টেবলভিউ সহ কালেকশন ভিউ হল iOS ডেভেলপমেন্টের অনেকগুলি মৌলিক ধারণার মধ্যে দুটি, প্রত্যেক ডেভেলপারের ভালো ডেভেলপার হওয়ার জন্য উভয়কেই আয়ত্ত করা উচিত।
এই পোস্টে আমরা মূলত CollectionView-এ ফোকাস করব, কালেকশন ভিউ কিছু পার্থক্য সহ টেবিল ভিউর মতোই, কালেকশন ভিউ অনুভূমিক এবং উল্লম্ব উভয় স্ক্রোলিং সমর্থন করে যা গ্রিডের মতো দেখায়। iOS-এ কালেকশন ভিউ অ্যান্ড্রয়েড-এ গ্রিড ভিউকেও উল্লেখ করা হয়।
এটি সম্পর্কে আরও পড়তে আপনি https://developer.apple.com/documentation/uikit/uicollectionview উল্লেখ করতে পারেন
যেমন আপনি দেখতে পাচ্ছেন সংগ্রহ ভিউ পরিপূরক ভিউ এবং সেল নিয়ে গঠিত, সংগ্রহ দৃশ্যটি একটি সেল ব্যবহার করে অনস্ক্রীন আইটেমগুলিকে উপস্থাপন করে, যা UICollectionViewCell ক্লাসের একটি উদাহরণ যা আপনার ডেটা উত্স কনফিগার করে এবং প্রদান করে৷
আপনার ডেটা উৎস কনফিগার করে এবং প্রদান করে।
এর কোষগুলি ছাড়াও, পরিপূরক দৃষ্টিভঙ্গিগুলি বিভাগ শিরোনাম এবং পাদচরণগুলির মতো জিনিস হতে পারে যা পৃথক কোষ থেকে পৃথক কিন্তু এখনও কিছু ধরণের তথ্য প্রদান করে। সম্পূরক দৃষ্টিভঙ্গির জন্য সমর্থন ঐচ্ছিক এবং সংগ্রহ দৃশ্যের লেআউট অবজেক্ট দ্বারা সংজ্ঞায়িত করা হয়, যা সেই দৃশ্যগুলির স্থান নির্ধারণের জন্যও দায়ী৷
তাই এই পোস্টে, আমরা দেখব কিভাবে কালেকশন ভিউ তৈরি করতে হয়,
তো চলুন শুরু করা যাক,
ধাপ 1 − Xcode খুলুন এবং একটি একক ভিউ অ্যাপ্লিকেশন তৈরি করুন এবং নাম দিন SampleCollectionView.
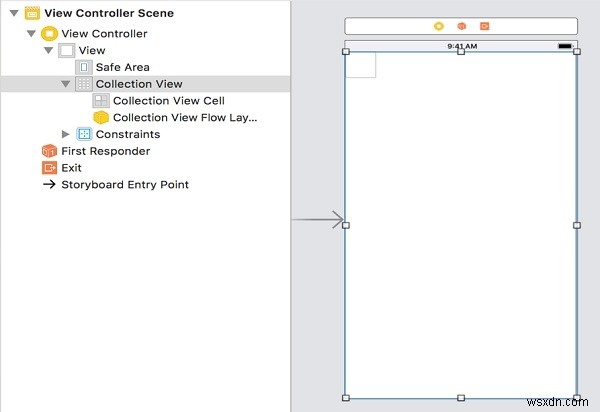
ধাপ 2 - প্রধান স্টোরিবোর্ড যোগ করুন UICollectionView নীচে দেখানো হিসাবে,

