এবং আরজিবিএর মধ্যে পার্থক্য কী?
- RGB মানে লাল, সবুজ এবং নীল
- RGBa হল লাল, সবুজ, নীল, এবং আলফা
আলফা হল একটি স্বচ্ছতা চ্যানেল, যা আপনি একটি রঙের স্বচ্ছতার মাত্রা নিয়ন্ত্রণ করতে ব্যবহার করতে পারেন।
আপনি যদি বিভ্রান্ত হন, চিন্তা করবেন না, এটি এক মিনিটের মধ্যে বোঝা যাবে।
RGB এবং RGBa ব্যবহার করতে, CSS দুটি রঙের ফাংশন rgb() প্রদান করে এবং rgba() .
উভয় ফাংশন লাল, সবুজ, নীল রঙের স্কেলে 0 থেকে 255 পর্যন্ত ব্যাকগ্রাউন্ড রং যোগ করতে ব্যবহৃত হয়।
যাইহোক, rgb() শুধুমাত্র কঠিন পটভূমি রং যোগ করতে ব্যবহৃত হয়:
{
/* 100% solid green */
background-color: rgb(0, 255, 0);
}এদিকে, RGBa RGB এর চেয়ে অনেক বেশি নমনীয় কারণ এটি আপনাকে আলফা চ্যানেলের মাধ্যমে স্বচ্ছতা যোগ করতে দেয়:
{
/* 50% green transparency */
background-color: rgb(0, 255, 0, 0.5);
}কেন ব্যাকগ্রাউন্ড রঙে স্বচ্ছতা যোগ করা দরকারী?
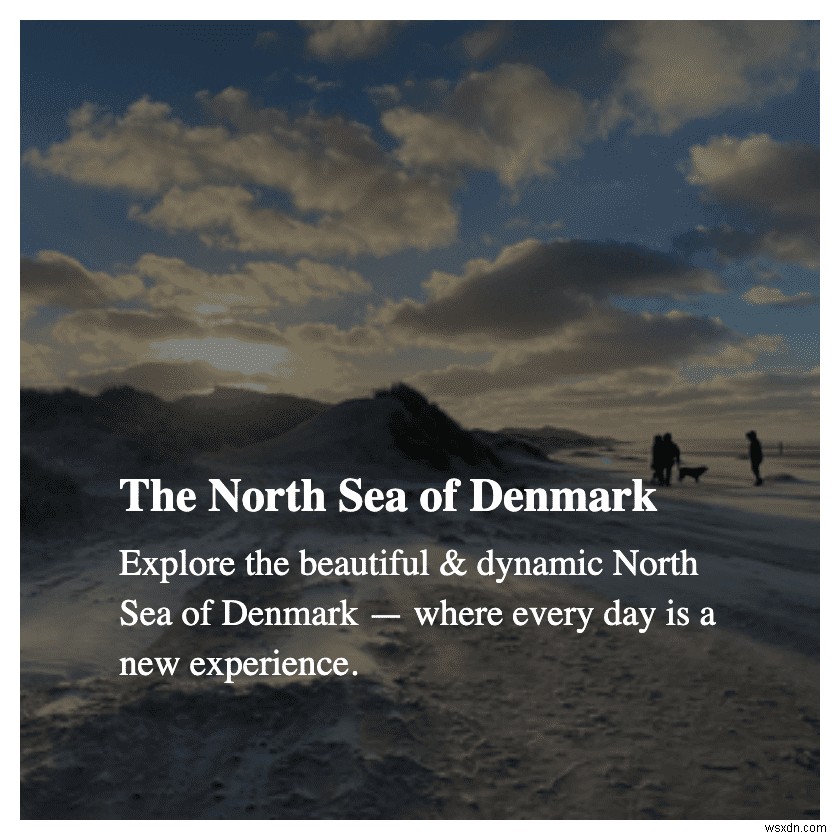
উদাহরণস্বরূপ, ধরা যাক আপনি আপনার ওয়েবসাইটের জন্য একটি মনোযোগ আকর্ষণকারী UI কার্ড ডিজাইন করতে চান, যেমন:

উপরের UI কার্ডটিতে রয়েছে:
- একটি থাম্বনেইল ছবি
- একটি ওভারলে
- উপরে কিছু লেখা।
আমি rgba() ব্যবহার করেছি পাঠ্যের সাথে পটভূমির চিত্রটি কতটা দৃশ্যমান হবে তা নিয়ন্ত্রণ করতে আলফা চ্যানেল ব্যবহার করার ফাংশন। আমি UI কার্ড ওভারলের জন্য একটি 50% কালো স্বচ্ছতা বেছে নিয়েছি:
.card-overlay {
background-color: rgba(0, 0, 0, 0.5); /* 0.5 = 50% */
}কেন আমি 50% স্বচ্ছতা ব্যবহার করেছি?
