যখন আপনার UI স্ট্যান্ডআউট করার কথা আসে, তখন সঠিক রঙের প্যালেট বেছে নেওয়ার মতো কিছুই নেই। এই টিউটোরিয়ালটির সাহায্যে আপনি শিখবেন যে আপনার UI তৈরি করার সাথে সাথে উপাদান, ফন্ট এবং আরও অনেক কিছুতে রঙ বরাদ্দ করা কতটা সহজ৷
রঙ যোগ করতে, CSS-এর color আছে ডেটা টাইপ, যা আদর্শ লাল, সবুজ, নীল (RGB) বিন্যাসে রঙের প্রতিনিধিত্ব করে।
রঙ সিনট্যাক্স
আপনি CSS দিয়ে রং নির্ধারণ করতে পারেন এমন কয়েকটি উপায় রয়েছে:
- কীওয়ার্ড সহ। এগুলি স্ট্রিং হিসাবে টাইপ করা হয়, যেমন 'লাল', 'সাদা', 'হলুদ' বা হেক্স সংখ্যা যেমন #fff।
- হেক্সাডেসিমেল নোটেশন সহ, উদাহরণস্বরূপ #fff।
-
rgb()এর মাধ্যমে অথবাrgba()কার্যকরী স্বরলিপি। - অথবা HSL ফাংশন ব্যবহার করে যেমন
hsl()এবংhsla().
কীওয়ার্ড আইডেন্টিফায়ার ব্যবহার করা
যেকোন উপাদানে রঙ যোগ করার সবচেয়ে সহজ উপায় হল কীওয়ার্ড অ্যাট্রিবিউট ব্যবহার করা।
অনুগ্রহ করে মনে রাখবেন যে নির্দিষ্ট বৈশিষ্ট্যের সূক্ষ্মতা রয়েছে যা আপনি রঙ যোগ করতে ব্যবহার করবেন, একটি পটভূমি, একটি পাঠ্য বা একটি উপাদান। আমাদের উদাহরণের জন্য আমরা একটি ভাল-পুরাতন বোতাম ব্যবহার করব।
<button class="color">Color Me</button>
আমাদের বোতাম উপাদানের সাথে রঙ যোগ করার দুটি বিকল্প আছে। হয় background-color এর মাধ্যমে সম্পত্তি বা color সম্পত্তি এই ক্ষেত্রে রঙের বৈশিষ্ট্য পাঠ্যের রঙ এবং পটভূমির রঙ, পটভূমির রঙ পরিবর্তন করে। আসুন এগিয়ে যাই এবং আমাদের বোতাম নির্বাচন করি এবং তারপরে আমাদের বোতামে রঙ যোগ করি!
সহজ তাই না?

rgba() এবং hsl() ফাংশন
সুতরাং আপনি নির্দিষ্ট রঙের বৈশিষ্ট্যগুলিতে রঙ যুক্ত করতে কীওয়ার্ডগুলি কীভাবে ব্যবহার করবেন তা দেখতে পারেন। আপনি উপলব্ধ সমস্ত বিকল্প দেখতে এই কীওয়ার্ড রঙ চিটশীট উল্লেখ করতে পারেন। যদিও কীওয়ার্ড রঙ আমাদের সম্ভাব্য রঙের বিস্তৃত অ্যারে দেয়, এটি সীমিত হতে পারে।
81% অংশগ্রহণকারী বলেছেন যে তারা বুটক্যাম্পে যোগ দেওয়ার পরে তাদের প্রযুক্তিগত কাজের সম্ভাবনা সম্পর্কে আরও আত্মবিশ্বাসী বোধ করেছেন। আজই একটি বুটক্যাম্পের সাথে মিলিত হন৷
৷গড় বুটক্যাম্প গ্র্যাড একটি বুটক্যাম্প শুরু করা থেকে শুরু করে তাদের প্রথম চাকরি খোঁজা পর্যন্ত ক্যারিয়ারের পরিবর্তনে ছয় মাসেরও কম সময় কাটিয়েছে।