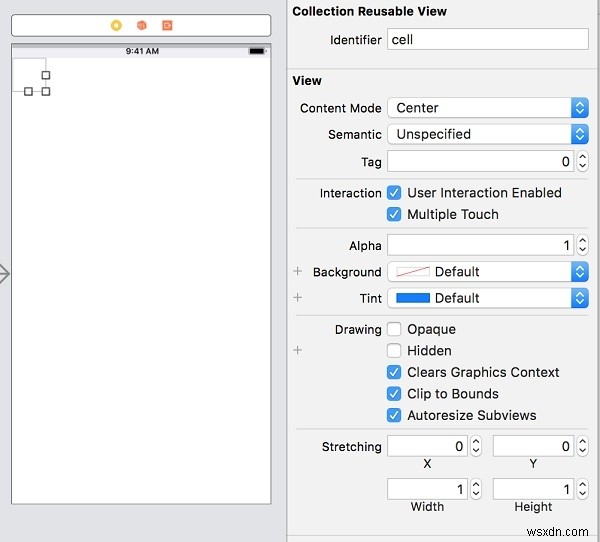
ধাপ 3 − সংগ্রহের ভিউ সেল থেকে নির্বাচন করুন এবং পুনঃব্যবহার শনাক্তকারীকে "সেল" হিসাবে নাম দিন।

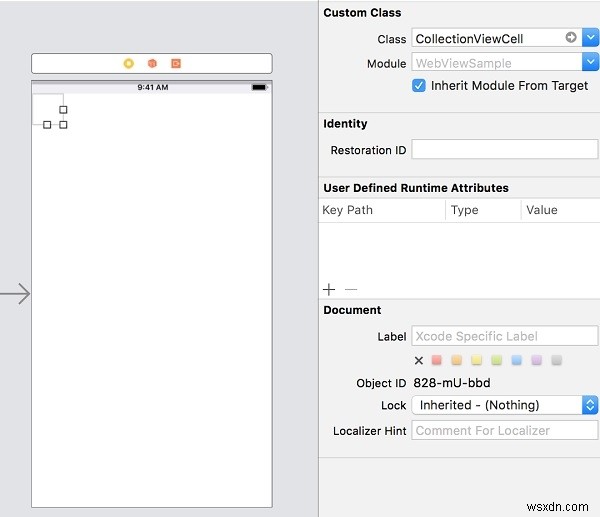
পদক্ষেপ 4৷ − একটি নতুন Cocoa টাচ ফাইল তৈরি করুন এটি UICollectionViewCell টাইপের CollectionViewCell এবং নীচে দেখানো হিসাবে একই ক্লাস যোগ করুন৷

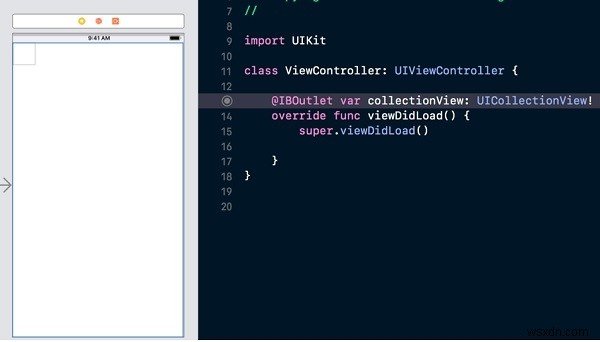
ধাপ 5 − ViewController.swift-এ সংগ্রহ দর্শনের @IBOoutlet তৈরি করুন।

ধাপ 6 − এখন সংগ্রহ দর্শনে প্রতিনিধি এবং ডেটা উৎস যোগ করুন

পদক্ষেপ 7 − ViewController.swift খুলুন এবং UICollectionViewDelegate এবং UICollectionViewDataSource নিশ্চিত করুন
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource
ধাপ 8 - নীচে দেখানো বাধ্যতামূলক প্রতিনিধি পদ্ধতি প্রয়োগ করুন
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 500
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell: UICollectionViewCell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) as! CollectionViewCell
cell.backgroundColor = UIColor.gray
return cell
} ধাপ 9 − অ্যাপ্লিকেশনটি চালান, আপনি উল্লম্বভাবে স্ক্রোল করতে পারেন, সংগ্রহের দৃশ্য স্ক্রোলকে অনুভূমিক করতে,
স্ক্রোল দিকনির্দেশ প্রপার্টিটিকে অনুভূমিকায় পরিবর্তন করুন।


সম্পূর্ণ কোড
import UIKit
class ViewController: UIViewController, UICollectionViewDelegate, UICollectionViewDataSource {
@IBOutlet var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 500
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell: UICollectionViewCell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) as! CollectionViewCell
cell.backgroundColor = UIColor.gray
return cell
}
} 