এটি ঠিক 40% বা 60% হতে পারে। আমি দুটি ভিন্ন স্তরের স্বচ্ছতার সাথে একটি লিনিয়ার-গ্রেডিয়েন্টও ব্যবহার করতে পারতাম। এটা নির্ভর করে আপনি কি ধরনের চেহারা চান।
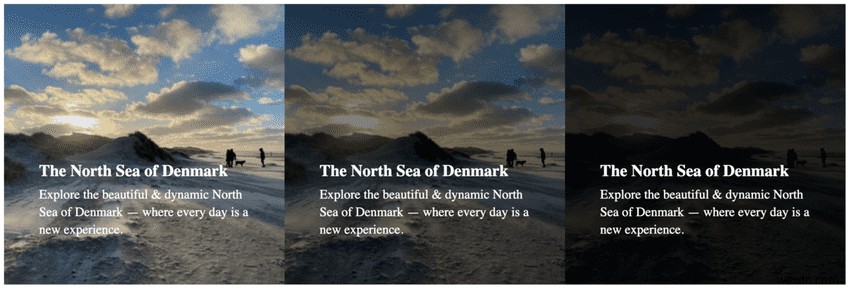
উচ্চ বনাম কম আলফা চ্যানেল স্বচ্ছতা:
- আলফা চ্যানেলের মান যত কম হবে (যেমন
0.1), যত বেশি স্বচ্ছতা, এবং পটভূমি চিত্র তত বেশি দৃশ্যমান। - আলফা চ্যানেলের মান যত বেশি হবে (যেমন
0.9), স্বচ্ছতা যত কম এবং পটভূমির ছবি তত কম দৃশ্যমান।
আপনি নীচের তুলনা দেখতে পাচ্ছেন, আলফা চ্যানেলের মান উপস্থাপনার পাঠযোগ্যতা এবং মেজাজকে প্রভাবিত করে:

আপনি ওভারলে খুব হালকা বা খুব অন্ধকার করতে চান না।
এটা হল মিষ্টি স্পট খোঁজার বিষয়ে যা আপনি কীভাবে আপনার ব্যবহারকারীদের কাছে আপনার বিষয়বস্তু উপস্থাপন করতে চান তার সাথে সামঞ্জস্যপূর্ণ।
উদাহরণ কোড
নীচে UI কার্ডের উদাহরণ থেকে সমস্ত HTML এবং CSS দেওয়া হল৷
৷HTML
<div class="card">
<div class="card-overlay"></div>
<img class="card-thumbnail" src="/images/the-north-sea-denmark.png" />
<div class="card-text">
<h3 class="card-title">The North Sea of Denmark</h3>
<p class="card-description">
Explore the beautiful & dynamic North Sea of Denmark — where every day
is a new experience.
</p>
</div>
</div>CSS
.card {
position: relative;
height: 400px;
width: 400px;
}
.card-thumbnail {
height: 100%;
width: 100%;
display: block;
object-fit: cover;
}
.card-text {
color: white;
position: absolute;
width: 80%;
max-width: 300px;
top: 70%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
}
.card-title {
font-size: 1.45rem;
}
.card-description {
font-size: 1.15rem;
margin-top: 0.5rem;
line-height: 1.4;
}
.card-overlay {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
}এটিকে আপনার নিজের UI কার্ডের জন্য একটি রেফারেন্স বা সূচনা পয়েন্ট হিসাবে ব্যবহার করুন৷
৷