এই কীওয়ার্ড কালার, বা মোটামুটি অন্য যেকোন রঙ, হেক্স আরজিবি বা আরজিবি দশমিক হিসাবেও প্রকাশ করা যেতে পারে। উদাহরণস্বরূপ 'কালো' হবে #000000 বা দশমিকে 0,0,0 ইত্যাদি। আপনি এই হেক্স বা দশমিক বিকল্পগুলির সাথে আরও নির্দিষ্ট রঙ পেতে পারেন।
RGB দশমিক যোগ করার একটি সহজ উপায় হল rgb() ব্যবহার করা ফাংশন প্রতিটি দশমিকের সর্বোচ্চ মান হল 255। আসুন এই দুটি নতুন বিকল্প দেখানোর জন্য আমাদের কীওয়ার্ডের রং পরিবর্তন করি:
button.color {
/* RGB and decimal */
color: #fff;
background-color: rgb(210,105,30);
} আপনি কি লক্ষ্য করেছেন যে কালো একই অক্ষর পুনরাবৃত্তি হয়েছে? যখন এটি একই অক্ষর হয় তখন আপনি প্রথম তিনটি টাইপ করতে পারেন যেমন আমি উপরে সাদার জন্য করেছি। এটিকে #ffffff হিসাবেও প্রকাশ করা যেতে পারে।
রং যোগ করার আরেকটি বিকল্প হল hsl() ব্যবহার করা ফাংশন HSL মানে হল হিউ, স্যাচুরেশন এবং লাইটনেস। হালকাতা সাদা (100%) থেকে কালো (0%) শতাংশের প্রতিনিধিত্ব করে। স্যাচুরেশনও একটি শতাংশ কিন্তু ধূসর রঙের যেখানে 100% হল 'পূর্ণ' ধূসর রঙ। হিউ রঙের চাকায় ডিগ্রী (0 থেকে 360) RGB হিসাবে উপস্থাপন করে যেখানে 0 লাল, 120 সবুজ এবং 240 নীল। আমি জানি এটি জটিল শোনাচ্ছে 😅
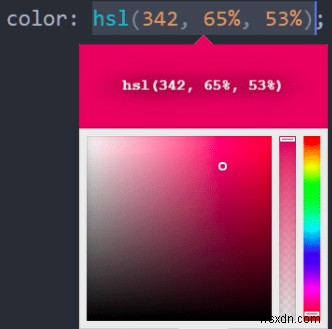
কোড এডিটর যেমন ভিজ্যুয়াল স্টুডিও একটি রঙ পিকার প্রদান করে যা আপনি খেলতে পারেন। এগিয়ে যান এবং hsl() টাইপ করুন তারপরে হোভার করুন এবং রঙ পিকার পপ আপ দেখুন।

বাম দিকে আপনি রঙ এবং অন্য দুটি বার স্যাচুরেশন এবং হালকাতা ম্যানিপুলেট করতে পারেন। এটির সাথে খেলুন এবং দেখুন আপনি কী দুর্দান্ত রঙ পেতে পারেন। এইচএসএল শেডের জন্য উপযোগী, এবং আমরা স্যাচুরেশন এবং হালকাতার সাথে ম্যানিপুলেট করতে পারি। কিছু লোক তাদের নিজস্ব বিশেষ প্রয়োজনের কারণে এটি পছন্দ করে।
রঙের অস্বচ্ছতা পরিবর্তন করা
আপনি লক্ষ্য করতে পারেন যে rgb এবং hsl ফাংশন উভয়ই rgba() দ্বারা প্রকাশ করা যেতে পারে অথবা hsla() . 'a'-এর অর্থ হল আলফা কিন্তু এটি অনেকটা স্বচ্ছতা/অস্বচ্ছতা যেখানে 0 স্বচ্ছ এবং 1 সম্পূর্ণ অস্বচ্ছ।
অস্বচ্ছতা পরিবর্তন করে আপনি আপনার রঙের সাথে আরও বেশি পরিমার্জিত পেতে পারেন। এর অস্বচ্ছতা পরিবর্তন করে আমাদের বোতামের রঙ শেষ করা যাক:
button.color {
color: #fff;
background-color: rgba(210,105,30, 0.7);
} অস্বচ্ছতার সাথে আমাদের পাঠ্যটি আসলেই অনেক ভাল পড়ে!



